このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
HTMLとは?
webサイトの情報(画像や文字など)を記述するプログラミング言語(正確にはマークアップ言語)です。
「GoogleChrome」や「Microsoft Edge」、「safari」などのブラウザソフトが、このhtmlファイルを読み込むことで日頃見ているようなwebサイトとして表示されます。
以下のボタンからファイルをダウンロードしてください。
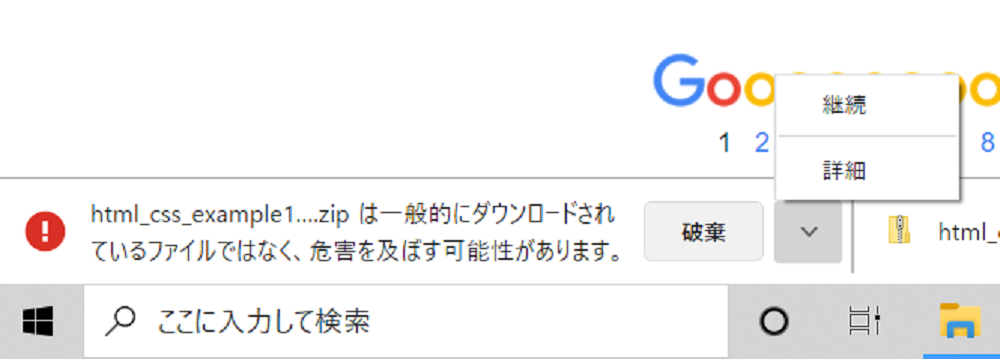
以下のように警告画面が出る際は右端のボタンから「継続」をクリックしてください。

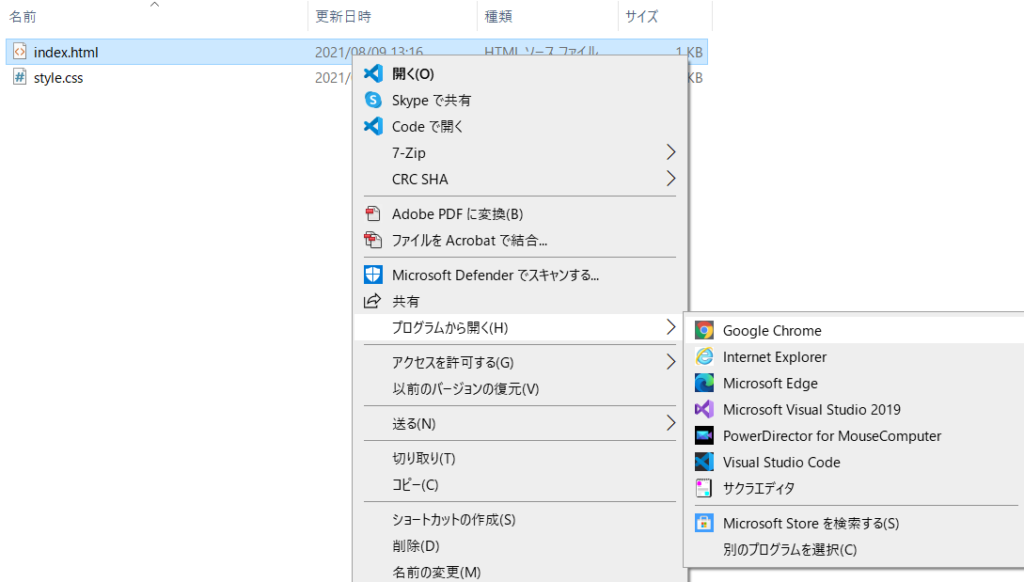
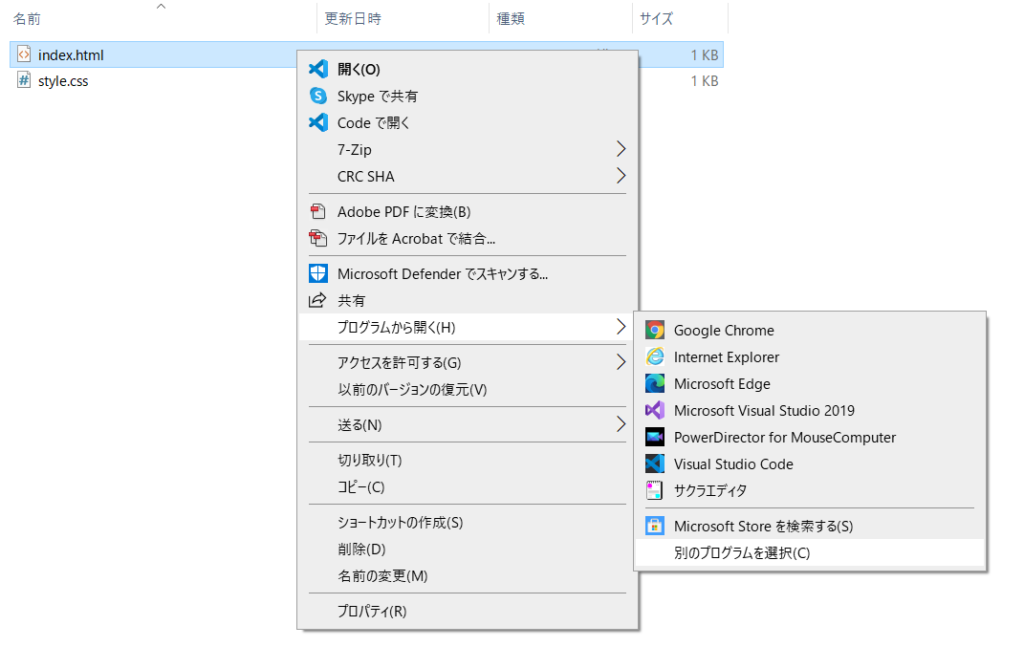
ダウンロードしたフォルダに入っている、「index.html」ファイルを右クリックして「プログラムから開く」→「Google Chrome」を選択してください。

※Google Chromeがない方は「Google Chrome」と検索して、Google公式からダウンロードしましょう。
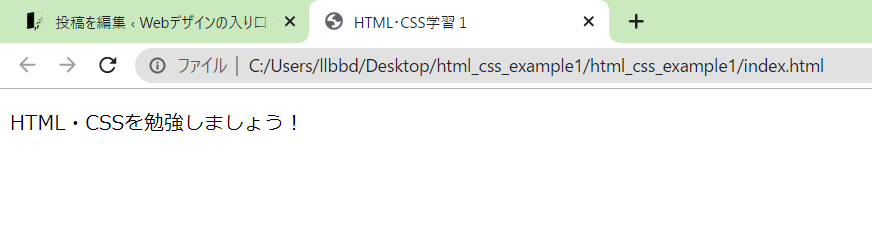
すると、以下のように表示されるはずです。

見た目がそっけないと感じると思いますが、CSSでレイアウトを設定しなければHTMLは基本的にこのような感じです。
HTMLファイルをエディタ(メモ帳)で開いてみよう
Google Chromeで開くと、WEBサイトとして閲覧ができますが、これでは編集ができません。
そこで、今度はエディタ(編集ソフト)で開いてみましょう。
Windowsに必ずついているエディタである「メモ帳」を使用します。
それでは、先ほどと同じように右クリックして、今度は「メモ帳」を選択します。
リストに出てきたらメモ帳を選択してください。もしなければ、一番下の「別のプログラムを選択」をクリックしましょう。

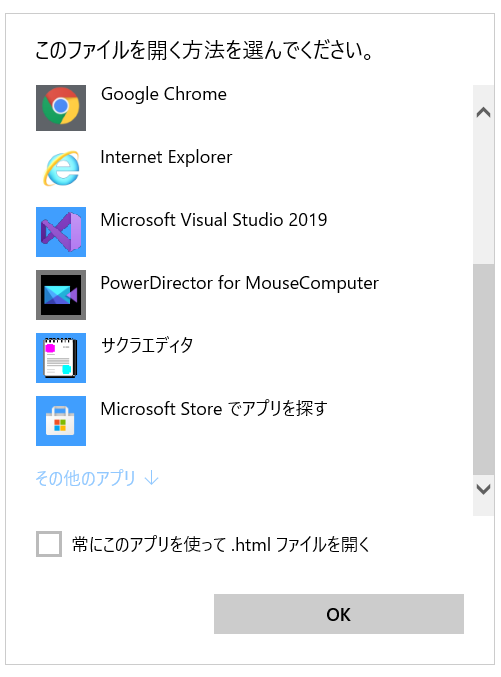
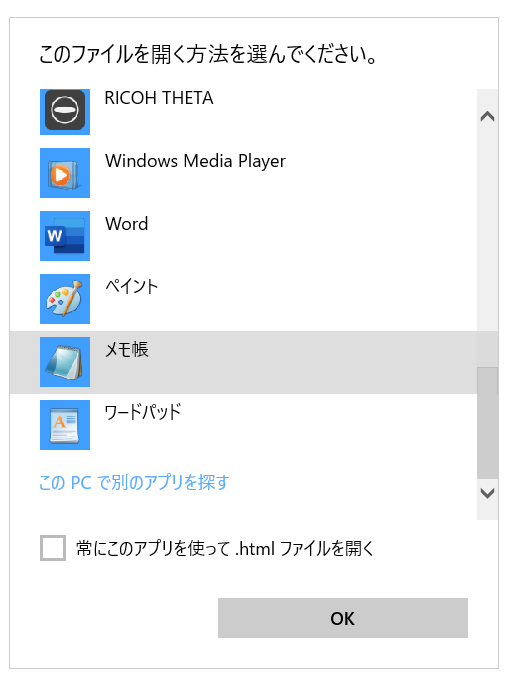
「別のプログラムを選択」を選ぶと、プログラムの一覧が出ますので、メモ帳を探して選択しましょう。

ココにもなければ「その他のアプリ」をクリック

メモ帳を開くとこのようにコードが書かれています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML・CSS学習1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<P>HTML・CSSを勉強しましょう!</P>
</body>
</html>コードの中身を見てみよう
エディタで開いてみたら、色々とコードが出てきました。実際に表示されるのは、
<P>HTML・CSSを勉強しましょう!</P>
のみです。
他のコードが何なのか、それを見ていきましょう。(難しいなぁ、と感じた方はここは飛ばしてOKです)
<!DOCTYPE html>
このHTMLファイルは「HTML5」というバージョンで記述してますよ、という意味です。
HTML(どの言語もそうですが)は今まで何度もバージョンアップを繰り返しています。そのため、どのバージョンで記述しています、という説明が必要なのです。
とはいえ、実はこれがなくても動作しないわけではないのです。ただし、ブラウザ側で「なんとなくこうでしょ?」と勝手に解釈されるので意図しない表示になる可能性があります。
トラブルを防ぐためにも、正しく記述しましょう。
<html lang=”ja”>
<html>というのは、ここからHTMLですよ、という宣言です。サンプルの一番下にもあるように、必ず</html>で最後に閉じタグをつける必要があります。
HTMLファイルで最も大きい枠組みとなるので記述は必須です。
また、lang=”ja”というのは「日本語のサイトです」という設定です。これが「en」となると英語のサイトという情報になり、開こうとすると、日本語に翻訳するかどうかというボックスが右上に出ることもあります。
<head>
<head>タグは直接WEBサイトには出てきませんが、重要な設定の多い部分なので、必要に応じて適切な設定をする必要があります。また、ほかのHTMLタグと同様に、</head>という閉じタグを必要とします。
<meta charset=”UTF-8″>
これは文字コードの設定です。文字コードについては解説が長くなるので割愛します。
WEBサイトは基本的に「UTF-8」という形式ですので、自分で作成する分には、この通りに覚えてしまって構いません。
もし、違う文字コードのサイトに出くわしたら、注意しておいてください。文字化けする可能性がありますので。
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
これは、数多のWEB制作者を悩ませた、「Internet Explorer(IE)」で互換性モードをしようするといった用途のタグです。
しかし、現在では公式にInternet Explorerが廃止されることになったので、今後は必要なくなっていくのではないかと思われます。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
これは「WEBサイトの横幅を、デバイスで表示されている横幅にする」という指示です。
これがないと、いわゆるモバイル対応(レスポンシブデザイン)がしにくくなります。このまま使用しましょう。
ちなみに、最後の1.0に関しても、特に事情がない限り変更しない方が良いです。
<title>
このページのタイトルを決めるタグです。ここに表示された内容が検索結果やブラウザのタブに反映されます。
企業であれば屋号などですが、そのほかに検索されたいキーワードなどを盛り込む場合もあります。
<link rel=”stylesheet” href=”style.css”>
<link>はこのHTMLファイルとほかのファイルの関連性などを記述するタグです。ここでは、「『style.css』というファイルがstylesheetの形式でこのファイルに関わっています」という風な説明になっています。基本的にこの記述がないとほかのファイルの内容は反映されません。
最初は特に気にせず、こういうものだ、という認識でかまいません。
ちなみに、 href=”style.css” の部分はファイルの置き場所によって変化します。それはCSSの説明の際に解説します。
<body>
<body>は実際にファイルを表示する部分はここですよ、と示しているタグです。
通常、HTMLの記述のほとんどはこのbodyタグ内に書いていきます。
実際にどのように記述していくか、については後々の記事で解説していきます。
初期設定は表に出ないけど重要です
この記事ではHTMLファイルの開き方、最初につけるべきタグについて解説しました。
「何かうまくいかないぞ?」と思ったら、個々の設定が間違っていた、というのは初学者にありがちな話です。
理解も大事ですが、そのまま使用できるものがほとんどなので、まずは「そうなんだ」と知ることから始めましょう!
 Webデザインの入り口
Webデザインの入り口