このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
前回はカスタマイズ画面でWordPress標準機能とLightningの独自機能で設定を行いました。
今回はLightningの独自機能であるスライダー機能を設定していく解説になります。
項目が多すぎて設定が難しいと感じている方は、ぜひ参考にしてください。
今回の記事の前提は以下の内容になりますのでご了承ください。
- バージョンは6.61
- 使用しているテーマはLightning(無料版)
- 後半では有料版の機能も紹介する予定です。
- 基本的にノーコードで進めます。ノーコードで作り終わったらCSSなどのカスタマイズも行います。
- 地方の小規模サイトを作成する前提です。プラグインも極力シンプルな構成です。
スライダーはつけるべきかどうか、という判断基準
スライダーの設定を解説するにあたってまずお話しておきたいのが、「スライダーは入れても入れなくてもよい」ということです。
機能にあるから使いたくなる、ということもあるでしょうし、お客様からしたらファーストビューで画像が動いたりする方がそこはかとなく賑やかな感じになって受けがよい、ということもあるとは思います。
ただ、何を伝えたいかをはっきりと意識せずにスライダーをつけてしまうと、ノイズになって話が入りにくくなってしまう可能性もあります。
そこで、個人の意見にはなりますが、スライダーを入れた方がよい場合と入れない方がよい場合を解説します。
スライダーを入れた方がよいと感じる場合は以下のポイントです。
- そのサイト(もしくは会社)にある程度の知名度がある
- イベントなどが多い
- 色々な視点から矢継ぎ早に見せたいものがある
ある程度知名度のある企業やサイト(アニメやドラマのティザーサイトも含む)だと、コンテンツへの理解度がある程度あるので、「このコンテンツは何だろう?」よりも「このコンテンツで何ができるんだろう?」ということに興味があるため、スライダーで次々とイベントなどを見せるとワクワク感があるので有効だと考えられます。
また、旅館などのサイトでは外観やお風呂、食事などで高級感を早めに伝達したいときは文字を少なめにして、大きな画像でリズムよく切り替えると「うちの旅館はこんなにいいところですよ」と早めに伝えることができます。
逆に、スライダーを入れない方がよい場合は以下の通りです。
- 企業(サイト)の知名度が低い
- イベント数が少ない
- 見せたいものが少ない
企業やサイトの知名度が低い場合、まずユーザーが知りたいのは「どんな会社なんだろう?」「何の商品を扱っているんだろう?」「金額はいくらだろう?」という具体的な内容になります。
そのため、スライドショーで内容が変わっていってしまうと、書いてある内容をじっくり読むことができずブラウザバックされるか、2つ目のスライドを見ることなく先に進んでしまいます。
また、そもそも年間を通してイベントなどが少ないと、スライドショーがずっと同じものになってしまいます。
それであるならば、スライドショーを非表示にしてファーストビューをじっくりいせるものにした方がよいという判断もできます。
メリットデメリットがあるので、「必要だと感じたら入れる」というスタンスで取り扱うこのがベストといえるでしょう。
スライドショーの設定画面に移動する
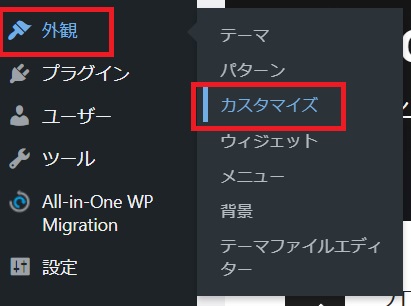
まずWordPressの管理画面から、「外観」→「カスタマイズ」と進みます。

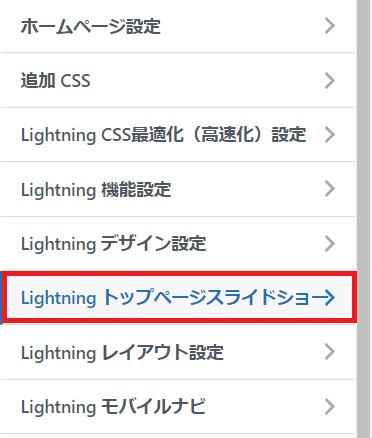
カスタマイズ画面に入ったら下の方にある「LIghtningトップページスライドショー」をクリック。

これでカスタマイズ画面へ移動ができます。
スライドの全体設定
カスタマイズ画面に入れたら、スライダー全体の設定を行います。
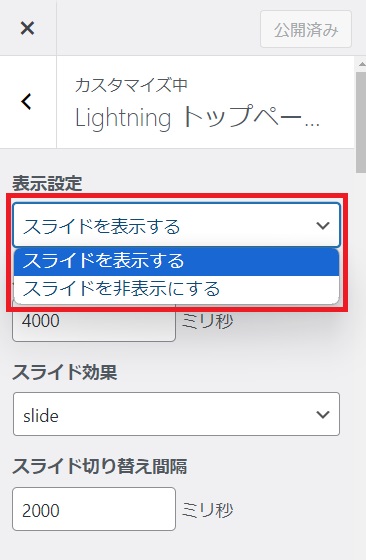
まず、「表示設定」から、表示と非表示を設定できます。

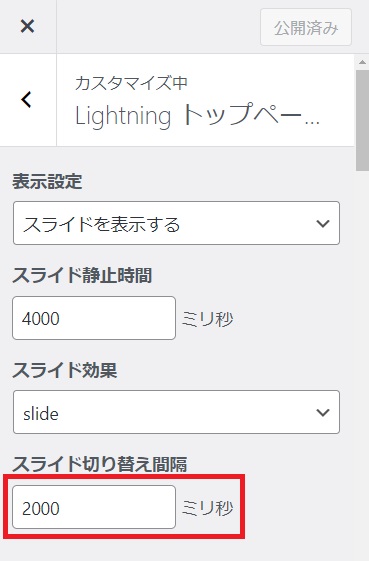
続いて出てくるのが「スライド静止時間」。
こちらは、「スライドが表示されて次のスライドに切り替わるまでの静止時間」です。
文章をどれぐらい読ませるかによって時間を調整します。
1000ミリ秒で1秒になるので、下の画像の場合、4秒となります。

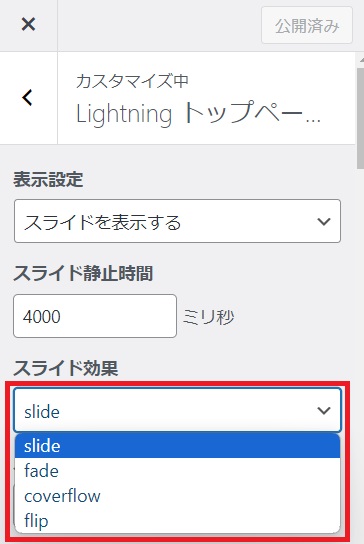
「スライド効果」はどのようにして次のスライドに行くかのアニメーション設定です。
slideは横向きに画像が移動
fadeはふわっと消えたり現れたり
coverflowは次の画像を画面内に少し見せながらの移動
flipは画像がくるっと回転して入れ替わります。

言葉で説明したものの、やってみた方が早いです。
すぐ戻せるので、ぜひトライしてみましょう。
全体設定の最後は「スライド切り替え時間」。
それぞれのアニメーションを何秒かけて変化させるかという設定です。
早すぎるとせわしない感じがしますし、遅すぎるとユーザーが飽きてしまうので、検証して最適な時間を探してみてください。

全体設定が終われば、それぞれのスライドの設定です。
各スライドの設定
いよいよそれぞれのスライドの設定です。
最大で3枚までスライドを設定できますが、基本的に設定の仕方は同じです。
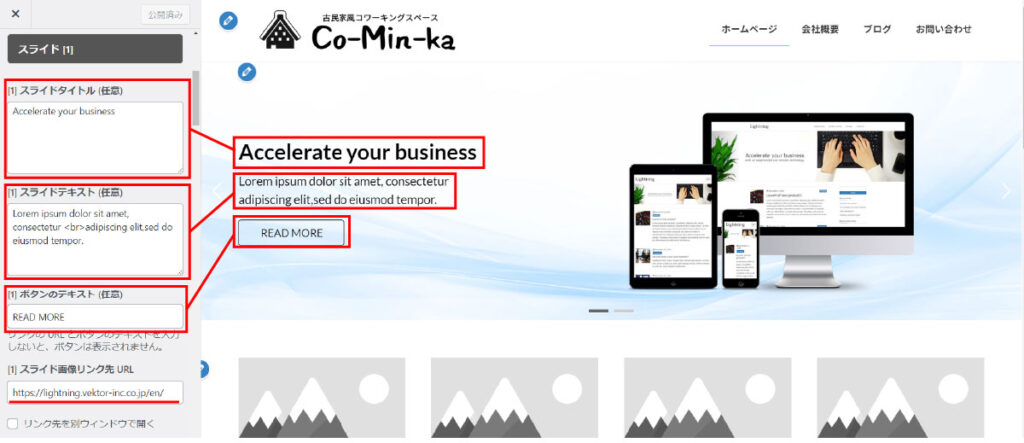
まずスライドに入る文章の設定です。
「スライドタイトル」にはそのスライドに入れるべきキャッチコピーや商品の特徴、オファー(購入を促進する提案のこと。割引や返品保証など)を入れておきましょう。
「スライドテキスト」はスライドタイトルを補足する内容です。
可能な限り端的に入力しましょう。
「ボタンのテキスト」は見せたいページへ移動させるためのボタンの文言です。また、リンク先も指定できます。
ここに入れる言葉次第でクリック率が変わることもあります。
「無料体験を申し込む」や「特徴をもっと詳しく見る」「料金を調べる」など、可能な限り具体的なものにしておきましょう。
ちなみにこのような文言について詳しく知りたい方は「マイクロコピー」で検索してみてください。

文章が設定できたら、位置をまず決めます。オーソドックスなのは初期状態の左側です。
被写体を先に見せたいときは文字を右にしてもよいと思います。
中央は写真との兼ね合いが難しいです。空撮写真など、明確な被写体が存在しない写真であれば違和感なく設置できると思います。

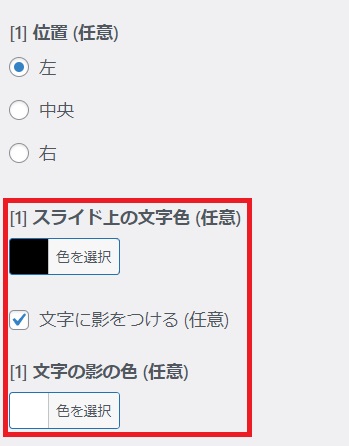
続いて、文字色です。
背景の画像とコントラストが取れないとせっかくの文章が読まれません。
見づらいとみている側からしたらストレスですので、背景が薄い色の時は黒寄りの濃い色、逆に背景が濃い色の時は白寄りの薄い色にしましょう。
また、影をつけることでコントラストが取れやすくなります。最近の傾向としてあまり影をべったりつけるよりは、わかるかわからないかぐらいのレベルでつけることも多いので、いろいろと試してみてください。

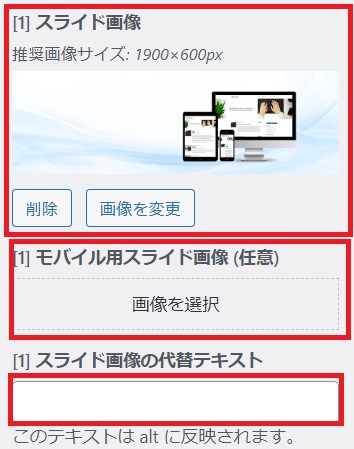
さらに下に行くと、いよいよ画像の設置です。
推奨画像サイズは書いている通り1900px × 600pxです。
もう少し画面いっぱいに広げたい、というときには高さを700px~800pxの画像を入れればそれに応じて広がります。
ただし、広げすぎると文字が相対的に小さく感じるので、その場合はCSSで文字のサイズを大きくするという工夫は必要です。
また、忘れがちなのが「モバイル用スライド画像」の設定です。
これを忘れるとスマホで見たときにスライダーがすごく小さくなって、「なんじゃこりゃ」となります。必ず設定しましょう。
ちなみに、モバイル画像のサイズは正方形か、それよりちょっと縦長ぐらいの比率がよいかと思います。
「代替テキスト」にはそのスライドの説明を入れましょう。

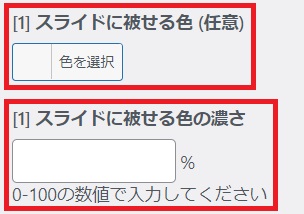
画像を入れたら、スライドに色を被せる、オーバーレイの設定です。
主に「画像と文字のコントラストが取れない」ときに使用します。
かぶせる色は何色でも可能です。
ただし、下の「スライドに被せる色の濃さ」に数字を入力しないと反応しませんので注意してください。

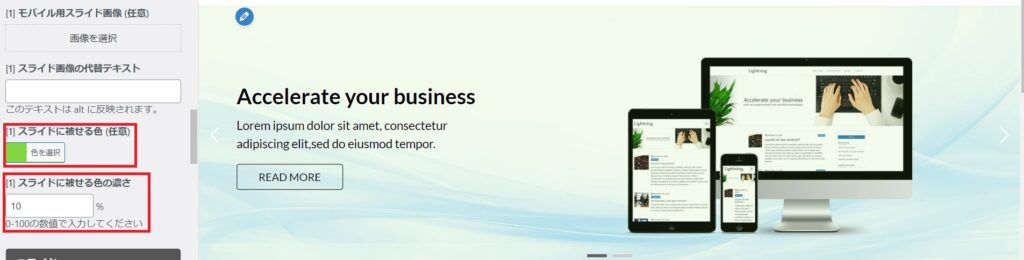
実際に緑色で入れるとこのようになります。

10%だけ被せましたが、全体的に緑っぽくなったことが分かりますでしょうか。
このように色を被せることができます。
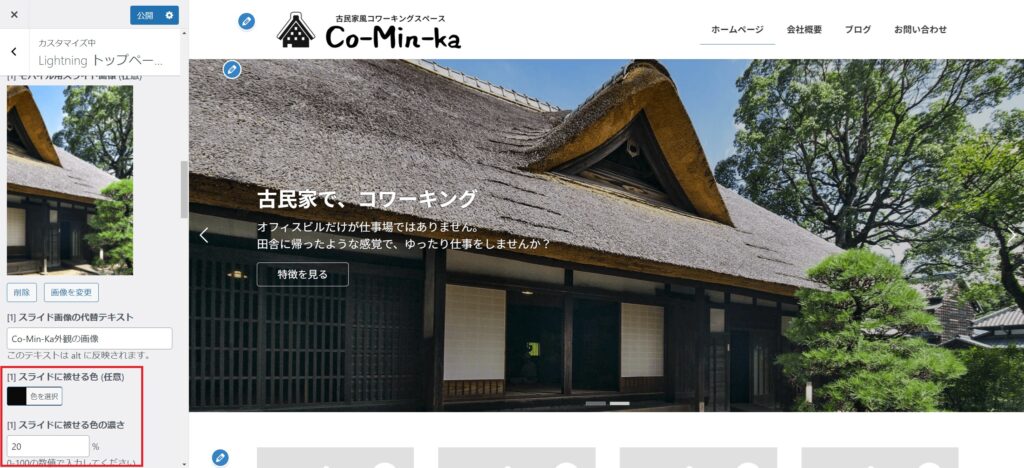
すべてスライド設定を行った結果
ここまでの内容を入れると、以下のようになりました。

文字色が黒だと背景画像とコントラストが取れず、見えにくくなるので、白文字にしています。
しかし、それでも屋根の部分は見えにくかったため、黒色で20%被せておくことで、色が暗くなりすぎず、白色の文字がはっきり見えるようになりました。
このように設定しておくことでスライドの設定ができます。
あとは同じようにスライドを設定していけば完成です。
次回からはいよいよ各ページの設定です。
まずはこのスライドの下部分からです。
ぜひ、次回もご覧ください。
 Webデザインの入り口
Webデザインの入り口 
