このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
WordPressのテーマをインストール・有効化したら、次はプラグインのインストールです。
どのプラグインを入れればよいかは実装者にとって大きく変化するところなので、あくまで参考として考えてください。
今回の方針は「可能な限り少なく、でもバックアップとセキュリティは低予算で可能な限りのものを入れる」です。
今回の記事の前提は以下の内容になりますのでご了承ください。
- バージョンは6.61
- 使用しているテーマはlightning(無料版)
- 後半では有料版の機能も紹介する予定です。
- 基本的にノーコードで進めます。ノーコードで作り終わったらCSSなどのカスタマイズも行います。
- 地方の小規模サイトを作成する前提です。プラグインも極力シンプルな構成です。
必須プラグインをインストール
まず最初に行うのは、テーマを開発している会社が出している「公式のプラグイン」のインストールです。
そのテーマを利用するために必要な機能が入っており、制作者が作っているので、安心してアップデートできるというメリットもあります。
最優先で入れていきましょう。
今回は使用するテーマがLightningなので、その公式プラグインをインストールします。
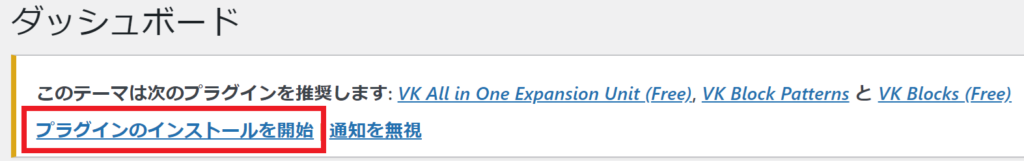
まず「ダッシュボード」に移動すると、「次のプラグインを推奨します」という表示が出ているので、「プラグインのインストールを開始」をクリックします。


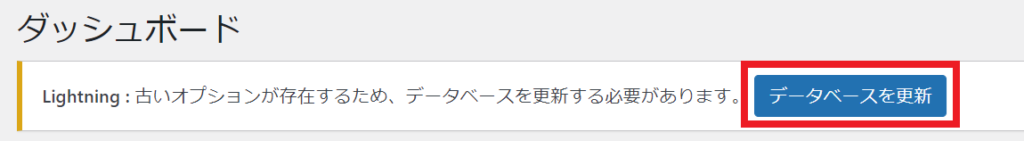
この時点では作り立てなので、「データベースを更新」を押してかまいません。
ある程度運用している場合でもトラブルにはなりにくいのですが、念のためバックアップをしてから更新しましょう。
必須インストール画面に行ったらプラグインが3つあるので、すべてにチェックをいれ、プルダウンの選択肢を「インストール」にして「適用」ボタンを押しましょう。

この後インストールが始まるのですが、途中で操作をしてはいけません。
完了メッセージが出るまでは原則そのままにしましょう。
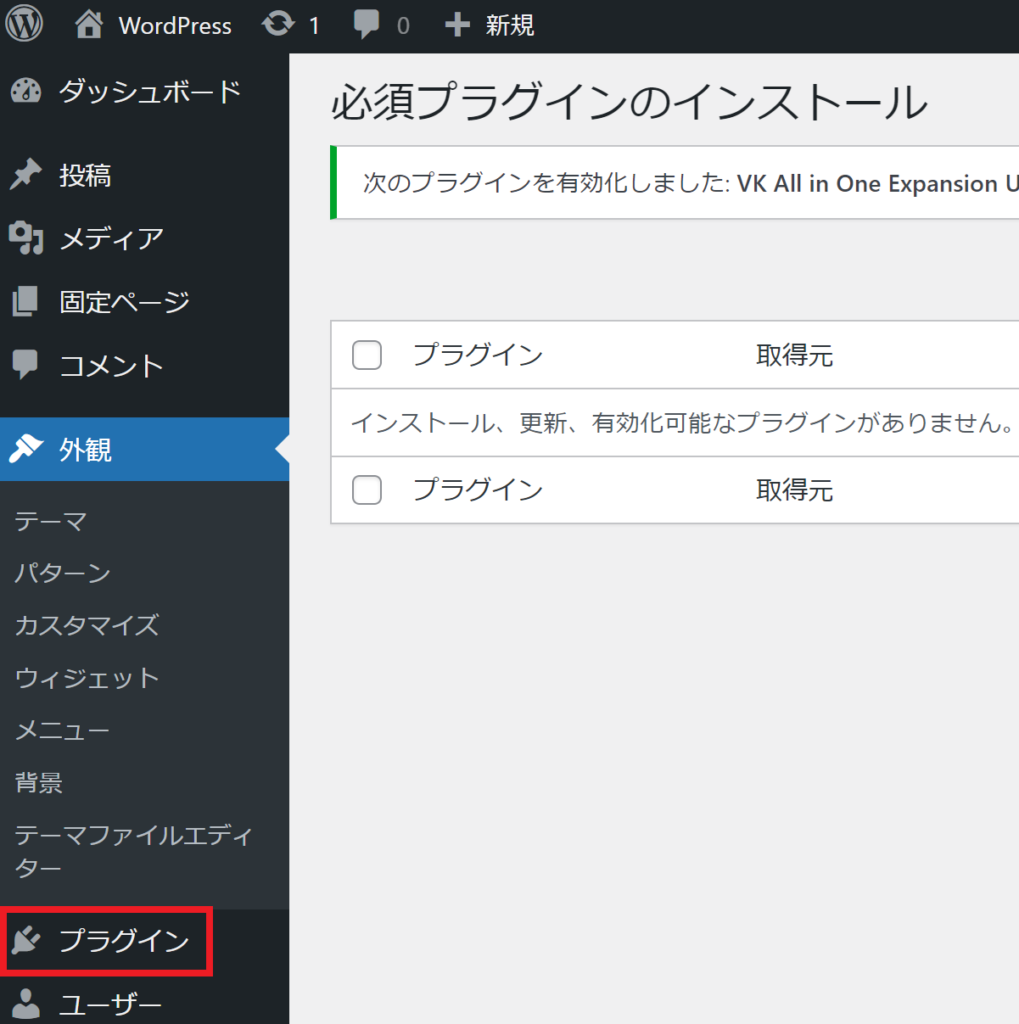
完了メッセージが出たら「必須プラグインのインストール画面に戻る」と出るので、そのリンクをクリックしましょう。

もしエラーでうまくいかなかったらF5で再読み込みしてもう一度トライしてください。
そうすると再び必須プラグインの画面に移動しますが、同じくすべてにチェックを入れ、今度はプルダウンを「有効化」にして「適用」をクリックしましょう。

こちらは比較的早く完了します。
これで必須プラグインの導入は完了です。
不要なプラグインを削除する
続いて、現在入っているプラグインで不要なものを削除します。
まずは左のメニューから「プラグイン」をクリックします。

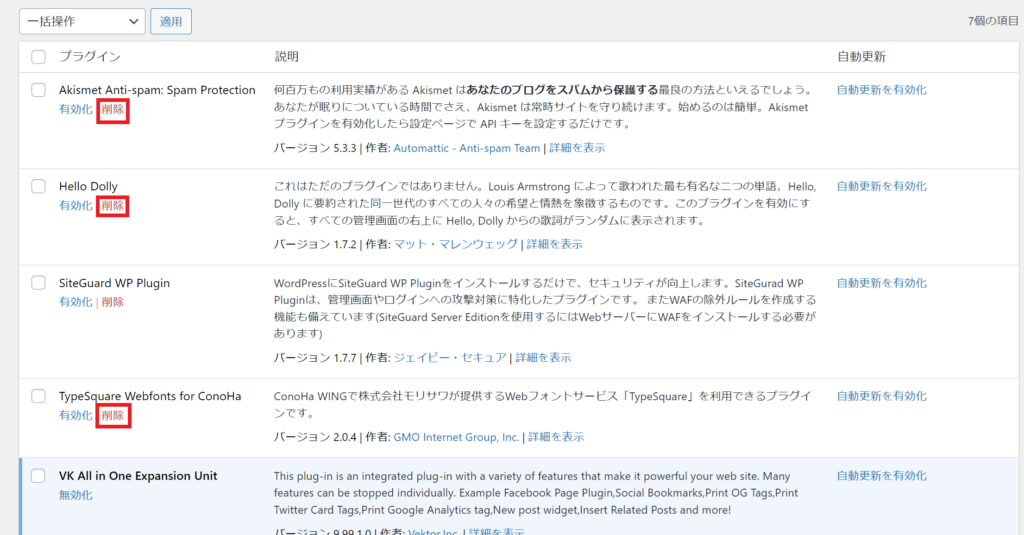
そうすると現在インストールされているプラグインの一覧が出てきます。
その中で「Akismet Anti-spam: Spam Protection」「Hello Dolly」「TypeSquare Webfonts for Conoha(これはこのサーバー独特のものなので、ほかのサーバーでは存在しない)」の「削除」ボタンをクリックします。

ちなみに、なぜ削除するのか、についても触れておきます。
これは名前にもある通り、基本的にはスパムコメントから守る機能です。(厳密にはほかの用途もあるのですが)
前回設定でコメント機能をオフにしているので、スパムコメントは来ないため、削除します。
ただし、お問い合わせなどのシステムを使用する際にこのプラグインが役に立つ可能性がありますので、興味のある方は公式ページなどを参考にしてください。
これは管理画面に歌の歌詞が流れるというもので、不要です。
推測ですが、初期状態でプラグインの欄が空だとトラブルが起こるかもしれないと懸念してとりあえず入れておこう見たいな理由で入ったかもしれません。
不要なのは間違いないです。
このように、サーバーがWebフォントを用意してくれているときこのようなプラグインを入れていることがあります。
ありがたい話なのですが、もしサーバーを別会社にしたときにこのプラグインに依存しているとトラブルのもとになるかもしれないので、削除しています。
サーバーの変更予定がなければ残しておいて使用してもよいと思います。
このプラグインはセキュリティに関するプラグインで、多くの攻撃から守ってくれます。
ConohaWINGでは初期状態で入っていますが、この時点では有効化はしません。
ある程度完成系が見えてきたころに有効化および設定をします。
ちなみに、今回は初期からインストールされているのでSiteGuardを使用しますが、ほかのサーバーや相性がよくないとされているテーマを使用する場合は私は「XO Security」を使用しています。
それぞれ違いはありますが、どちらも多くの攻撃を防いでくれるので、どちらかは入れておくことをお勧めします。
引っ越し兼バックアップ用プラグイン「All in One WP Migration and Backup」をインストール
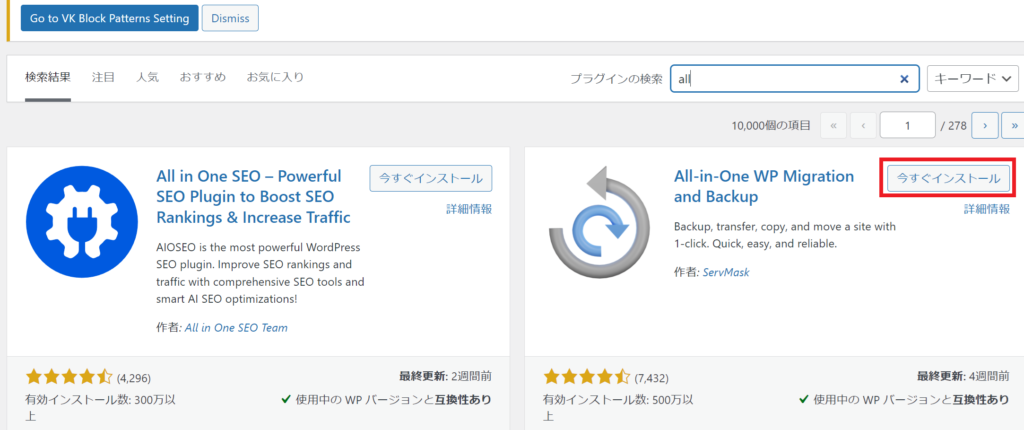
再びプラグインの新規追加画面に行き、検索窓に「all」と入れます。
そうして少し待つと「All in One WP Migration and Backup」というプラグインが出てきます。

これは以前は「All in One WP Migration」というプラグイン名でしたが、同じものです。
こちらは引っ越し用のプラグインです。
WordPressはHTML / CSSのみで作成されたサイトと違ってデータベースを使用するシステムですので、別のサーバーへの引っ越しや、テスト環境から本番環境への移行は基本的に大変かつデリケートな作業でした。
ところが、このプラグインが出てきたことで、小規模で特別な機能のないサイトであればほぼ問題なく、クリックなどの作業のみで引っ越しができるようになりました。
また、バックアップとしてファイルをエクスポートしておけば、万が一の時にもバックアップファイルからもどすことが可能です。
これに関しては後日セキュリティ関連の投稿を行いますので、そのタイミングで詳しく話します。
この時点では、とりあえずインストールして有効化しておけば問題ありません。
Really Simple SSLをインストール
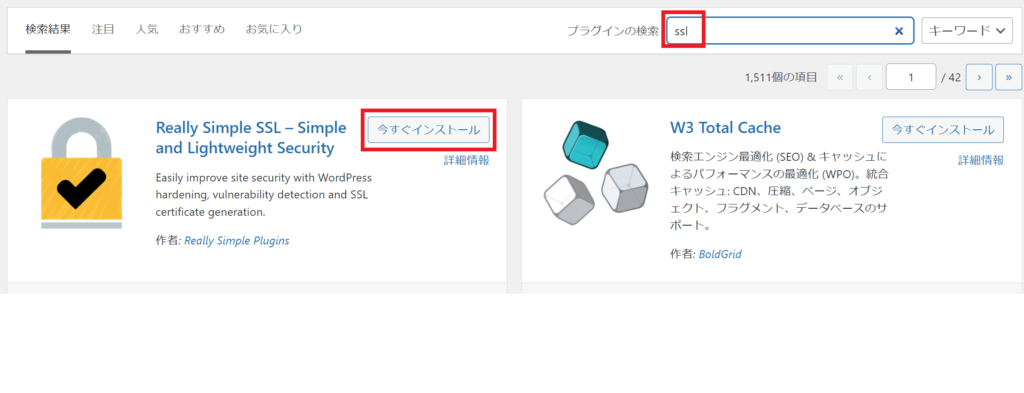
続いて入れるのは「Really Simple SSL」というプラグインです。
プラグインの新規追加画面で「ssl」と入れると出てきます。

サーバーでSSL証明書を取得した後にこのプラグインを入れておくと、サイト内部のコンテンツが暗号化された状態になります。
SSL設定ができると、制作しているWebサイトのURLが「http://~」から、「https://~」に変化します。
SSLについて詳しく話すとこの記事の本題から大きく外れるので、「SSL」で検索してみてください。
また、「本当にシンプルなSSL」という意味の名前ではありますが、セキュリティ機能がどっさりついているため、決してシンプルとはいい難い状況です。
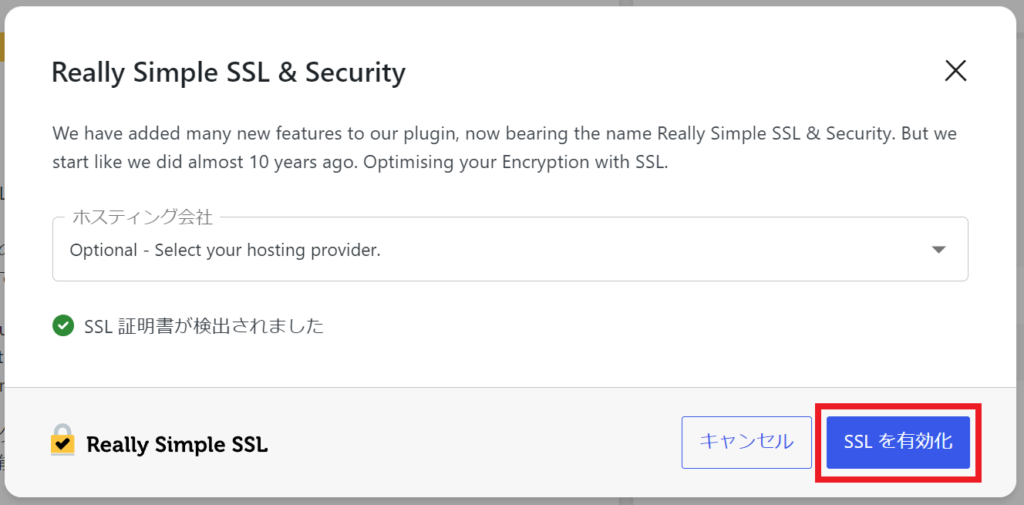
インストールして有効化すると、以下の画面が出てきます。

これはこのまま「SSLを有効化」をクリック。
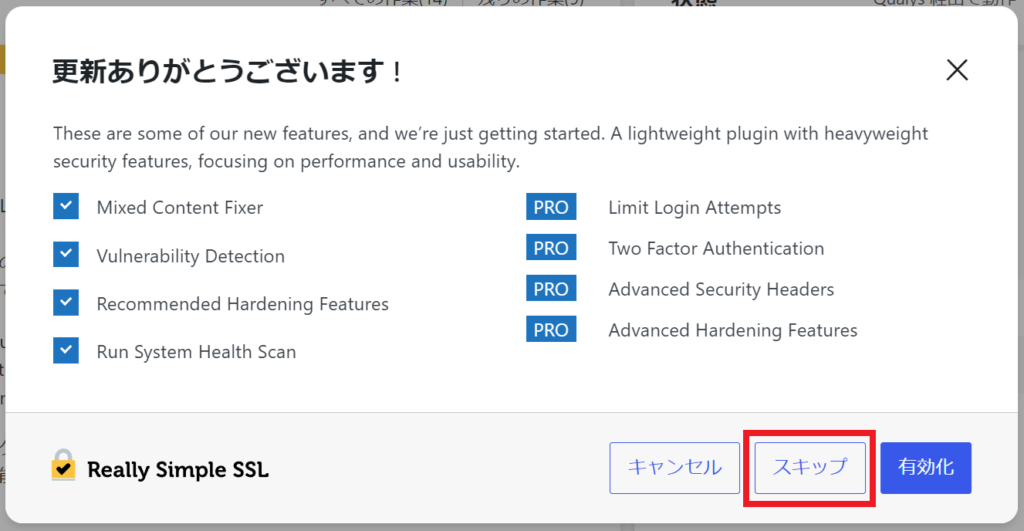
続いて、「こんな機能があるけど、入れる?」と出てくるので、ここは「スキップ」を選択。

さらに、更新をお知らせするためのメール通知が出てきますが、通知が必要ない場合は「スキップ」を選択。

まだ続きます。
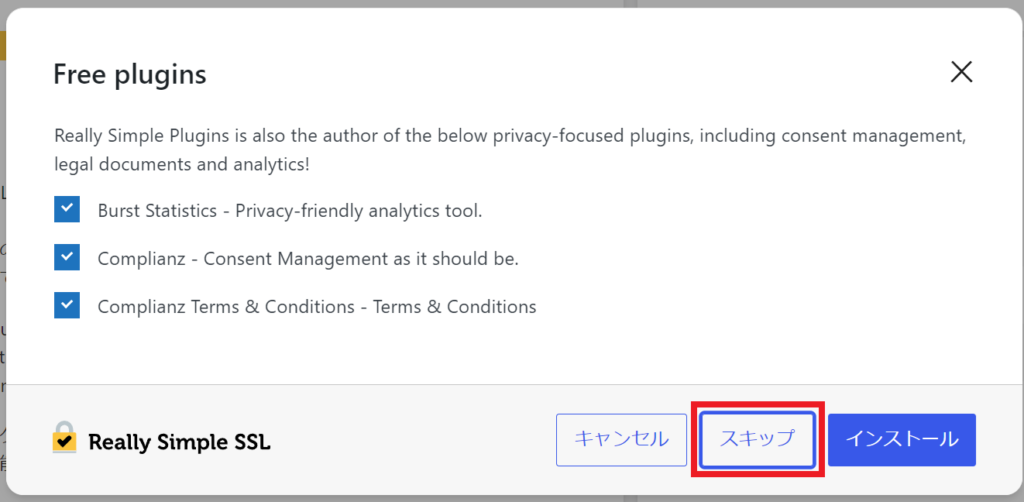
「こんなプラグインがあるよ」とお勧めされるので、これも「スキップ」を選択。

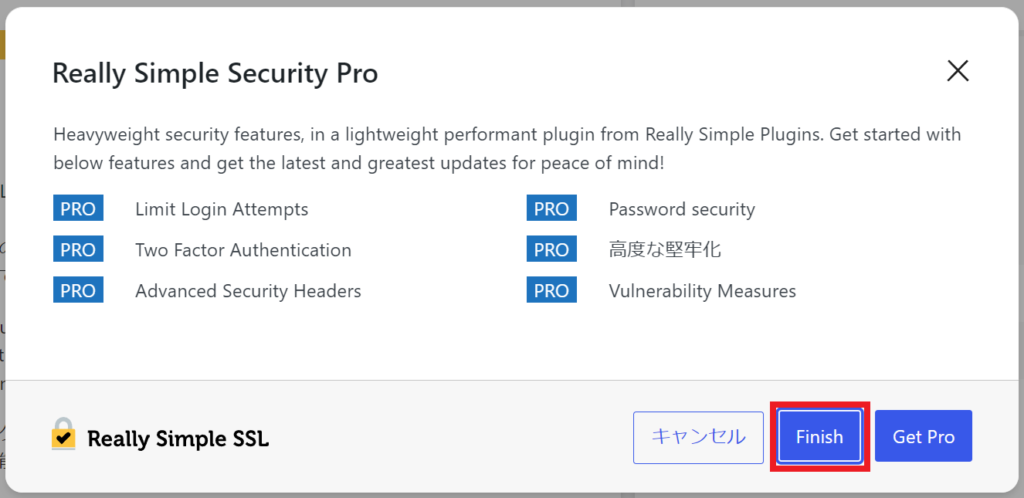
最後に、「PRO版にするといいよ!どう?」ときいてくるので、「Finish」を選択します。

ここまで、追加機能的なものは全て断っている形になりますが、それは「よくわからないけどお勧めされているから入れよう」となって管理できなくなることを防ぐためです。
理解して使用する分には問題ありませんが、このサイトを見ている方の多くはそこまで行きついていないと思われますので、「よくわからないなら入れない」というスタンスで進めています。
もちろん、理解して使用する分には構いません。
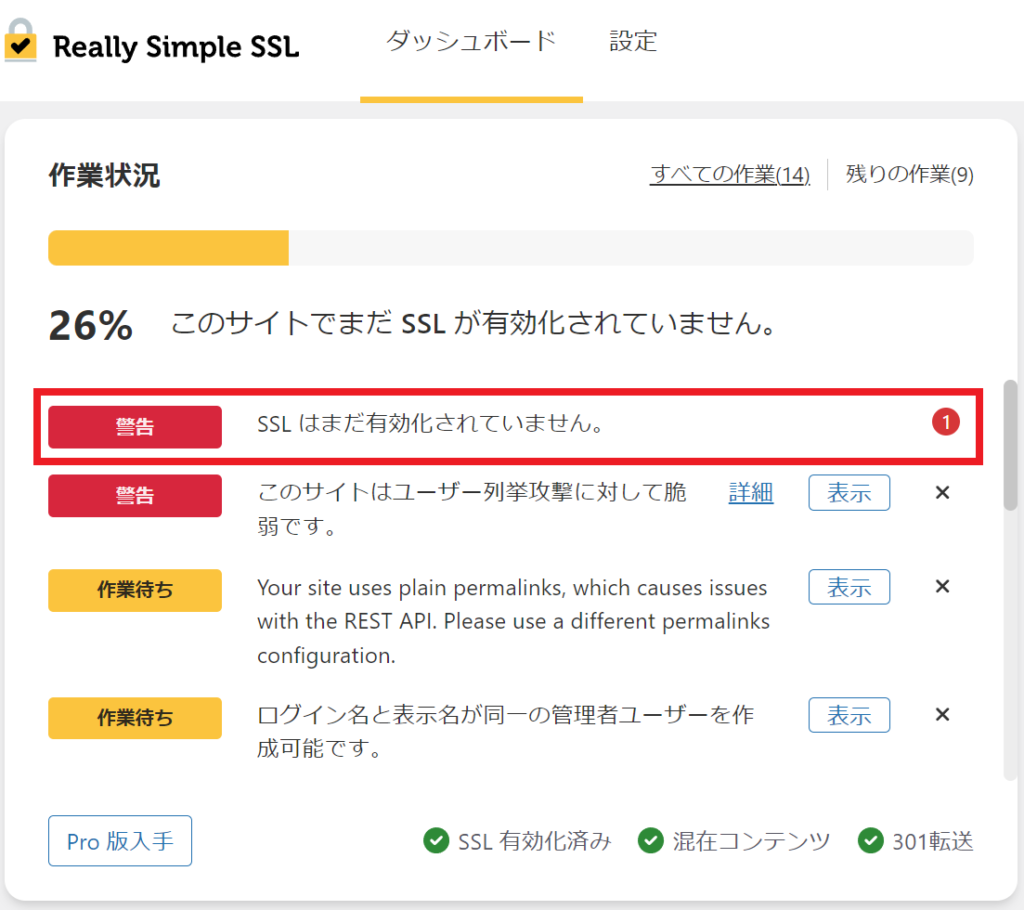
有効化が完了すると、専用のダッシュボード画面に移動します。

「SSLはまだ有効化されていません」と出るので、F5キー(画面の再読み込み)を行うと消えます。
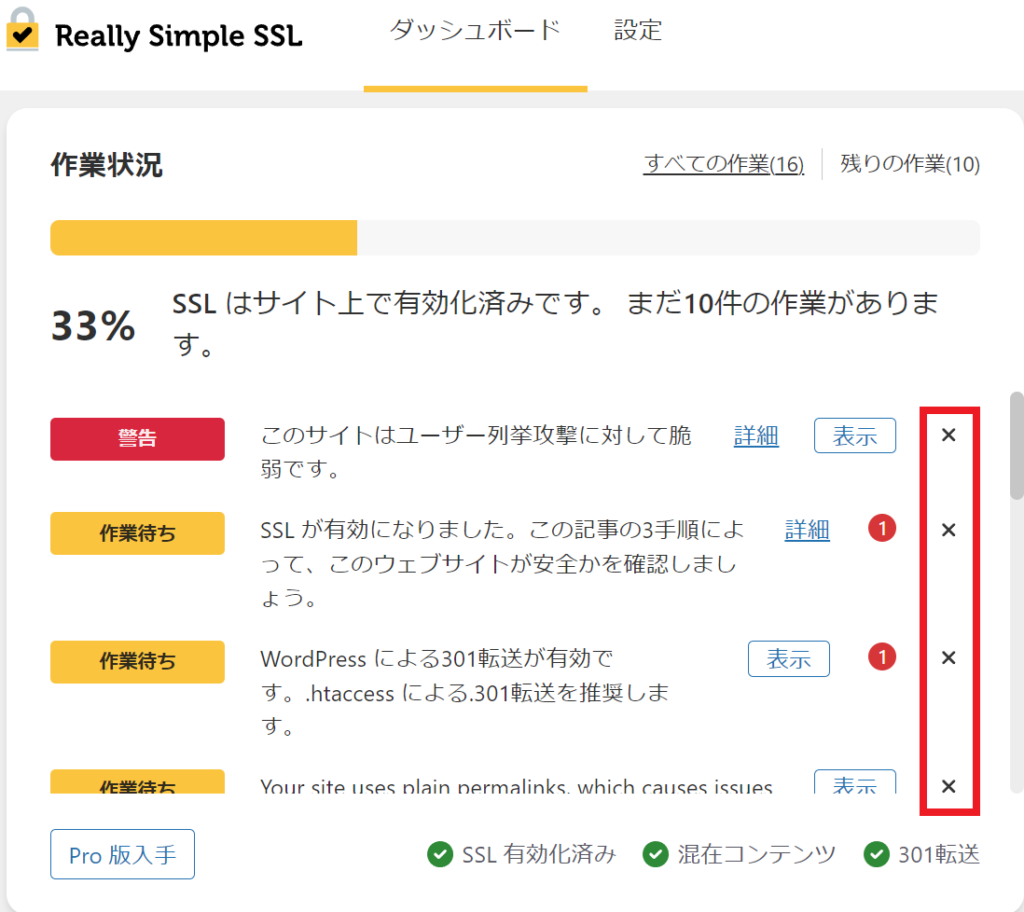
この時点で作業状況が30%台になっていますが、これは無視してかまいません。
もし気になるなら、×ボタンを押して項目を消しても構いません。

ここをスルーする理由ですが、元々は表示されているような機能はなく、セキュリティ機能としてのちに追加されたものです。
セキュリティ機能は後で「SiteGuard WP Plugin」に任せるので、このプラグインは「サイト内のコンテンツをSSL化する」機能のみ使用します。
「Password Protected」をインストール
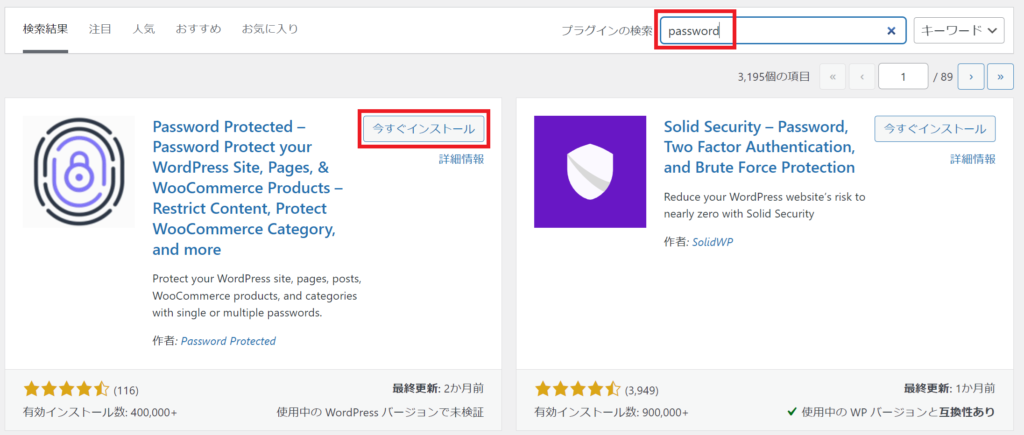
次にインストールするのは「Password Protected」というプラグインです。
Webサイトに簡単なパスワードロックをかけることで、Webサイト公開前に外部から閲覧されることを防ぎます。
プラグイン追加画面で「password」と検索してインストールと有効化を行いましょう。

有効化の際に重要なアップデートを行う際にメールで連絡しますかという旨の表示が出るので、「スキップ」を選択します。

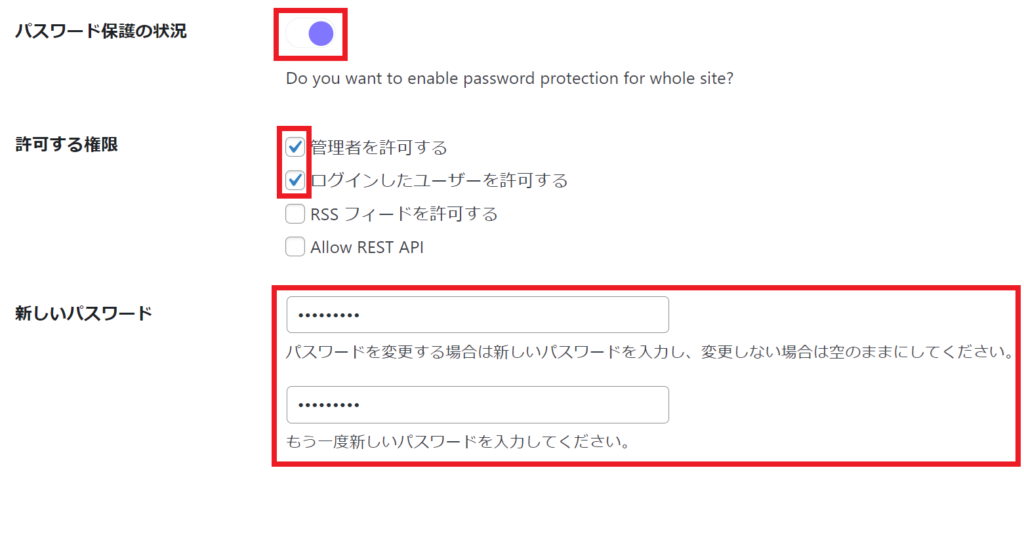
有効化すると「パスワード保護の状況」というボタンがあるので、クリックしてONにします。
許可する権限は画像の通り上2つにチェックを入れ、「新しいパスワード」にロックをかけたいパスワードの文字列を入力します。

設定出来たら、下の方にスクロールし、「変更を保存」をクリックすれば終了です。
通知をオフにする理由
ここまでの内容で、「通知を送らない」という設定を行っていました。
これは「こうしなければいけない」という内容ではなく、私が制作する際にはこうしている、というものです。
オフにする理由ですが、これは「大事な情報を見落とす確率が上がる」と考えているためです。
通知と一言にいっても、プラグインごとの通知機能やWordPress本体の通知機能、さらにはサーバーの通知やドメインの通知があります。
それでなくてもプロモーションのメールなどが届く状況で通知が多すぎると、「あー、また来た、ハイハイ既読既読」という風になってしまい、本当に大事な「知らないところでアクセスを検知しました」というような通知をスルーしてしまう可能性が高いと思います。
それがWebをよく知らないお客様であればなおさらです。
そのため、あえて行っている作業になります。
おかれている環境によって対応が違いますので、その前提で見ていただけると幸いです。
リスクを減らすならプラグインは必要最低限、が基本
今回紹介したもの以外にも、もう少し作業に応じてプラグインを入れます。
WordPressのトラブルの大半はプラグイン由来のものですので、「不要な機能を追加しない」「お勧めされただけのプラグインは入れない」ということに気を付けて制作すると、トラブル発生率は下がっていきます。
保守管理を含めた運用コストの低い小規模サイトでは大事なことだと思います。
ぜひ、初めての方はここからスタートしてみてください!
 Webデザインの入り口
Webデザインの入り口 
