このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
前回はスライドショーの設定を行いました。
今回からはいよいよ各ページの設定です。
まず初めにトップページのスライダーの下の部分(スライダーがある場合はその下)の部分を作っていきます。
今回はそのためのイントロ的な部分になりますが、大事な説明もあるので、読み飛ばさず見ていただければ幸いです。
今回の記事の前提は以下の内容になりますのでご了承ください。
- バージョンは6.61
- 使用しているテーマはLightning(無料版)
- 後半では有料版の機能も紹介する予定です。
- 基本的にノーコードで進めます。ノーコードで作り終わったらCSSなどのカスタマイズも行います。
- 地方の小規模サイトを作成する前提です。プラグインも極力シンプルな構成です。
トップページの編集画面へ移動する
まずはトップページの編集画面へと移動します。
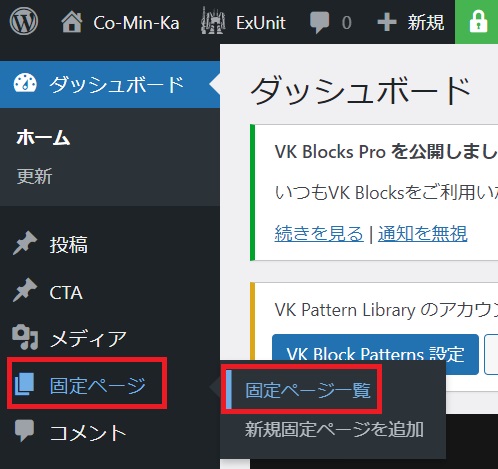
管理画面から「固定ページ」→「固定ページ一覧」と進めてください。

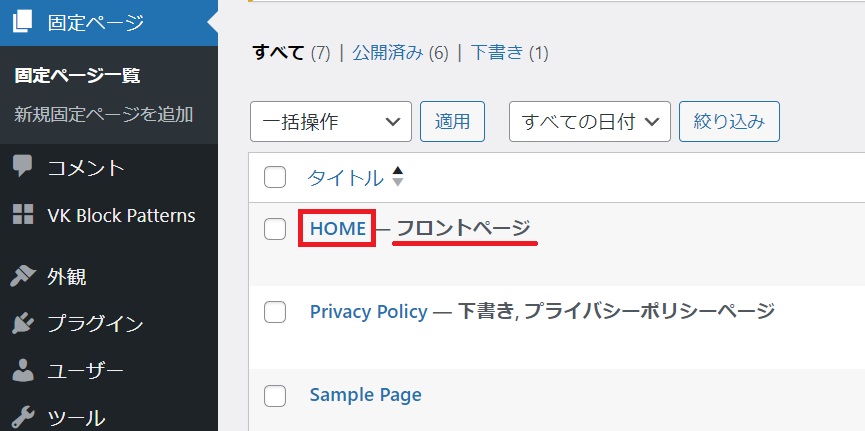
ここまで手順通りに進んだ場合、Lightningだと「HOME」というページに「フロントページ」という文言がくっついているはずです。
「フロントページ」というのは「この固定ページがWebサイトの一番最初の画面に出てくるコンテンツのページだよ」という意味です。
Lightningは事前に準備されているので、この「HOME」をクリックして編集画面に進みます。

他のテーマではフロントページは用意されていません。
そのため、以下の手順で追加します。
1、「固定ページ」の「新規追加」からタイトルをHOMEやTOPなどにしてひとまず保存
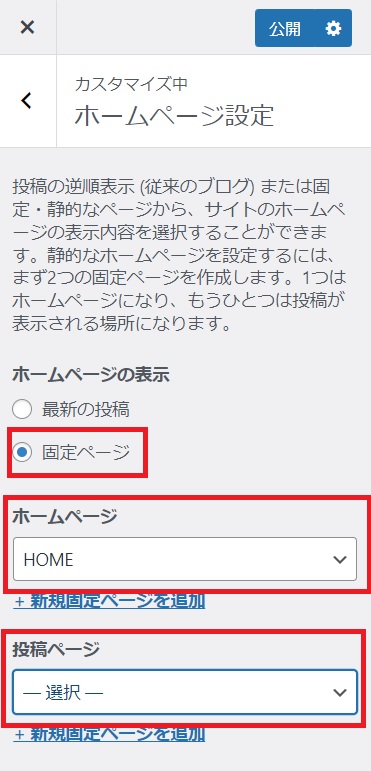
2、「外観」の「カスタマイズ」に移動し、「ホームページ設定」から「固定ページ」にチェックを入れて、プルダウンから先ほど追加した固定ページを選択

これはWordPressの基本機能なので、どのテーマでも使用できます。
投稿ページは特に理由がなければ「ー選択ー」で問題ありません。
「HOME」をクリックすればいよいよ編集画面へと移動します。
固定ページの編集画面について
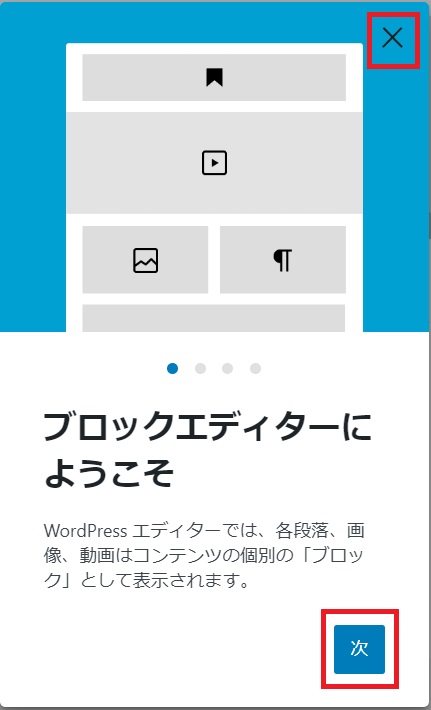
最初に固定ページにアクセスすると、以下のような説明ウインドウが出てきます。

WordPressは途中で大幅な変更があり、ブロック単位で構築ができる「ブロックエディター」というものに変わっています。
そのため、最初に解説用のウインドウがでますが、次へを押して進むか、説明が不要な際は右上の×ボタンを押してウインドウを消しましょう。
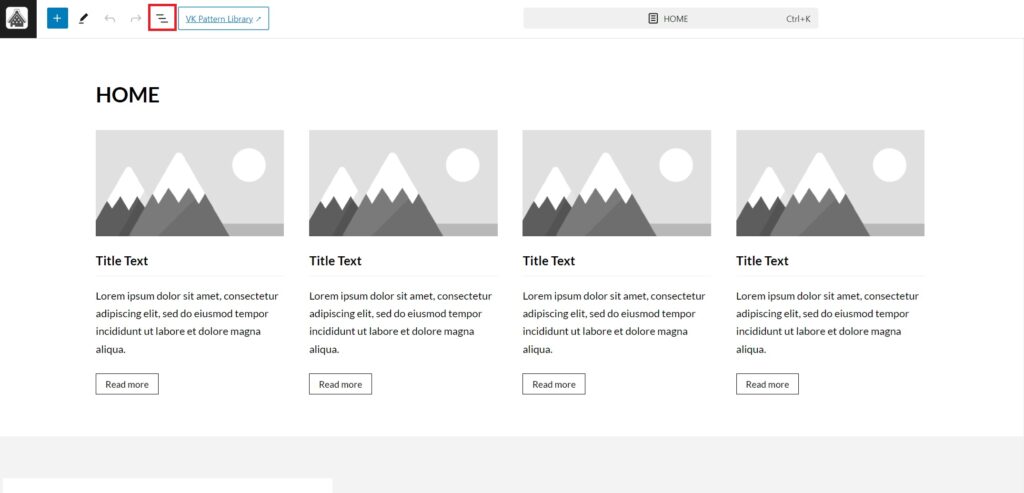
そうすると以下の画像のように、スライダーの下にあったコンテンツが出てきます。
※これはLightningの独自機能です。通常は何も入っていません。
極端な話、これらの文章と画像を入れ替えればWebサイトとして成立しますが、今回はいったん消去します。
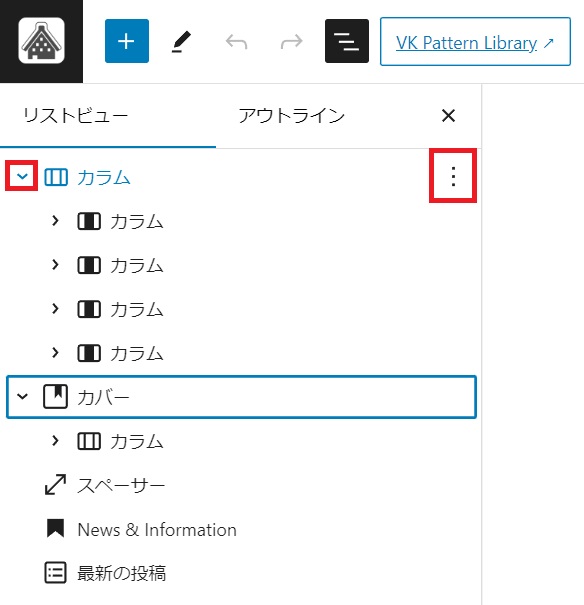
現在入っているブロックを選択して操作するには、左上にある三本線をクリックします。

クリックすると、「リストビュー」という画面が右側に出てきます。
これはこのページのブロック構造を示したもので、>をクリックするとそのブロックの内側に入っているものを表示できます。
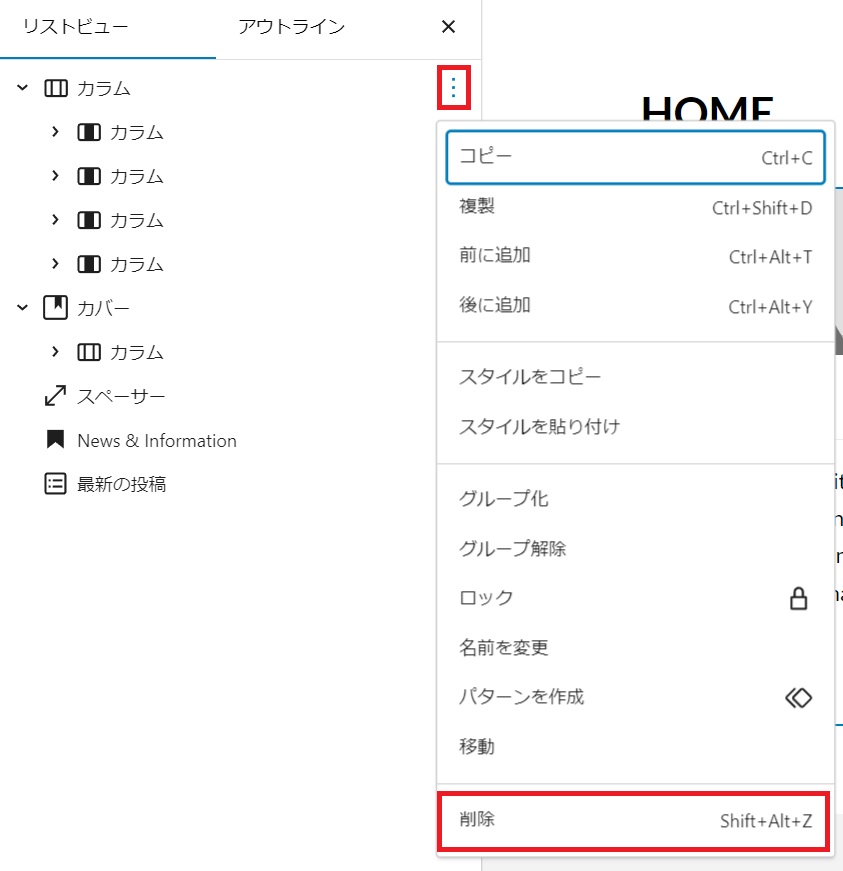
今回は消去したいので、マウスを上に置いたときに出てくる3つの縦並びの点(オプションボタン)をクリックします。

そうするとオプションメニューがでてきますので、一番下の「削除」をクリックします。

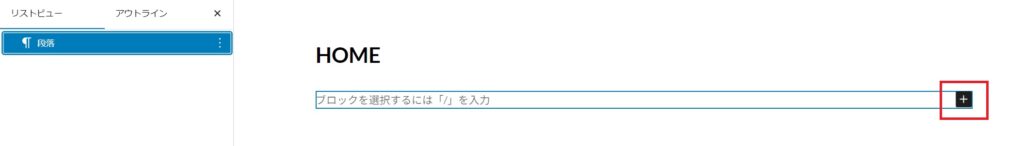
すべて削除すると、「段落」を残して消えました。
ここからがスタートです。
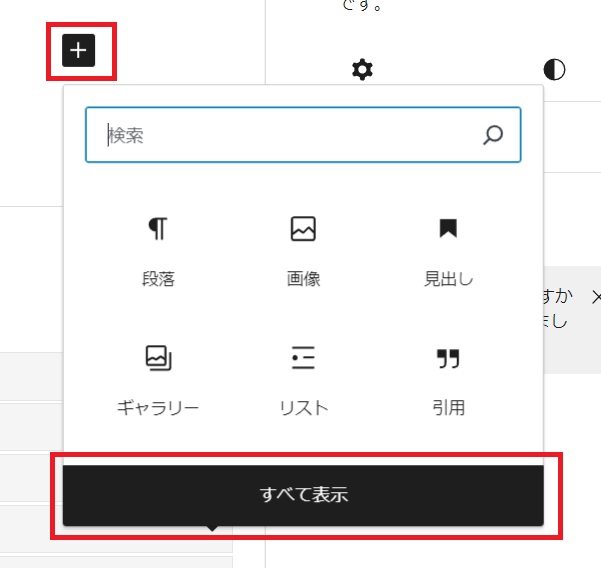
ここからコンテンツを追加するには右側に出ている「+」マークをクリックします。

クリックするとマークの下にブロックのボックスが表示されますので、一番下の「すべて表示」を選択します。

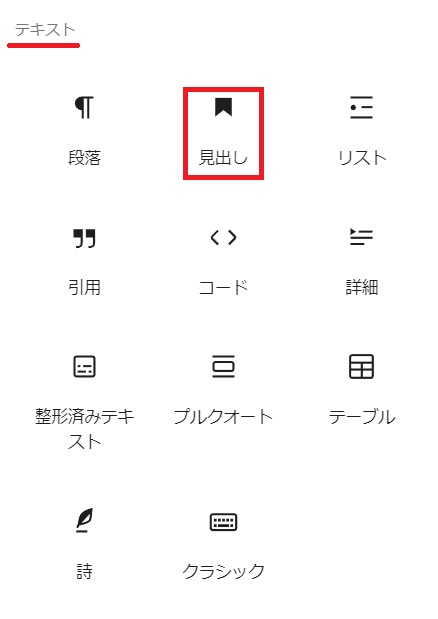
そうすると、左側に出てくるパネル(インサーター)に様々なブロックが出てきますので、この中から必要なものを選んでWebサイトを作り上げていきます。
それでは、「テキスト」カテゴリーにある「見出し」を選択してみましょう。

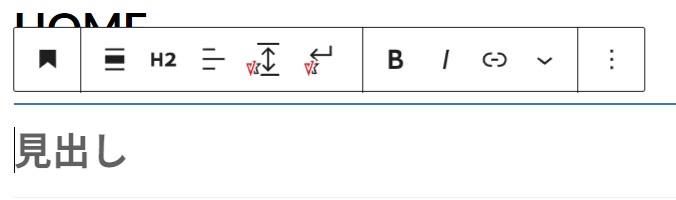
選択すると、中の文章が入っていない状態の「見出しブロック」が追加されます。

これは各セクションの見出しになる部分ですので、適した内容を入れていきましょう。
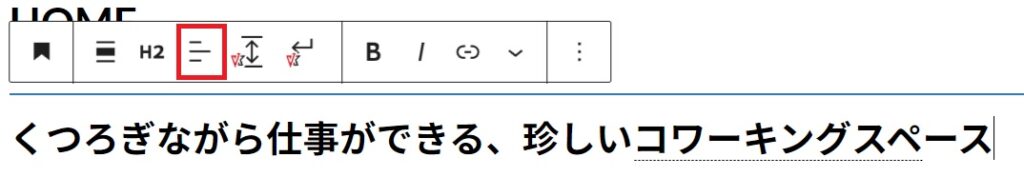
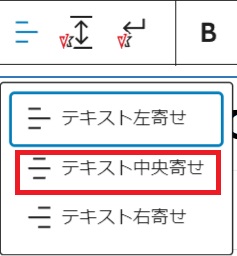
今回は見出しを中央に揃えたいので、ブロックの上に出ているツールバーから設定ボタンを押します。


そうすると「左寄せ」「中央寄せ」「右寄せ」が出てきますので、中央寄せを選択します。
これで文章が画面中央に配置されます。
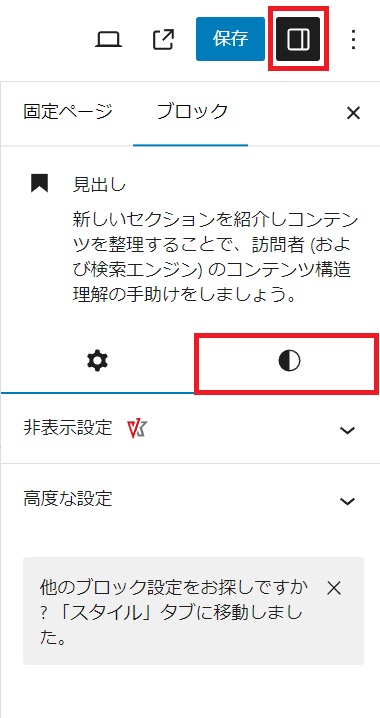
続いて、より詳細な設定ができる設定サイドバーも各ブロックについていますので、そちらを設定します。
すでに出ている場合はそのままで問題ありませんが、見つからない方は画面右上の「保存」ボタンの横にあるボタンをクリックすると出てきます。
これは「現在選択しているブロック」に対して内容が変わるため、今回は「見出し」になっています。
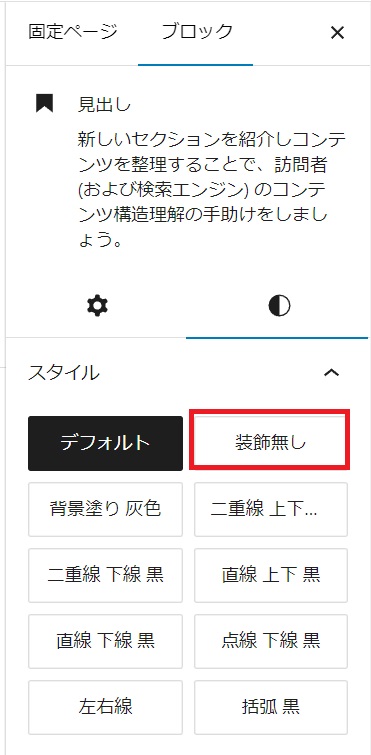
細かい設定は右側の「スタイル」タブにあるので、そちらをクリックしましょう。

そうすると細かい設定が出てきます。
今回は見出しの上についている線を消したいので、「装飾なし」を選択し、文字だけの状態にします。

ここまでが大まかなブロックエディタの概要です。
それぞれのブロックに「ツールバー」と「設定サイドバー」が存在する、というのがブロックエディタの大きなポイントです。
ブロックの使い方は本当に多岐にわたるので、たくさん触って慣れていきましょう!
今回は編集の一歩手前まで進めました。
各ブロックを詳細に解説すると記事が延々と続き、本題がボケてしまうので、作成するうえで使用する機能のみの紹介となります。
とはいえ、WordPressのブロックは年々開発されて、どんどん便利になってきています。
もし何かあっても「リストビュー」から削除してしまえば大丈夫ですから、恐れず触って、いろいろと試していきましょう!
次回は色々なブロックを駆使してコンテンツを作っていきます。ぜひご覧ください。
 Webデザインの入り口
Webデザインの入り口 
