このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
キレイに並べられたデザインは見やすい
多くの商業印刷やバナーは、基本的に、お客様に対して何がしかの情報を伝えることが目的です。
意図的に崩している場合は例外として、通常みるチラシやダイレクトメールの文章がばらばらに配置されていたら、見る側に「何か読みづらいな」という印象を与えてしまいます。
そこで、Illustratorではオブジェクトを綺麗にそろえるために、「整列」という機能があります。
整列はどこで操作するの?
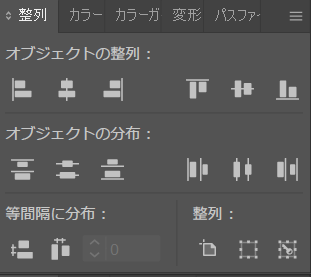
整列は「ウインドウ」の「整列」という項目をクリックするとパネルが出てきます。

この整列パネル、どのように整列させるかが少し難しいので、一つ一つ確認していきましょう。
整列のパターンその1 「アートボードに整列」
まず最初は、「アートボードに整列」という機能です。
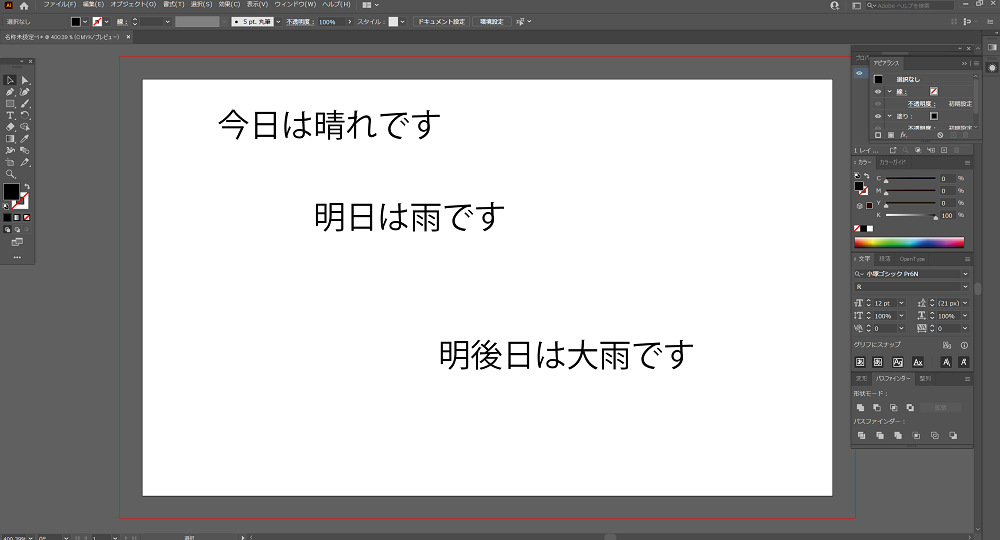
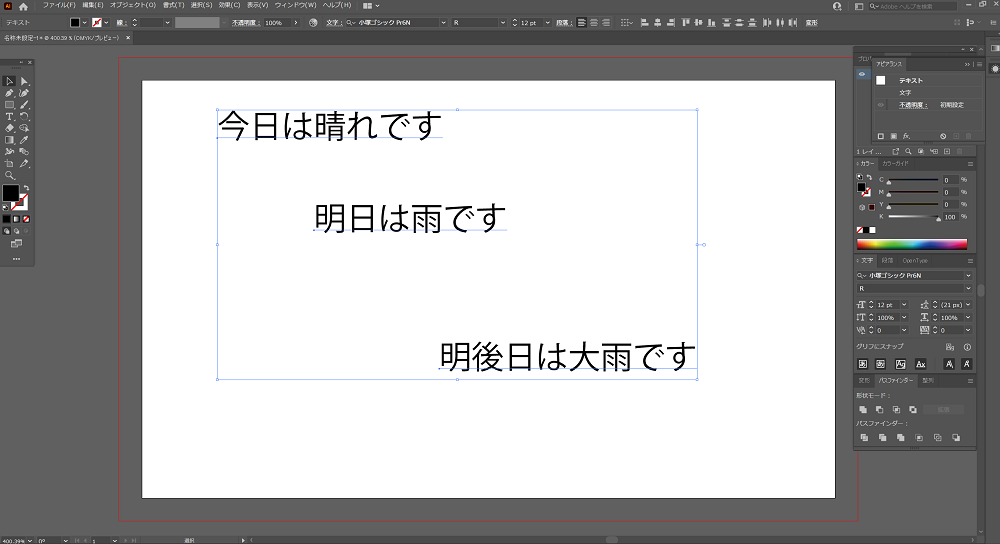
とりあえず、テスト用に文字のオブジェクトを3つ並べてみます。

文章に特に意味はありません。
選択ツールを選び、ドラッグで3つとも選択しましょう。

複数選択すると、選択されたオブジェクトの一番外側に枠ができます。(これを「バウンティングボックス」と言います)
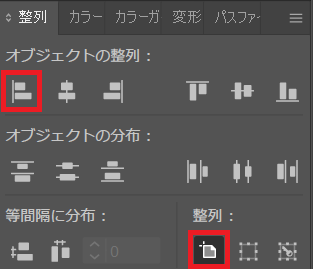
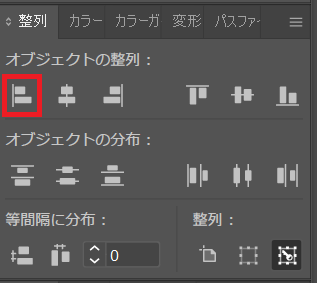
この状態で、整列パネルの左下から、「アートボードに整列」を選択し、その上で左上にある左揃えボタンをクリックします。

そうすると、以下のようにアートボードの左端にオブジェクトがそろいます。

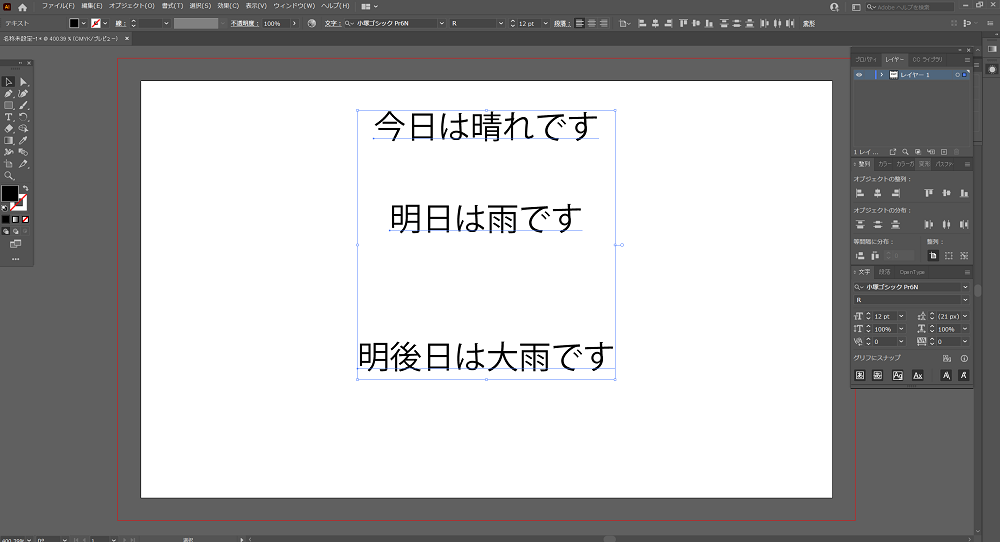
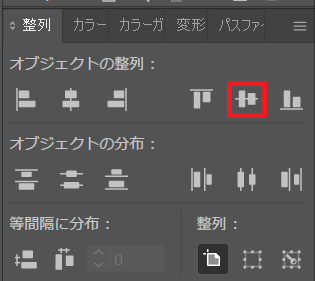
では、今度は一つ右の「中央揃え」を選択してみます。

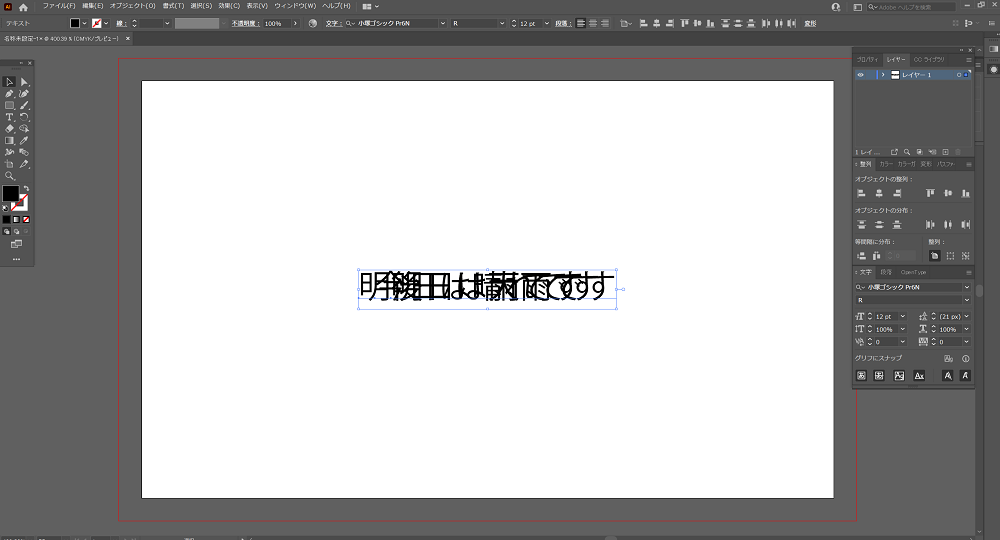
続いて、右側にある垂直揃えにしてみましょう。

この場合は以下のように重なります。

整列パネルでは、左側が水平方向、右側が垂直方向の整列になります。
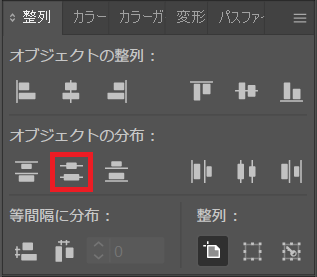
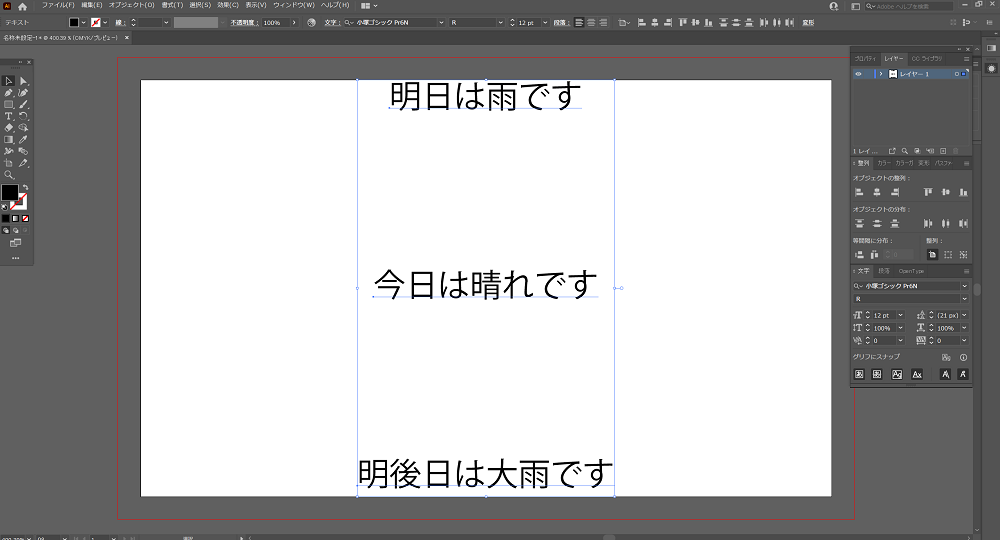
それでは、一段下がって、「オブジェクトの分布」にしてみましょう。

結果がこちら

アートボードいっぱいに均等に振り分けられました。
他の2つの整列も、基本的な動きは変わりません。
整列のパターンその2 「選択範囲に整列」
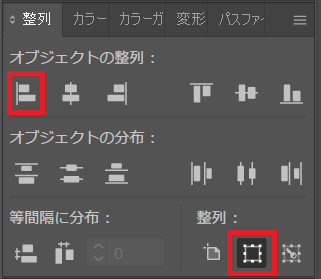
続いては「選択範囲に整列」です。
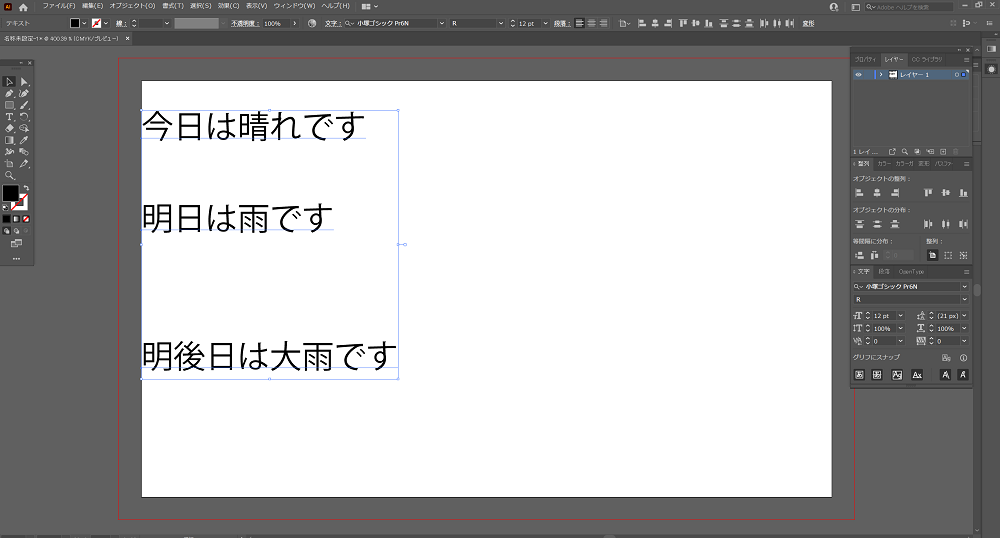
先ほどのアートボード同様、オブジェクトを選択した状態で、整列パネルの右下から選択し左上の「左揃え」をクリックしましょう。

そうすると、このようになります。

選択範囲に整列を行った場合、「選択しているオブジェクトのバウンティングボックスが基準」になって整列します。
範囲が違うだけで、中央揃えなどのボタンは先ほど説明した通りに整列されます。
整列のパターンその3 「キーオブジェクトに整列」
続いての「キーオブジェクトに整列」は、少し内容が変わってきます。
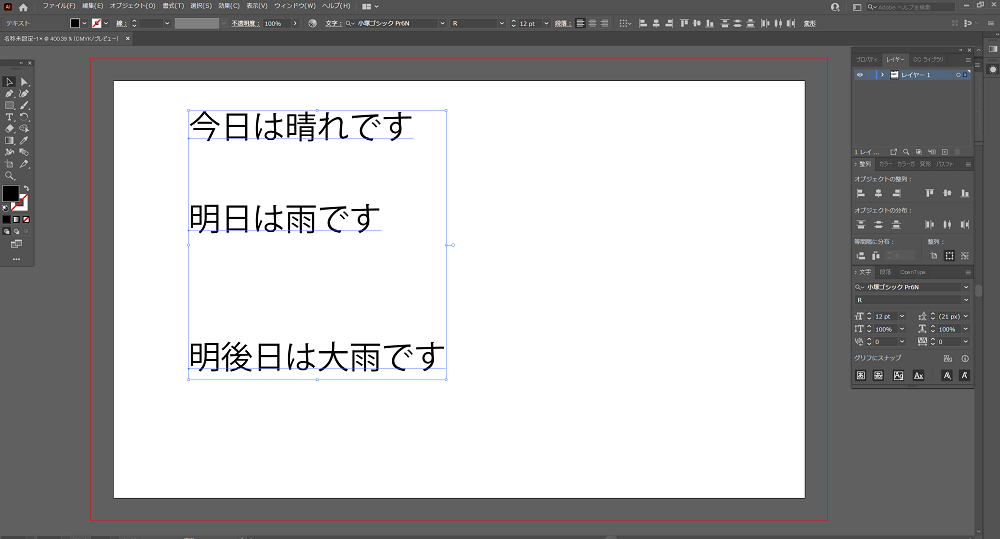
まず、今まで同様に整列パネルの右下から「キーオブジェクトに整列」をクリックします。

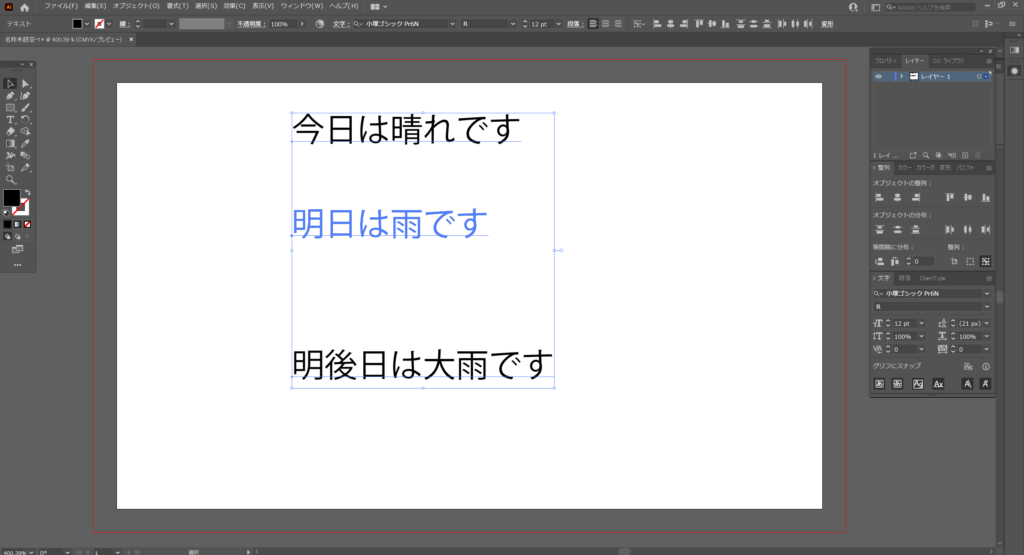
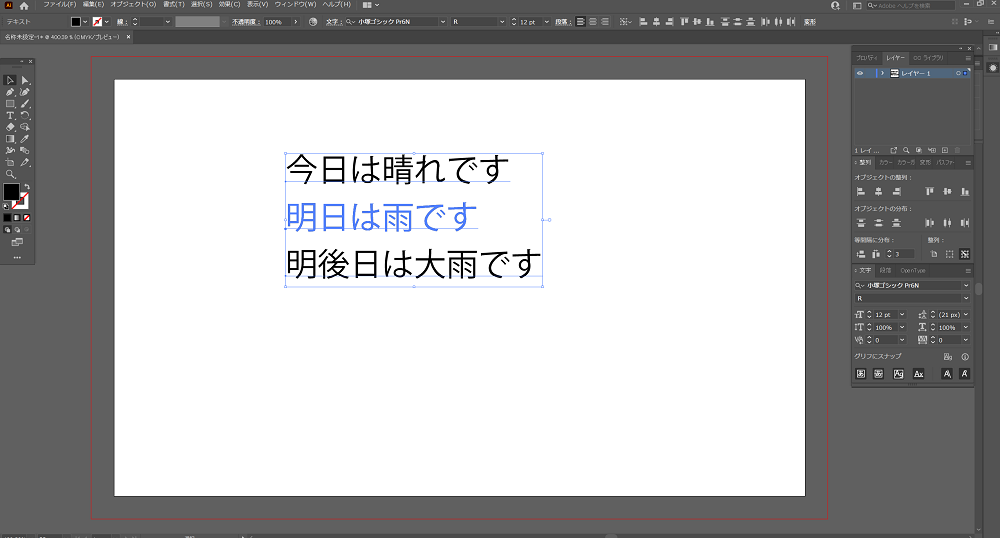
そうすると、選択していたオブジェクトが一つだけ色が変わります。

ここでは中央のオブジェクトが青色になっていますね。これがキー(基準)となるオブジェクトです。
ほかのオブジェクトをクリックすればキーオブジェクトは変更可能です。
では、その状態で左上の「左揃え」を押してみましょう。

そうすると、このようになります。

キーオブジェクトに整列、とすると、「キーになったオブジェクトを基準にする」整列になります。
整列の仕方はアートボードや選択範囲の時と変わりません。
「キーオブジェクトに整列」のもう一つの使い方
「キーオブジェクトに整列」には、実はもう一つ重要な使い方があります。
それが最後の「等間隔に分布」です。
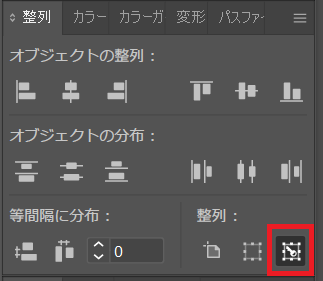
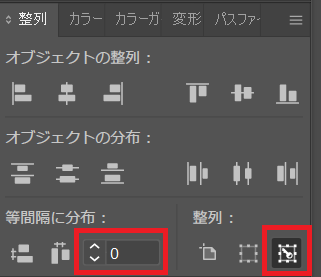
もう一度、「キーオブジェクトに整列」をクリックした状態でパネルを見てみましょう。

ほかの整列の際にはグレーアウト(灰色になって操作を受け付けない状態)していた部分が、入力可能になっています。
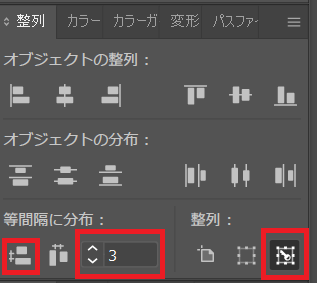
ここに数値を入力し、一番左のボタンをクリックしてみましょう。

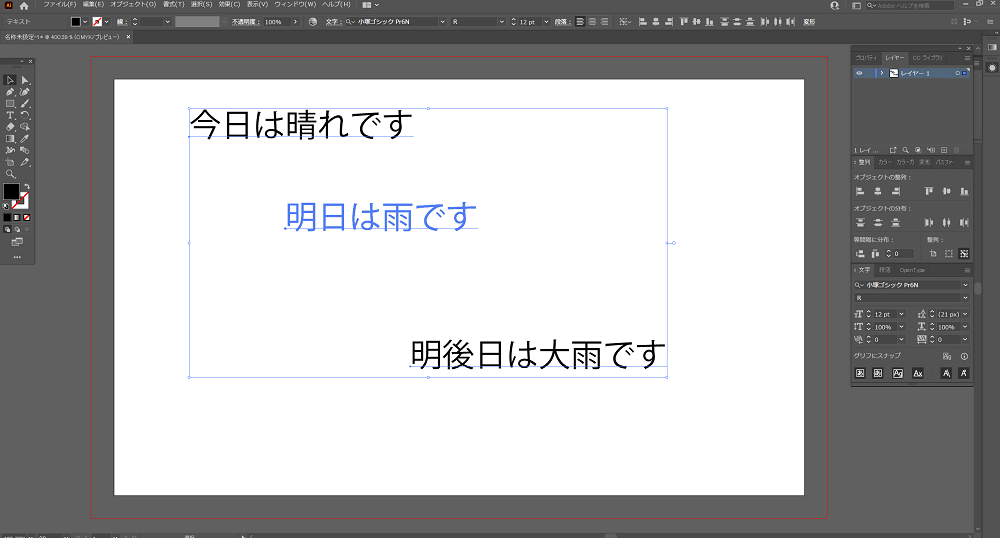
結果がこちら

この機能を使用すると、複数のオブジェクトを任意の間隔で整列することが可能になります。
一番ポピュラーな使用方法として挙げられるのは、名刺の住所や電話番号などの欄です。
オブジェクト間の空きが不ぞろいだと適当な印象を持たれかねませんし、そもそも名刺のデザインを発注した方から怒られる可能性大です。
「キーオブジェクトに整列」は、このような使い方ができるので、非常に高い頻度で使用されます。
ぜひ身に着けておきましょう。
整列はデザインにおいてとても重要な項目です
「デザインの4つの基本原則」はご存じでしょうか?
- 近接
- 整列
- 強弱
- 反復
視覚で見る人に訴えるためにも、この4つの原則は基本にしておきましょう、という話です。
もちろん、わかっていて敢えてその枠から飛び出す、ということもあるのですが、初学者はまずこれを守るところからではないかな、と思います。
整列は可読性を上げるためにも重要な要素となりますので、整列パネルは自由自在に使いこなせるようになっておきましょう!
 Webデザインの入り口
Webデザインの入り口