このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
前回は固定ページでのブロックエディタの基本的な扱い方について解説しました。
今回は実際にブロックエディタを使用してコンテンツを作成していきます。
前回のラストでも書きましたが、いきなりすべてを使える必要はありません。一つ一つ慣れていきましょう!
今回の記事の前提は以下の内容になりますのでご了承ください。
- バージョンは6.61
- 使用しているテーマはLightning(無料版)
- 後半では有料版の機能も紹介する予定です。
- 基本的にノーコードで進めます。ノーコードで作り終わったらCSSなどのカスタマイズも行います。
- 地方の小規模サイトを作成する前提です。プラグインも極力シンプルな構成です。
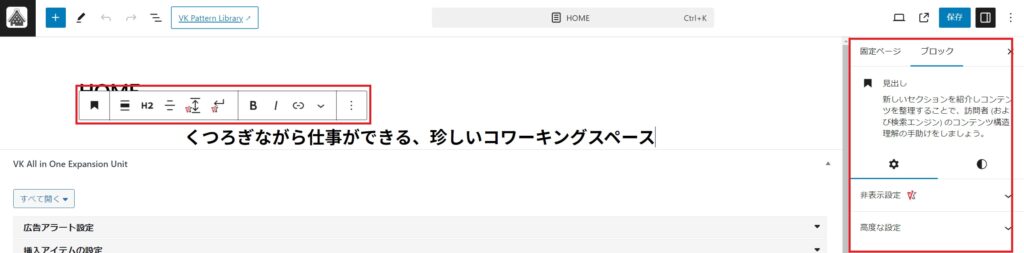
ツールバーと設定サイドバーについてのおさらい

まずは前回の記事でも最後に触れていたところの確認です。
各ブロックにはブロック上部に出てくる「ツールバー」と、画面右側に出てくる「設定サイドバー」がついており、それぞれのブロックの細かいカスタマイズが可能になっています。
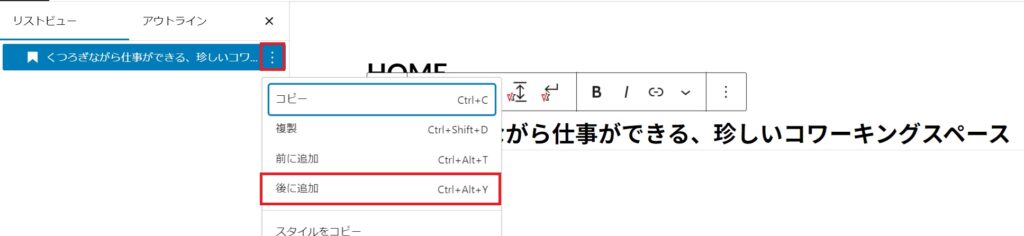
下にブロックを追加する方法
WordPressは基本的に下へ下へとブロックを追加して組み上げていきます。
ブロックを設置した後に新規ブロックを追加したい場合は、Enterキーを押すか、リストビュー画面のオプションボタンから「後に追加」を選択すると追加できます。
※Enterキーはブロックの選択状態によっては意図しない箇所への追加になってしまう可能性があるので、慣れていない人はリストビューから追加した方が確実です。

「メディアとテキスト」ブロックでコンテンツを追加
それではコンテンツを作成していきます。
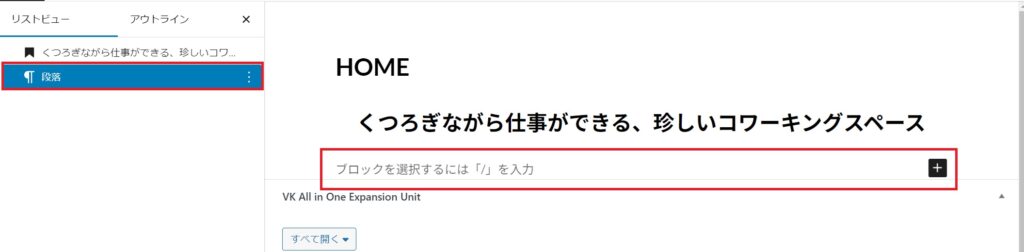
リストビューから「後に追加」を押すと、前回作成した見出しの下にブロックが発生します。
※ブロックを追加したときは一番基本になる「段落ブロック」が作られます。ただ文章を打つだけならこの段落ブロックで可能です。
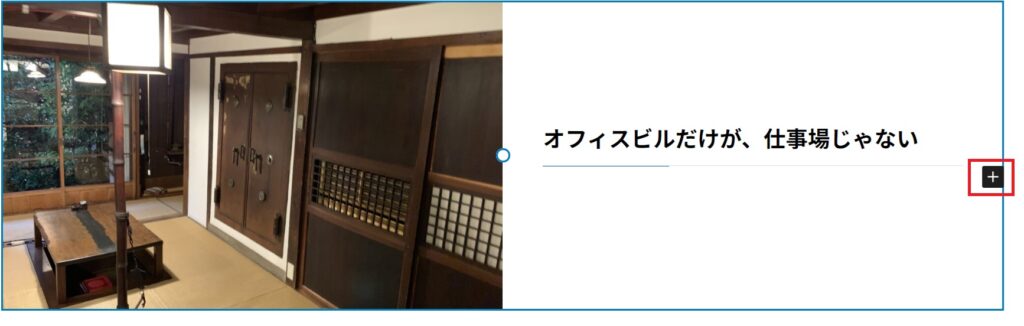
ブロックの内容を選ぶときには右側に出てくる+ボタンを押しましょう。

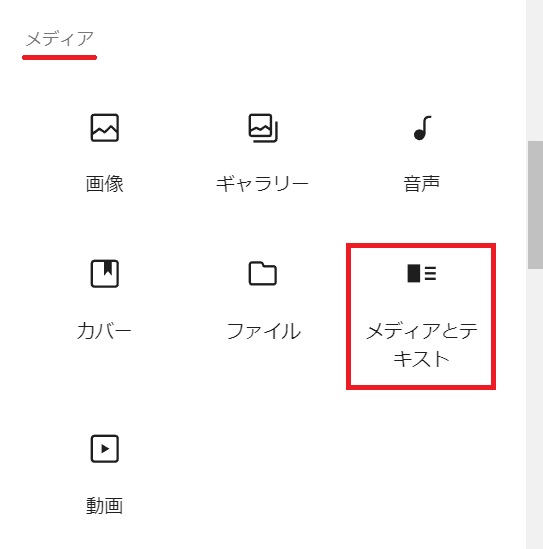
+ボタンを押したら6つほどのよく使用するブロックが出てきますが、その下の「すべてを表示」を押すと左側にインサーターと呼ばれるブロック選択のパネルが出てきます。
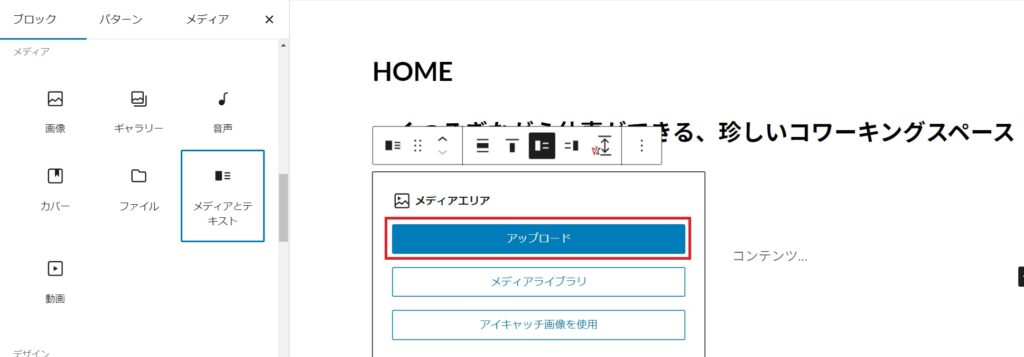
今回はWebコンテンツでよく使用される「メディアとテキスト」を選択します。

メディアとテキストブロックを選択すると、編集画面に「アップロード」と出ますので、クリックして画像を挿入します。

そうすると左側に画像が入り、右側には文章を入れるためのブロックが出てきます。
「メディアとテキスト」はその名の通り、画像と文章を横並びにしたコンテンツを作成できるブロックです。
ちなみに、スマホの場合は縦並びに自動で変化します。

それでは、右側のテキストコンテンツに見出しを設定します。
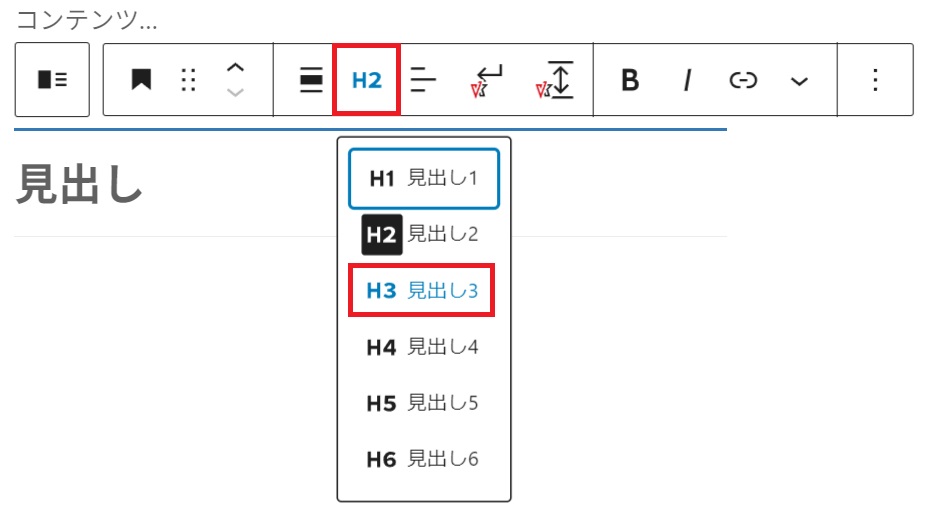
見出しブロックを挿入し、見出しのレベルを「H3」に変更します。
このセクション(コンテンツのまとまり)のタイトルはH2を使用しています。
そのため、H2タイトルの内部にある小見出しという考え方になるので、一つ下のH3を使用します。
「セクション内に小見出しをつけるときにはセクションの見出しのレベルから一つ下げる」というのはWebサイトの制作で見出しを設置するときには必ず守るべきルールです。
「なんとなく字のサイズがちょうどいいからH2のセクションの小見出しにH4をおく」といった操作はやめましょう。
※ちなみにH1はサイトのロゴや記事のタイトルなどに使用されていることが多く、そのため、各セクションの見出しはH2を使用されることが多いです。

H3ブロックが追加されました。この時上に段落ができているので、これはツールバーのオプションボタンから削除を選択して消しておきましょう。

これで見出しが入りましたので、あとは段落ブロックに文章を打っていきます。
段落ブロックはEnterキーを押すと自動的に次の段落に行きます。

文章を入れてみました。設定サイドバーを操作すると画像と文章の横幅の比率を変えることができるので、興味のある方は試してみてください。

「グループブロック」でグループ化
次に、このコンテンツの幅いっぱいに背景色をつけていきます。
そのためにはまず、「見出し」と「メディアとテキスト」をグループ化します。
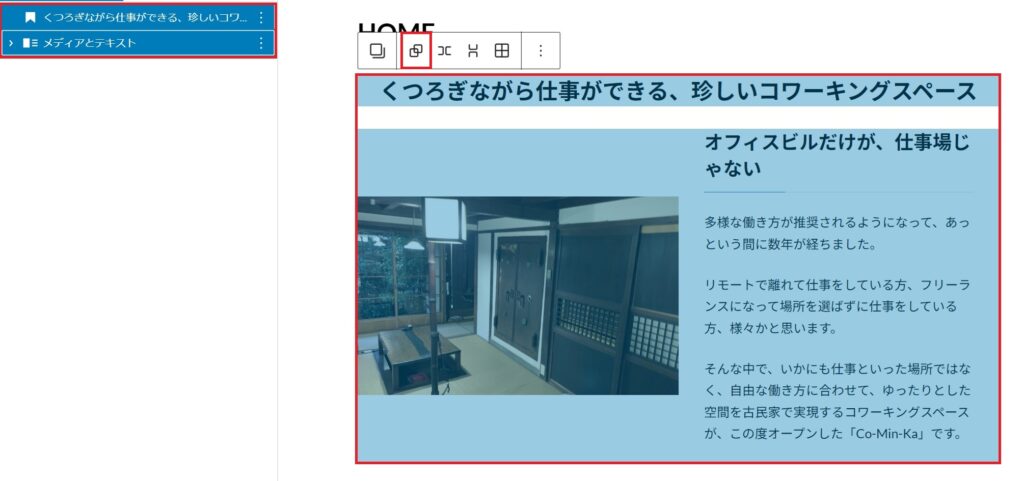
まずはリストビューでshiftキーを押しながら両方とも選択します。この時、選択された部分は青くなります。
その状態になるとツールバーに「グループ化」のアイコンが出ますので、クリックします。
※WordPressのver6.6のアップデートで、Ctrl + G のショートカットでもできるようになりました。

グループ化ができました。
見た目は変わりませんが、リストビューで見ると選択したコンテンツがグループブロックの中に入っていることが分かります。
また、設定サイドバーもグループブロックの表記に代わっています。

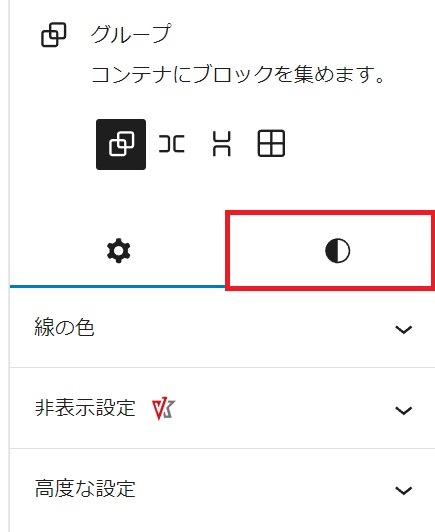
グループブロックが選択されている状態で、右側のスタイルタブをクリックします。

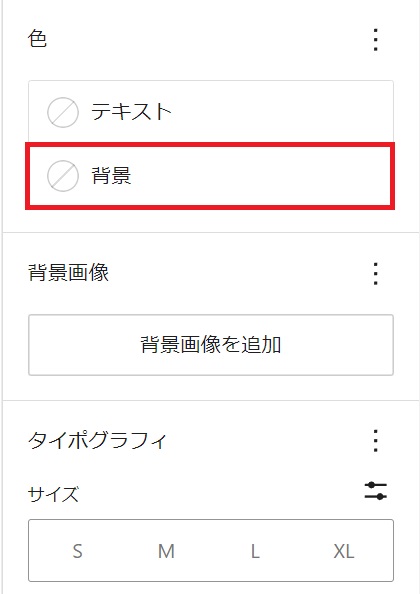
スタイルタブの中を見ると「色」の中に背景色の設定があるので、クリックして開きます。

背景色だけでなく他の色設定でもほぼ共通の画面です。
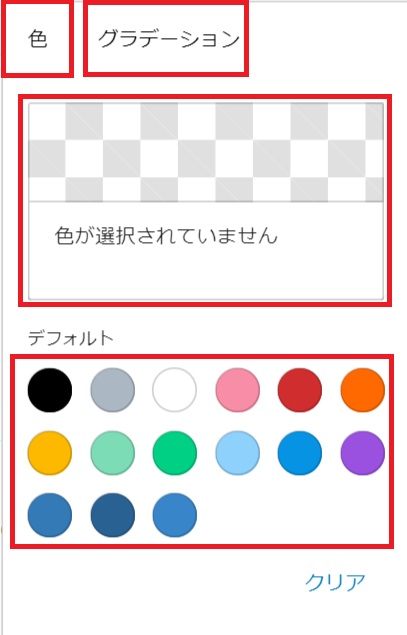
上の部分で単色かグラデーションかを選択可能です。
その下の「色が選択されていません」はクリックすると自由に色を設定できます。
下に用意されている「デフォルト」はWordPress本体、あるいはテーマで用意された色があるので、クリックだけで色設定ができます。
※Lightningは「外観」→「カスタマイズ」→「色」と進むと、このカラーに追加ができる「カスタムカラー」機能があります。使用する色が決まっている場合は非常に便利です。

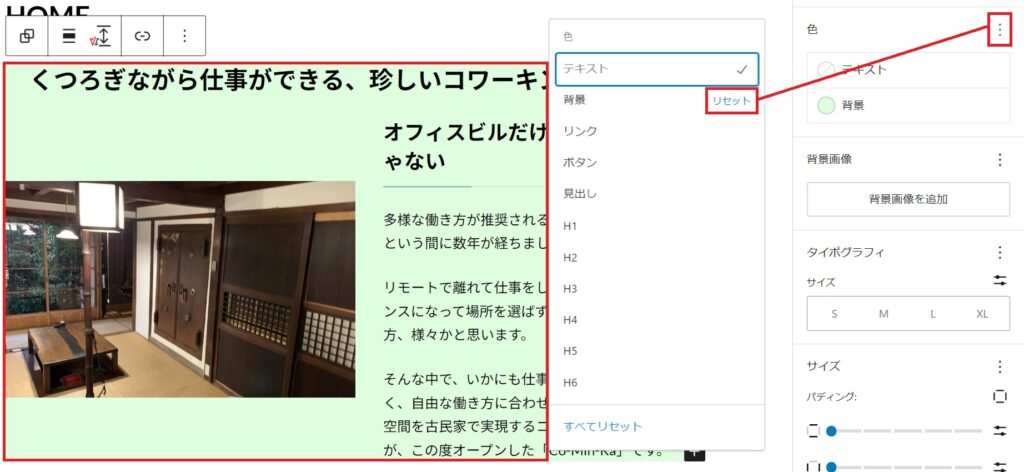
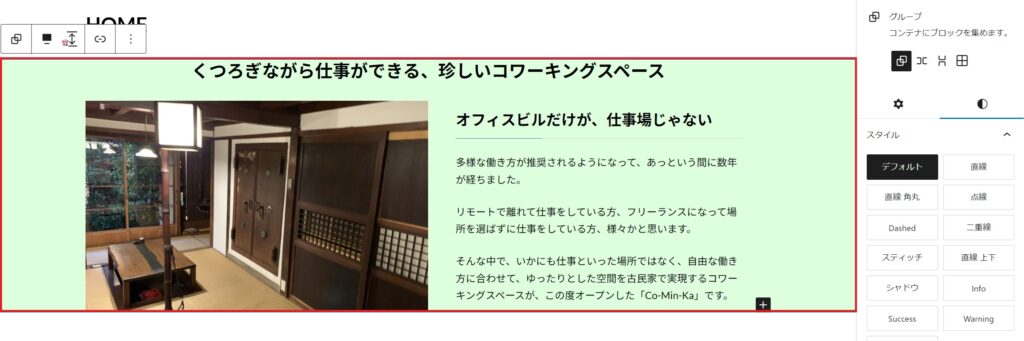
色設定から薄い緑色(解説用に少し濃いめにしています)を設定しました。
色設定をクリアしたいときは設定サイドバーの「色」の右にあるオプションボタンをクリックすると初期状態に戻せます。

ただし、このままだと左右に白い背景が残りますし、見出しの上も余裕がない感じなので、さらに操作していきます。
まずはグループブロックが選択されている状態でツールバーから「全幅」をクリックします。

そうすると、画面いっぱいに背景色が伸びました。
ツールバーの「全幅」を設定すると、どのブロックでも強制的に画面いっぱいに広がります。

続いて、設定サイドバーをスクロールして「サイズ」の「パディング」のゲージを3段階ほど伸ばすと、上下に内側の余白が生まれます。
これによって見出しの窮屈さがなくなります。

コンテンツを複製しよう
ここまでで作成したコンテンツを3つほど同じレイアウトで続けたいので、複製して流用します。
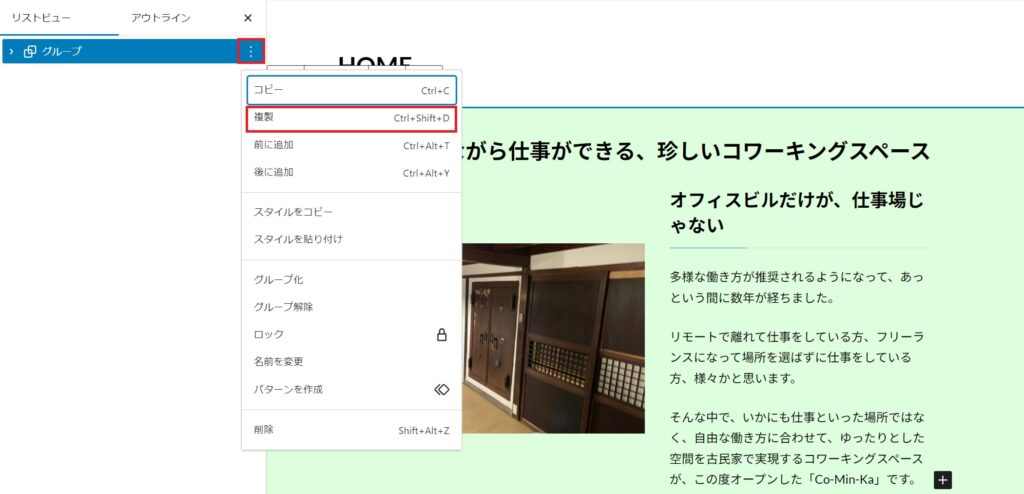
リストビューでグループブロックを選択し、オプションボタンから「複製」を選択しましょう。

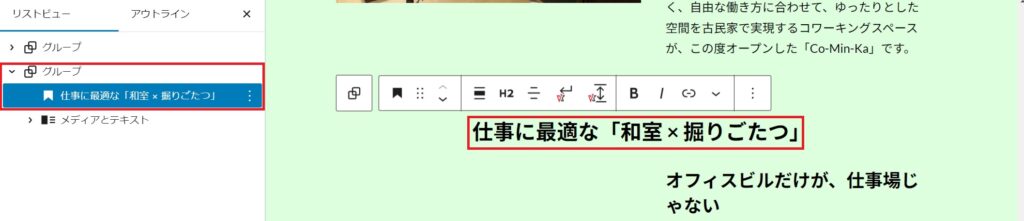
そうするとまったく同じものが複製されるので、文言を入れ替えます。

続いて、メディアとテキストも画像と文章を入れ替えます。

「メディアとテキスト」ブロックのツールバーには画像と文言の位置を入れ替える機能があるので、クリックして入れ替えます。

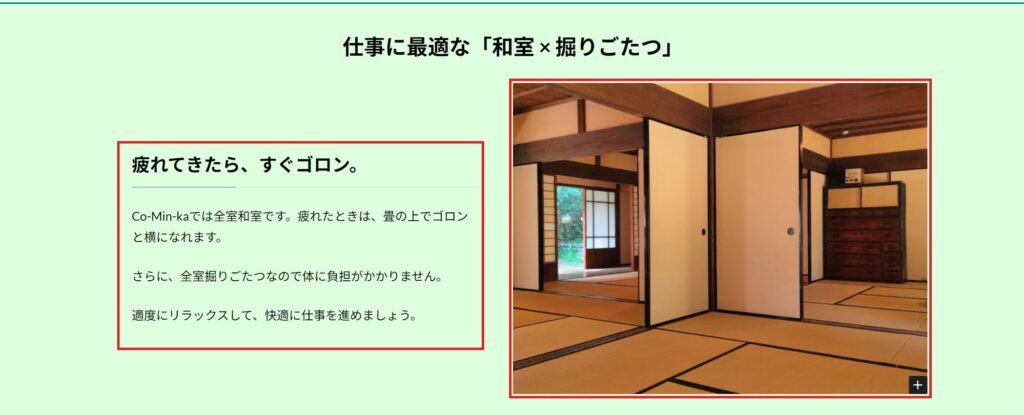
背景の色を変えればコンテンツの複製は完了です。

同じ手順で、もう一つコンテンツを作成します。

このような画像と文章の互い違いなコンテンツはよく見かけるものですので、ぜひ試してみてください。
リストビュー、ツールバー、設定サイドバーに慣れていこう
今回はグループブロックとメディアとテキストブロックを使用してコンテンツを作りました。
それ以外にもまだまだ使用できるブロックはあるので、次回も引き続きコンテンツの作り方を解説していきます。
ぜひご覧ください。
 Webデザインの入り口
Webデザインの入り口 
