このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
前回、WordPressにログインして最低限の設定を行いました。
今回はその続きで、WordPressの「テーマ」を実装します。
今回使用するテーマは「Lightning」という有名なテーマです。多くのサイトで使用されている、企業やお店のWebサイトに適したテーマですので、こちらをWordPressに入れていきましょう!
今回の記事の前提は以下の内容になりますのでご了承ください。
- バージョンは6.61
- 使用しているテーマはlightning(無料版)
- 後半では有料版の機能も紹介する予定です。
- 基本的にノーコードで進めます。ノーコードで作り終わったらCSSなどのカスタマイズも行います。
- 地方の小規模サイトを作成する前提です。プラグインも極力シンプルな構成です。
テーマの設定を開く
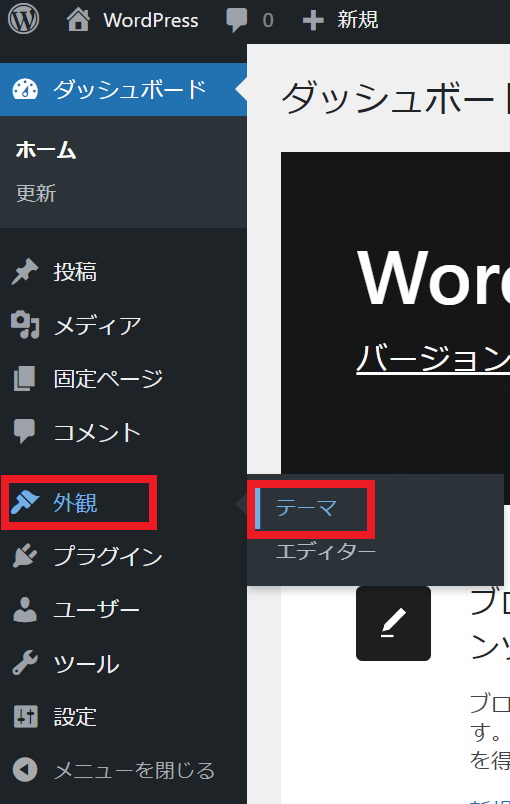
まず、WordPressにログインし、「外観」から「テーマ」をクリックします。

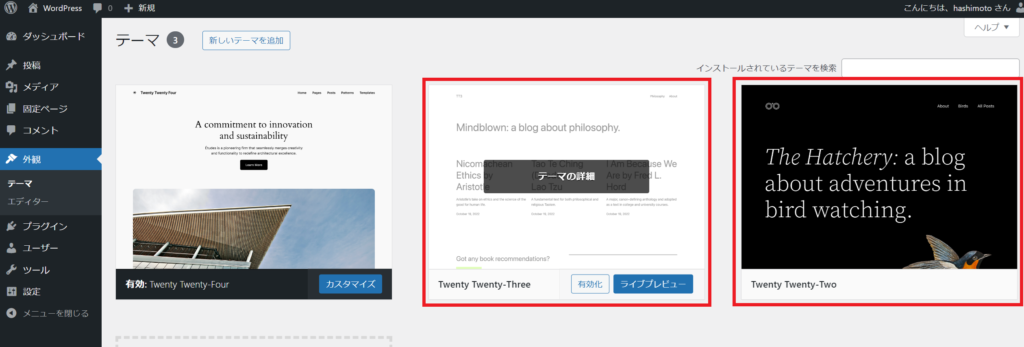
そうすると、現在インストールされているテーマが表示されている画面になります。
不要なテーマを削除しよう
初期状態では、「twentytwentytwo(2023)」「twentytwentythree(2023)」「twentytwentyfour(2024)」という3つのテーマが入っています。

ちなみに、これらは「ブロックテーマ」といわれる次世代のWordPressのテーマになります。
現時点では初心者が扱うには少し難しいので、この記事ではこれらに関しては原則触れません。
さて、これら3つのテーマは放置していても大きく影響はないのですが、容量の関係とセキュリティの観点から、「twentytwentyfour(2024)」を残してほかの2つを削除します。(私個人の場合なので、人によっては違うケースもあります)

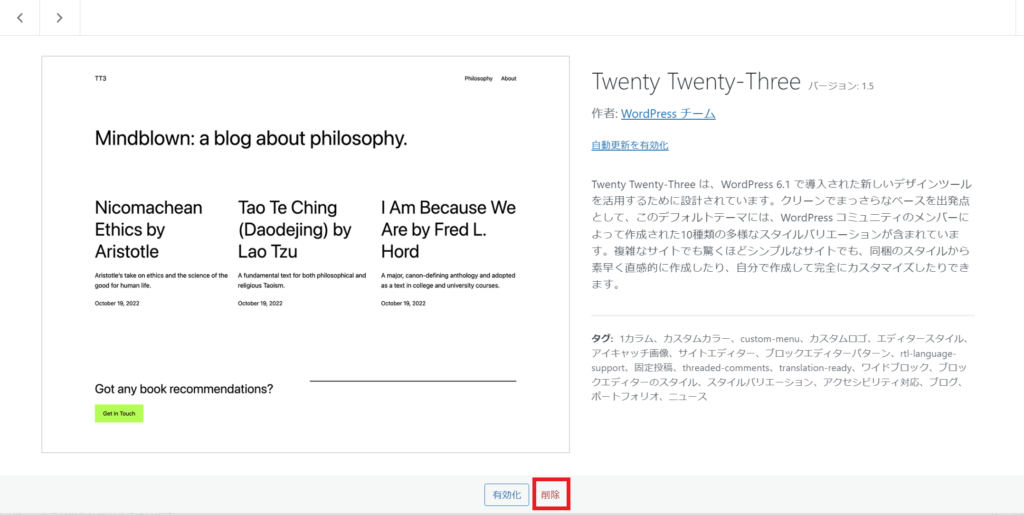
消したいテーマをクリックすると詳細画面が出るので、下にある「削除」をクリックして消去しましょう。
Lightningのインストール
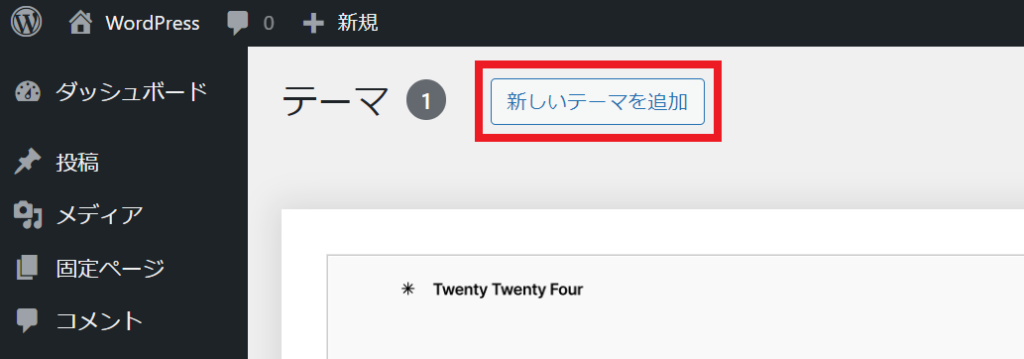
テーマを削除すると残された「twentytwentyfour(2024)」が拡大表示されます。
上の方を見ると「新しいテーマを追加」とあるので、そちらをクリックしましょう。

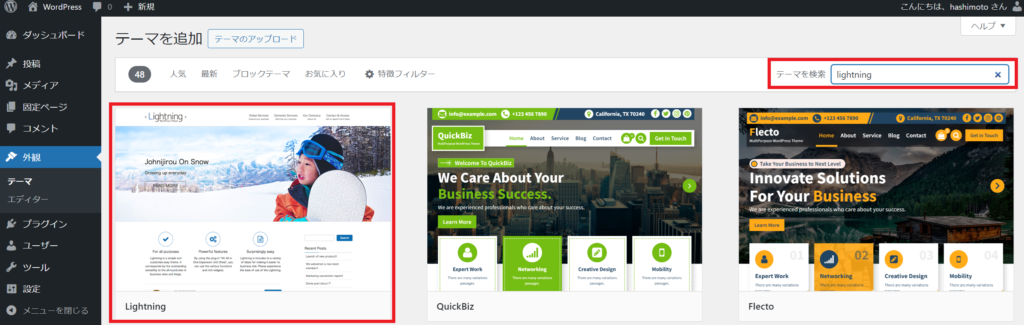
クリックするとテーマの選択画面になります。
右側に検索窓があるので、そこに「lightning」と入れましょう。
左上にスノボを持った男の子の画像が出てきます。それがLightningです。

該当の画像の上にマウスを置くと「インストール」と出てくるのでクリックします。
少し待つと「インストール」が「有効化」と変化するので、それもクリックしましょう。
- テーマやプラグインは「有効化」して初めて利用できます。インストールで終わらないようにしましょう。
- インストールは少し時間がかかります。焦って繰り返しクリックしたり、戻るボタンを押さないようにしましょう。
- 万が一「インストールに失敗しました」と出てもあわてなくて大丈夫です。F5ボタンを押して再読み込みし、もう一回トライしましょう。
以上でテーマのインストールは終了です。
次はプラグインのインストールについて解説いたします。
 Webデザインの入り口
Webデザインの入り口 
