このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
Illustratorを使用していて、「線を曲げたい」「曲線を作りたい」というケースは多いように感じます。
もちろん、ペンツールを使用すればどうとでもなりますが、それはそれできれいに曲線を描くのは難しく感じるかと思います。
今回は、ペンツールを使用せずに直感的に直線を曲げる2つの方法について解説します。
動画でも解説しているので、操作画面を見たいときは参考にしてください。
方法1,アンカーポイントツールで曲げる
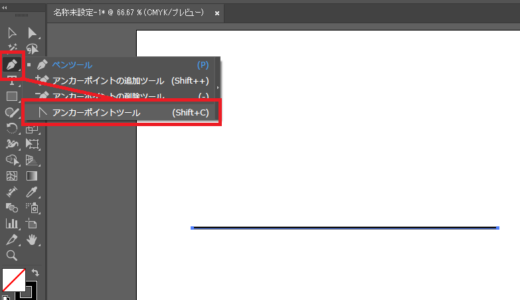
まず紹介するのは「アンカーポイントツール」です。
これはペンツールのアイコンを長押しすれば出てきます。
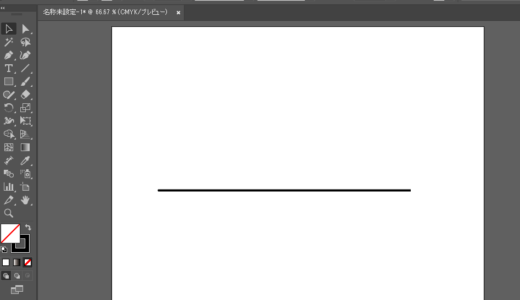
まず、直線を引きましょう。ペンツールでも直線ツールでも構いません。

線が引けたらアンカーポイントツールに切り替えます。

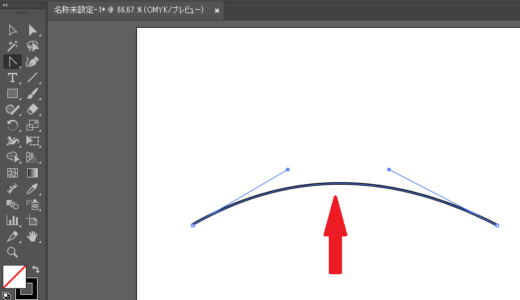
直線を選択した状態であることを確認のうえ、曲げたいところでアンカーポイントツールをドラッグします。
(この時、カーソルが電話のようなアイコンになっていることを確認して動かしましょう)

そうすると、アーチ形の線に簡単に変わりました。
このアンカーポイントツールで曲がるのは、直線の両端にあるアンカーポイントから出ているハンドルを同時に動かすことができるからです。
このやり方であれば間にアンカーポイントを挟まないので、滑らかな曲線へ変えやすくなります。
ただし、注意点があります。
波型のようにしたい場合は、このままではできません。
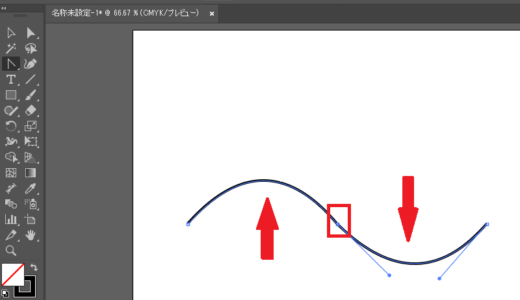
そのため、直線の間にペンツールを使用してアンカーポイントを新規に作成し、左側と右側をそれぞれアンカーポイントツールでドラッグしましょう。

これで波線ができます。
ただ、波線であれば次の方法の方がスマートにできるかもしれません。
方法2,曲線ツールで曲げる
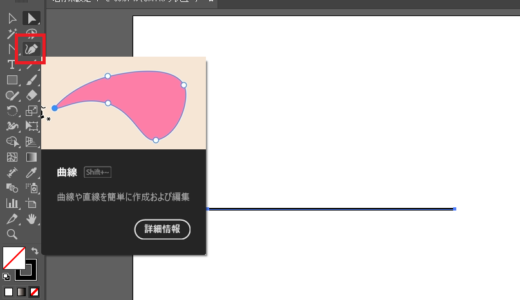
曲線ツールはその名の通り曲線を作成するツールです。
それなら最初から曲線で作ればいいのに、となりますが、意外と動作が独特なので習い始めの方にとっては慣れの必要なツールですので、今回は直線を引いてから変更してみます。
まず、先程同様に直線を引きます。
そして、直線が選択されていることを確認して、曲線ツールに切り替えます。

曲線ツールに切り替えると、ラバーハンドという線がカーソルに引っ付いてきますが、気にしなくて大丈夫です。
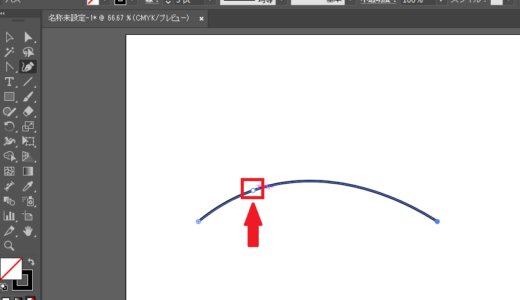
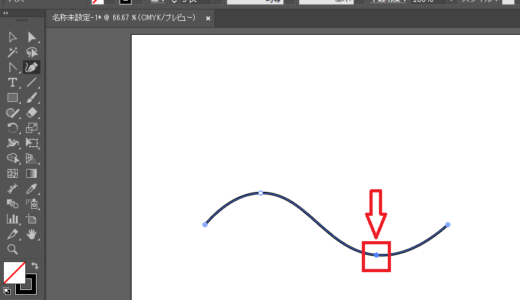
そして、曲げたいところで上にドラッグします。
(この時、カーソルに+マークがついていることを確認して操作します)

そうすると、曲線が作れました。
ここまではアンカーポイントツールと大きく違わないですが、この次に、右側の任意の場所で下に向けてドラッグします。

そうすると、自動的に波線のように変わりました。
曲線ツールの良い所はアンカーポイントを別個に作らなくてよい点です。
実質的にはドラッグした瞬間にアンカーポイントが作成され、ハンドルもよしなに調整されています。
直線を色々と曲げていきたいときはこちらの方がよいかもしれません。
段階を踏んで、できることを増やしていきましょう!
今回は直線を直感的に曲げる方法について解説しました。
記事の関係上直線でお話ししましたが、図形の線も同じように変更することが可能ですので、ぜひ試してみてください。
ただ、「最終的にはペンツールもできておいた方がよい」のは間違いないので、まずはやりやすい所から段階を踏んでIllustratorのツールに慣れていきましょう!
 Webデザインの入り口
Webデザインの入り口