このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
フォントのサイズが固定値だと柔軟なレスポンシブ対応が難しい
Webサイト制作を始めて、メディアクエリ(@media)の使い方が分かってくるとモバイル対応ができるようになり、楽しくなってきます。
しかし、それに慣れてくると、「ちょっとウインドウ幅を狭めるとフォントが大きすぎる。かといって何種類もメディアクエリを作っていると管理ができないし…」と考えてきます。
そのような際にはCSSの「clamp関数」を使えばウインドウ幅に合わせて柔軟にフォントサイズを変更できますが、設定加減が難しく、何度もCSSファイルとブラウザを行ったり来たりする羽目になります。
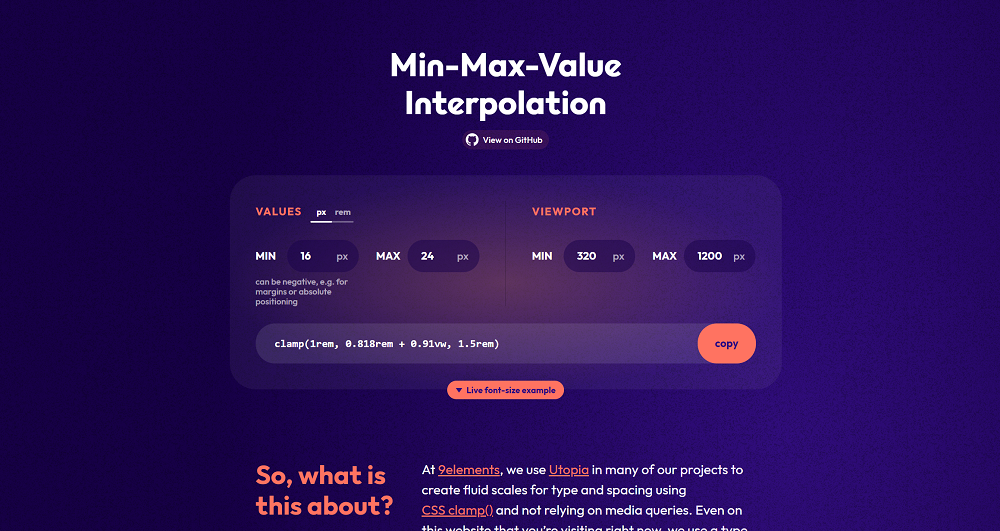
Min-Max-Value Interpolationでclamp関数を一発計算!
そのようにclamp関数で悩んでいる方にぜひ使用してほしいのが、「Min-Max-Value Interpolation」です!

このサイトを使用すれば、以下の設定だけでベストのclamp関数を自動計算してくれます。
- 最小値(pxかrem)
- 最大値(pxかrem)
- ウインドウ最小値(px)
- ウインドウ最大値(px)
設定すれば下部に自動でclamp関数式が出てくるので、「copy」をクリックしてCSSファイルに貼り付ければあっという間に設定ができます。
メディアクエリの境目の微妙なウインドウサイズにお悩みの方はぜひ使ってみてください!
 Webデザインの入り口
Webデザインの入り口