このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
前回は最小構成でプラグインのインストールを行いました。
今回からはWebサイト全体のカスタマイズ設定を触っていきます。
Lightning独自のスライドショー機能は次回解説していきますので、それ以外の部分のカスタマイズ項目の解説になります。
今回の記事の前提は以下の内容になりますのでご了承ください。
- バージョンは6.61
- 使用しているテーマはlightning(無料版)
- 後半では有料版の機能も紹介する予定です。
- 基本的にノーコードで進めます。ノーコードで作り終わったらCSSなどのカスタマイズも行います。
- 地方の小規模サイトを作成する前提です。プラグインも極力シンプルな構成です。
カスタマイズ画面へ移動する
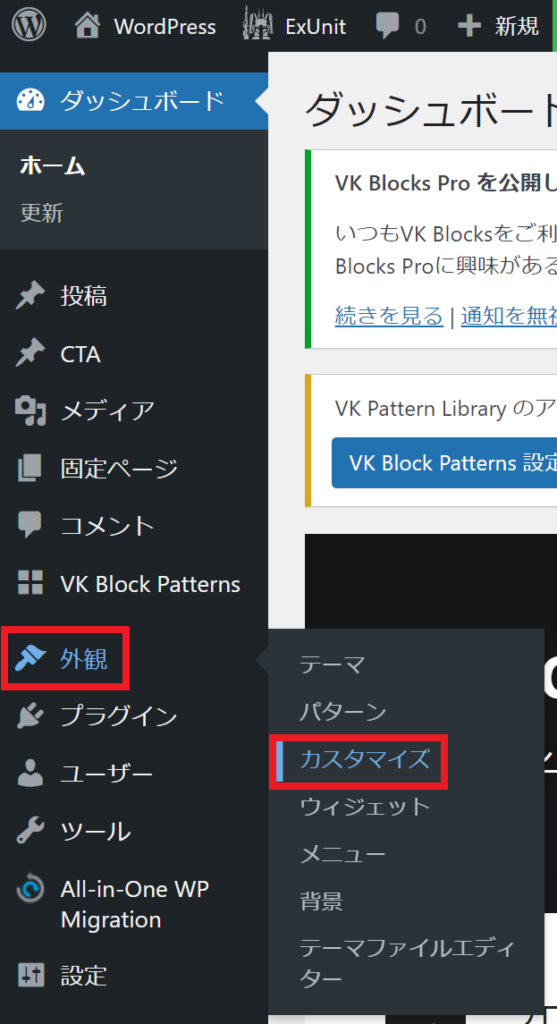
「外観」から「カスタマイズ」を選択してカスタマイズ画面へ移動します。

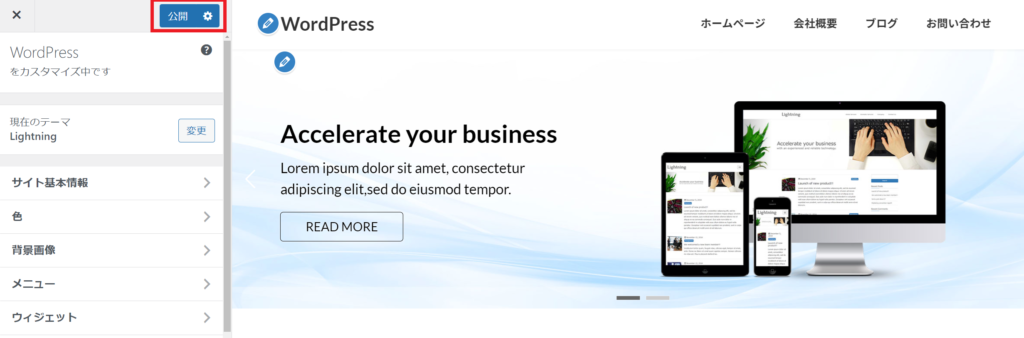
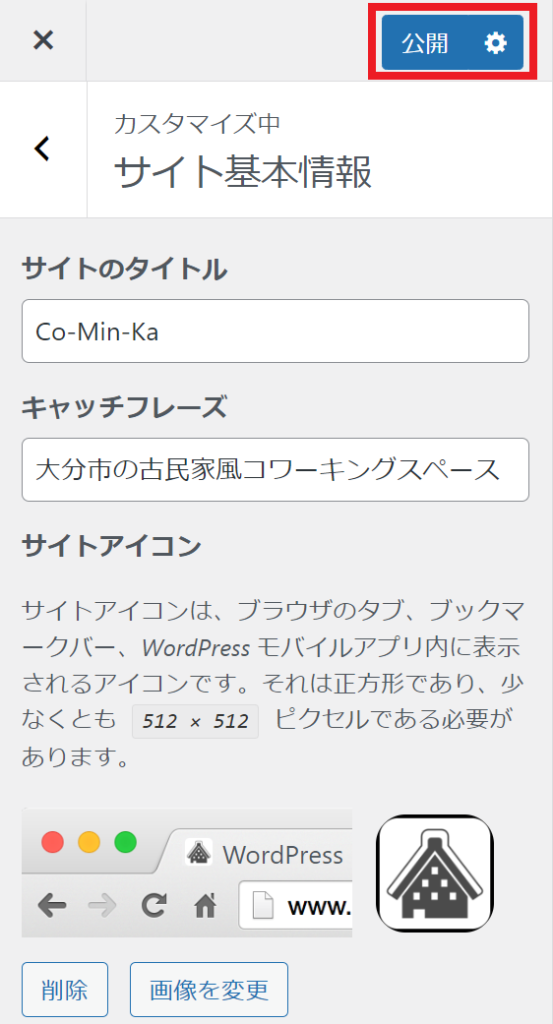
カスタマイズ画面へ移動したら、まず「公開」ボタンが青くなっているので、クリックしましょう。

本来、ここの部分は灰色になってクリックできない(グレーアウト)のですが、Lightningはあらかじめ「会社概要」などのページが作成されている関係か、初期状態ではクリック可能な状態です。
この状態のまま固定ページなどで特定の動作をするとエラーが出る可能性があるため、カスタマイズ画面に入ったら、真っ先に「公開」ボタンをクリックしましょう。
「サイト基本情報」を設定
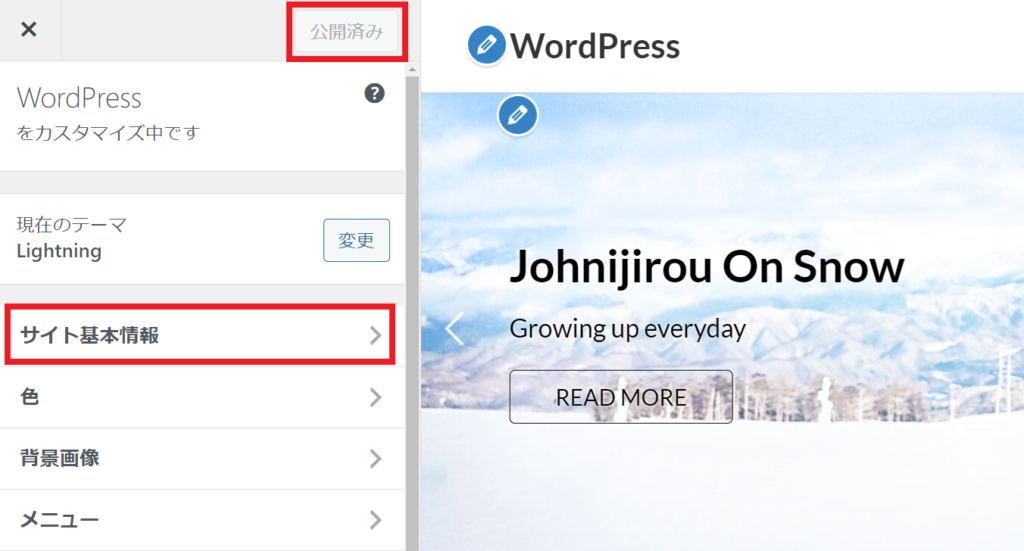
カスタマイズ画面で「公開」を押したら、続いてカスタマイズ項目の一番上、「サイト基本情報」をクリックします。

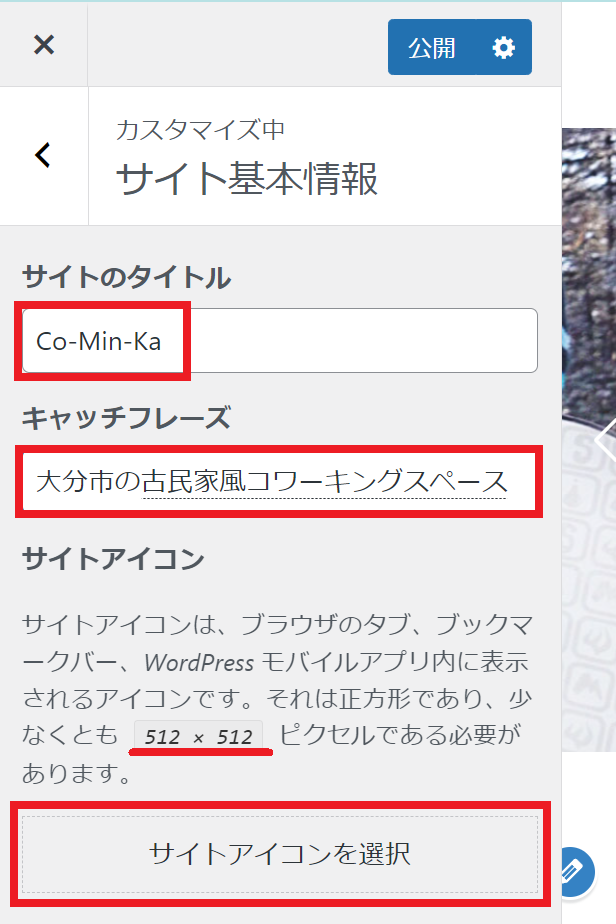
サイト基本情報画面に入ったら、以下のように項目を設定します。

ここは最も重要な部分です。
自社名や店舗名、サイト名をここに記入することで、検索結果にも反映されやすい部分です。
最終的には別の場所でロゴ画像を入れますが、ここをしっかり記入しておかないと検索に反映されません。
間違いのないように記入しましょう。
こちらもタイトル同様に重要です。
サイトのタイトルを補足するような情報を記入します。
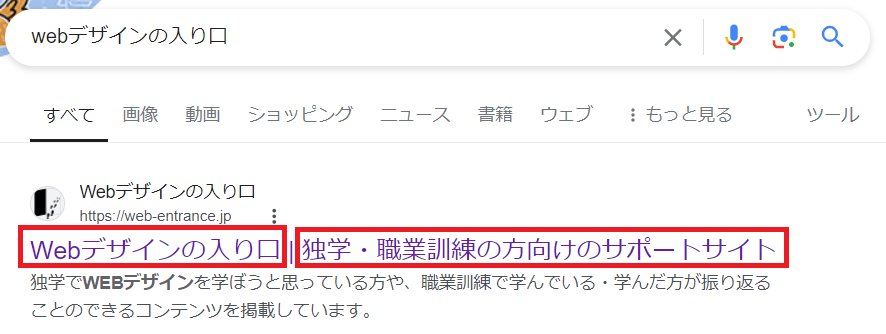
検索結果では、以下のように表示されます。左がタイトル、右がキャッチフレーズです。

キャッチフレーズは特定地域をターゲットにしている場合は、地域名を入れることが多いです。
例:大分駅裏徒歩3分の小児歯科
今のGoogle検索はわざわざ地域名を入れなくてもサイト内容から推察して反応してくれる気はしますが、検索結果に上がった時に地域名があると、検索したユーザーが「あ、ウチから近い」とすぐ判断してもらいやすくなるので、入れておいた方がよいとは思います。
Webサイトの目印となるアイコンを入れる部分です。
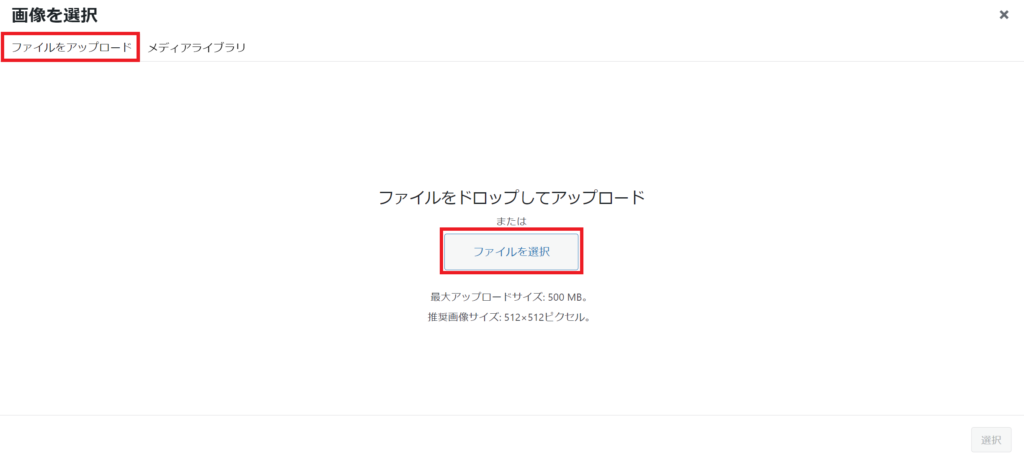
クリックすると以下の画面になります。
最初に入れるときはPCからアップロードすることになるので、「ファイルをアップロード」を選びます。

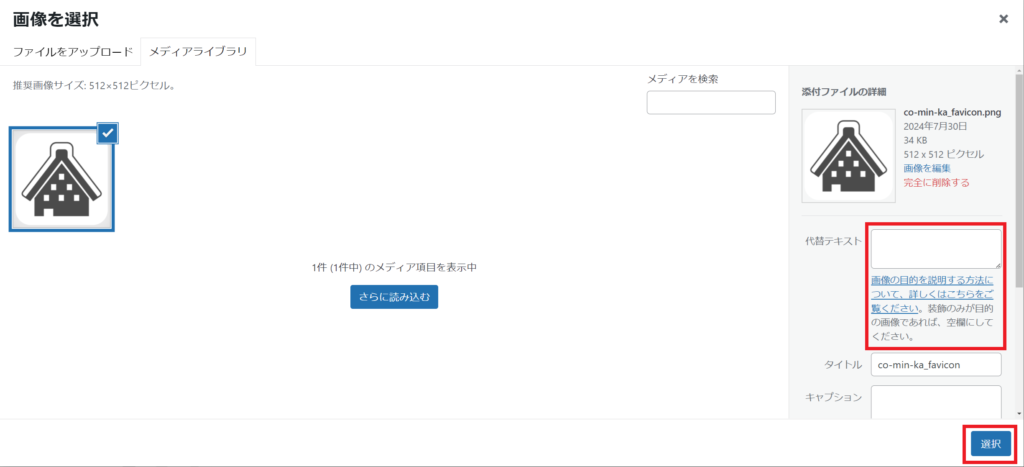
画像ファイルを選んだら、通常であれば代替テキスト(画像が表示されないときや音声読み上げ機能を使用したときに利用されるテキスト情報)を設定します。
ここはアイコンの部分なので、「○○のアイコン」のように入力しておくことが個人的には多いです。
解釈が分かれそうな部分ではありますので、気になる方は他の方の記事なども参照してください。
画像の代替テキストは、基本の考え方としては「文脈上必要な画像は代替テキストを入れ、装飾目的のような文脈上必要のないテキストには入れない」です。
「富士山に登りました!」というブログにおいて富士山の画像がある場合は代替テキストを入れた方がよいですが、「お客様との良い関係を築きます」のような文章に握手の画像を添えるようなケースでは代替テキストは入れなくてよい、と考えるとよいかもしれません。
最後に、「選択」をクリックします。

そうすると、入れたアイコン画像が表示されますので、「公開」ボタンを押します。

サイトのロゴを入れよう
続いてWebサイトのロゴ画像を入れていきます。
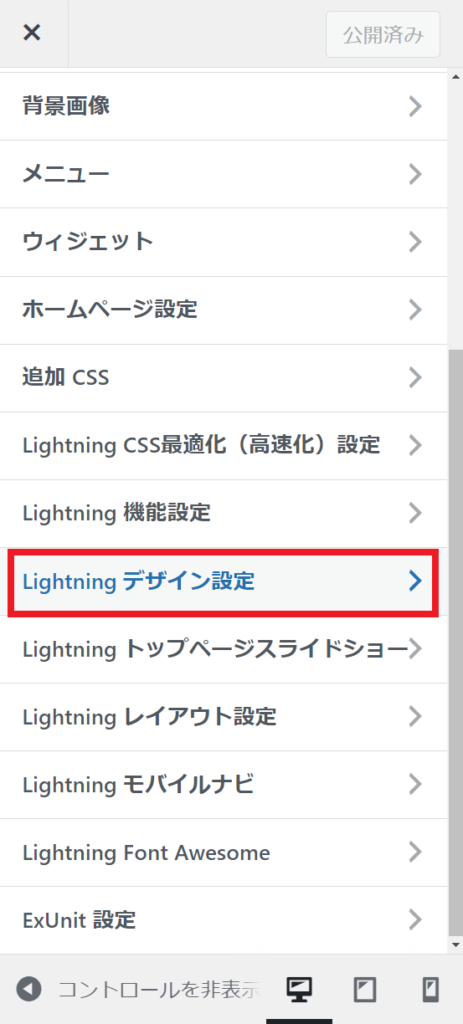
「Lightningデザイン設定」をクリックしましょう。

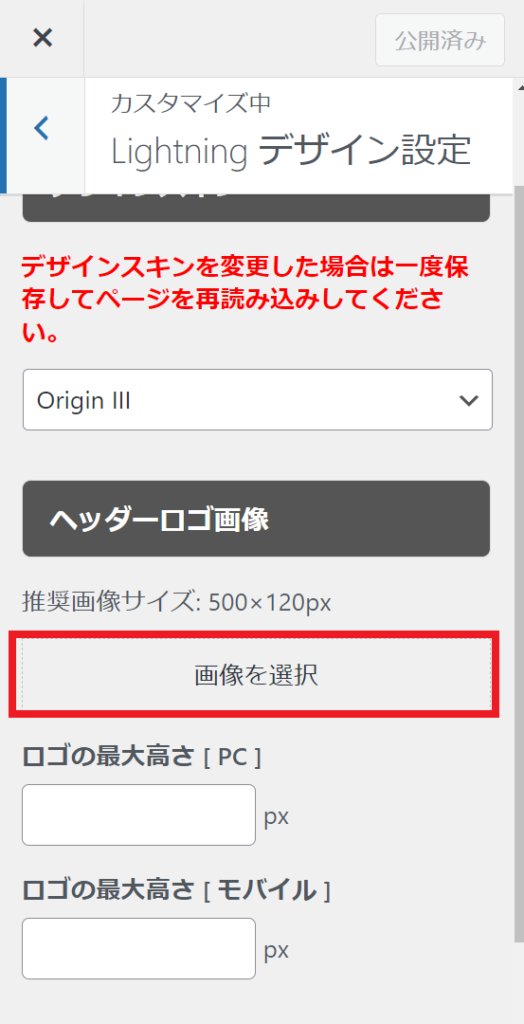
クリックすると以下の画面に移動します。
「ヘッダーロゴ画像」の「画像を選択」をクリックします。

画像を設定すると以下のようにプレビュー画面に反映されました。

余談ですが、このサイトロゴはCanvaで作りました。家の画像はicoon monoです。
サイドバーの表示設定をする
続いて、サイドバーを出すかどうかの設定をします。
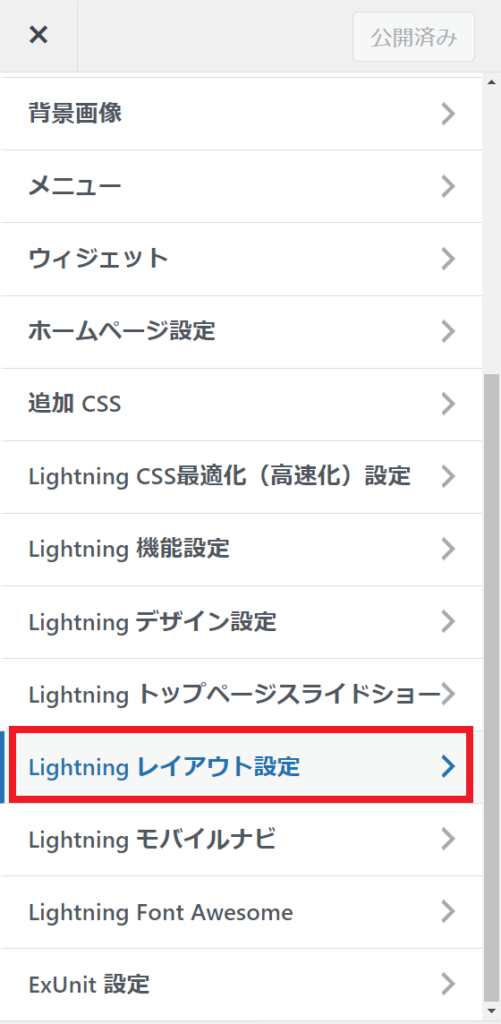
「Lightningレイアウト設定」をクリックします。

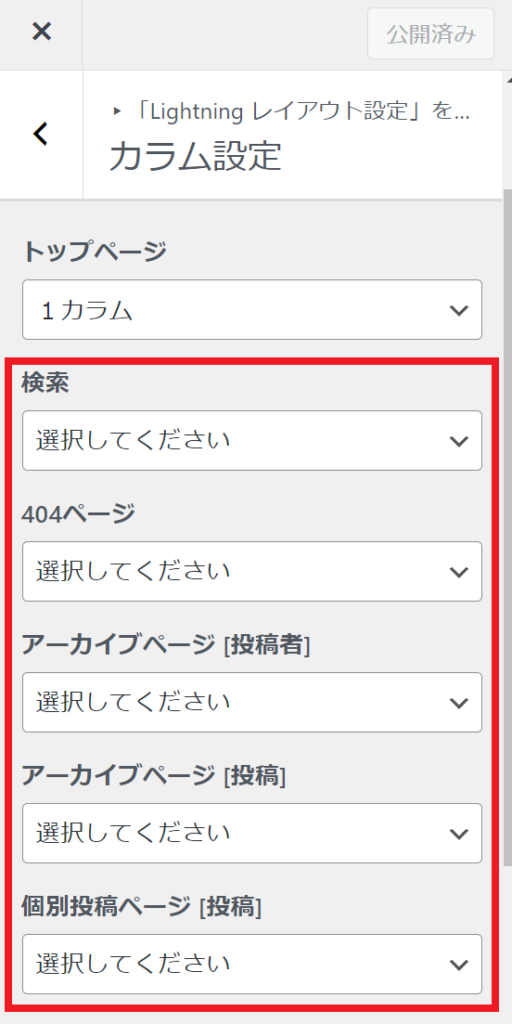
画面を開くと、「カラム設定」「サイドバー設定」が出てきますので、今回は「カラム設定」をクリックします。

そうすると、トップページ以外は「選択してください」となっています。
サイドバーが必要な際は「2カラム」、必要がない場合は「1カラム」を選択します。
それぞれのページに設定しましょう。

これに関しては「作る内容次第」です。
Webサイトのいろいろなページを見てもらいたいのであれば、サイドバーを設定した方が見てもらいやすくなります。
また、イベントなどの告知バナーを見せたいときもサイドバーがあった方がよいかもしれません。
逆に、プロモーション用のサイトなどで一つのことをしっかり伝えたい場合はノイズになる可能性もあるので、あえてサイドバーを設けないという判断も必要になるかと思います。
SNSボタンの表示設定を行う
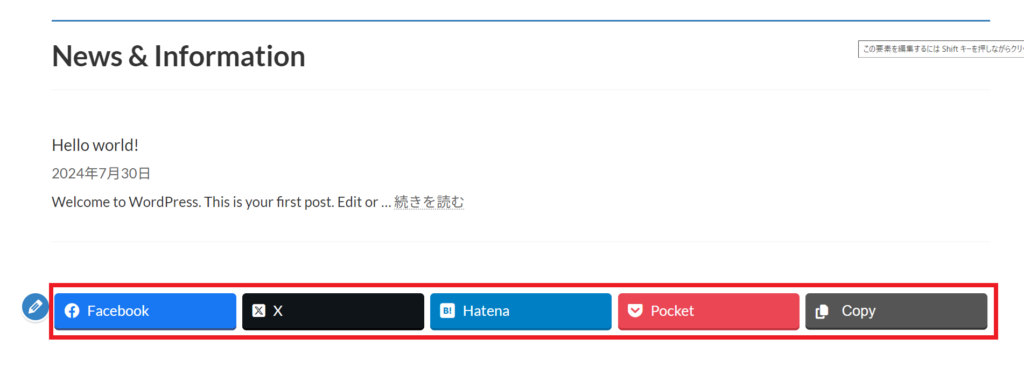
カスタマイズの最後に、初期状態で下記のように表示されているSNSボタンの表示/非表示を設定します。

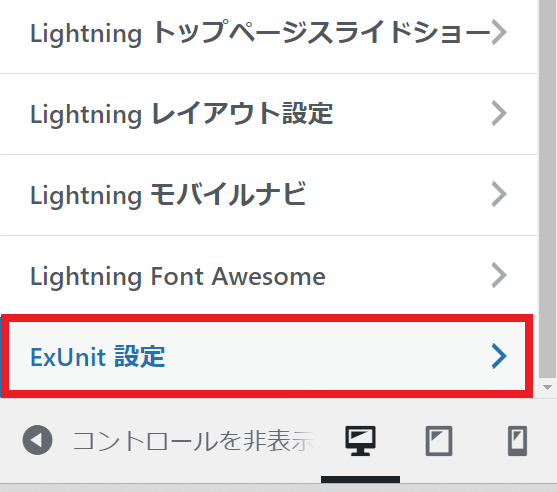
一番下の「ExUnit設定」をクリックします。

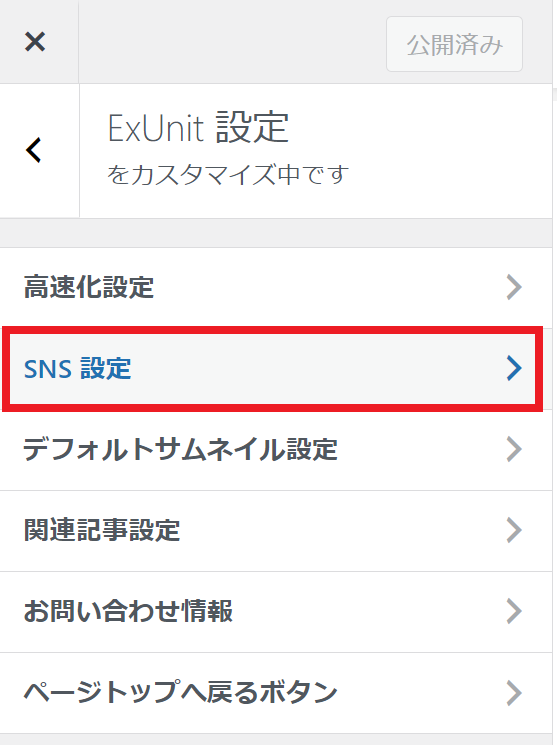
設定が開けたら、その中の「SNS設定」をクリックしてください。

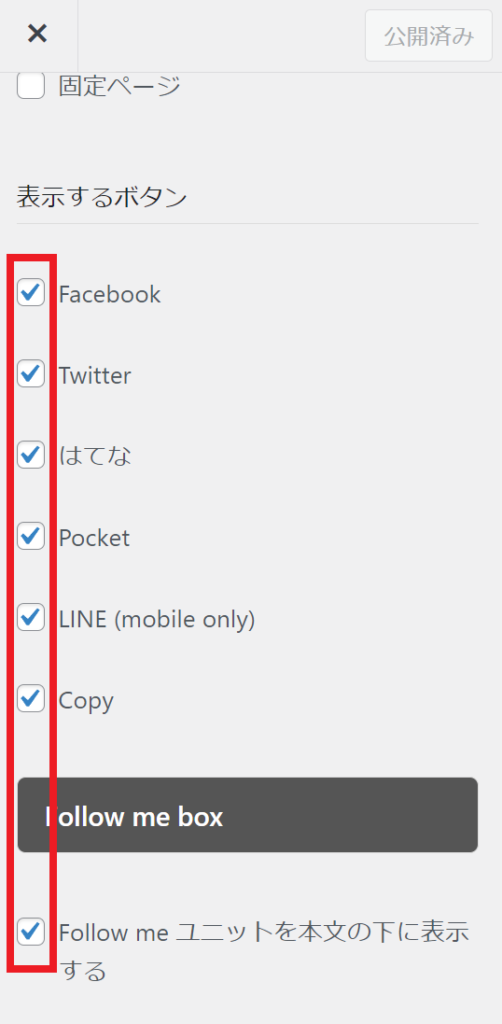
下の方にスクロールすると、「表示するボタン」という項目があるので、ここのチェックを外すとSNSボタンは非表示となります。

SNSの表示/非表示に関しては制作するWebサイトの雰囲気などを踏まえて選択するとよいかと思います。
他にもカスタマイズ項目は多いので、いろいろと触ってみよう
今回はWordPressのカスタマイズ機能で最低限触るであろう機能について紹介しました。
使用するテーマごとに大きく仕様が変わる部分でもあります。
一つのテーマを使い込んでいくとだんだん勘所がつかめてきます。
テーマごとに熟練度を上げていきましょう!
 Webデザインの入り口
Webデザインの入り口 
