このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
図形を作った後に変形させる方法は様々です
基本的な図形ツールが描画できても、そこからさらに変形させたい、ということは良くあります。
そのような時に変形させる方法はいくつかあり、ケースバイケースで使い分けたりするのですが、個人的に最も汎用性が高いと感じているのが「ダイレクト選択ツール」です。
今回の記事では、ダイレクト選択ツールの使用方法と、その応用について解説していきます。
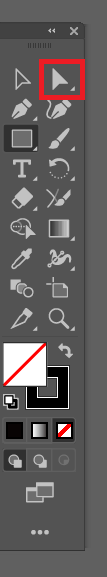
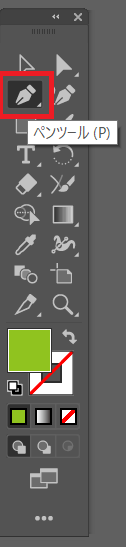
ダイレクト選択ツールはツールの中の白い矢印です
ダイレクト選択ツールは、最もよく使用する「選択ツール(黒い矢印)」のすぐそばにある白い矢印です。
見た目が似ていてもできることは全く違うので、注意が必要です。

ダイレクト選択ツールの使用方法
このツールは、図形が既に存在していることが大前提です。
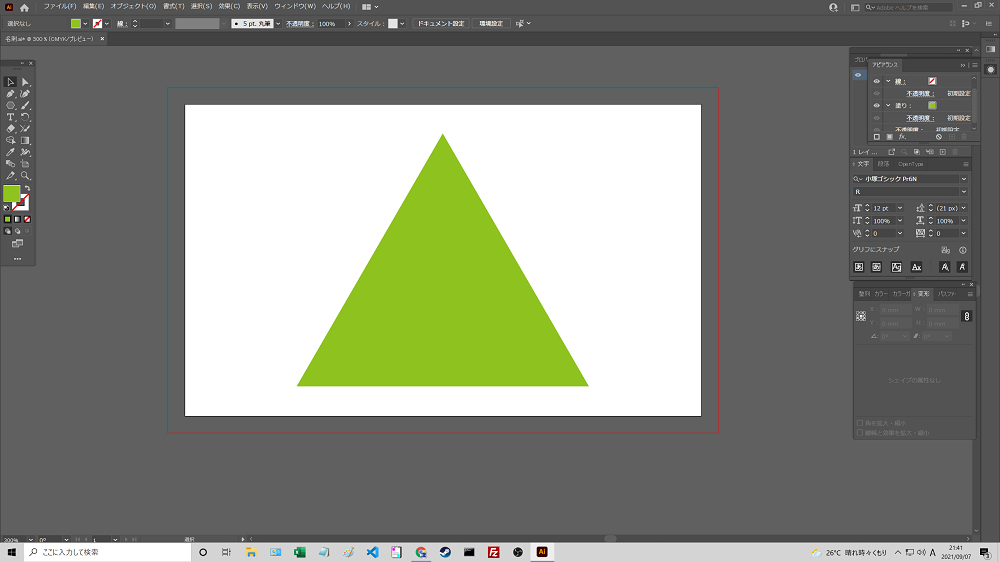
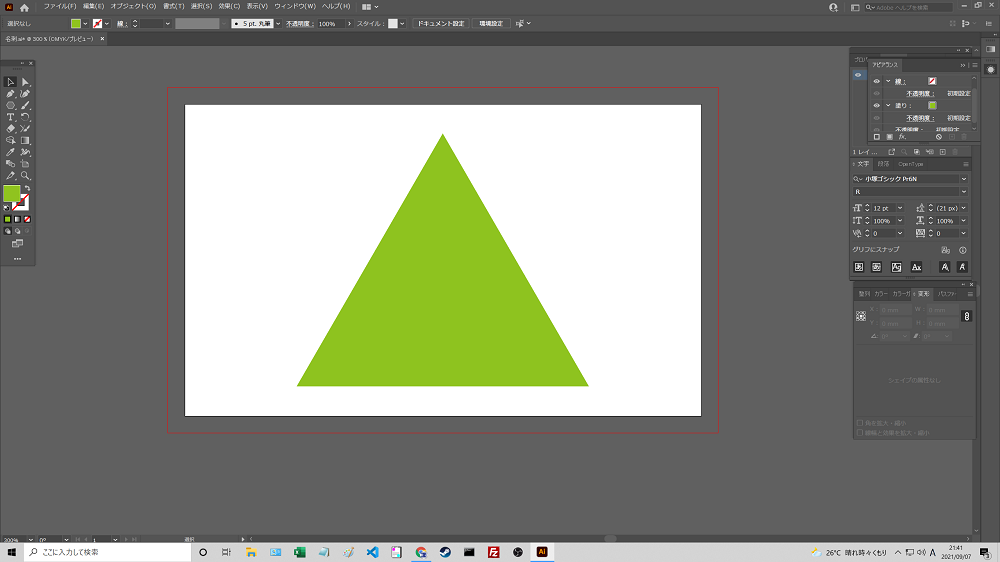
まず、「多角形ツール」を用いて三角形を作成してみましょう。

わかりやすくするために、「塗り」に色を設定しています。
ツールからダイレクト選択ツールを選び、図形をクリックします。

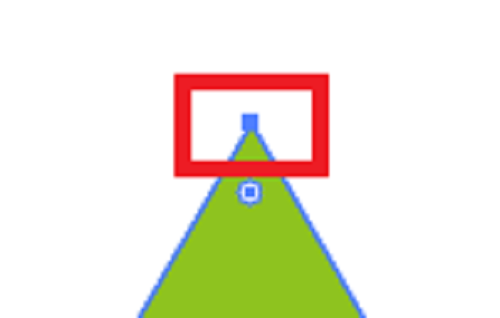
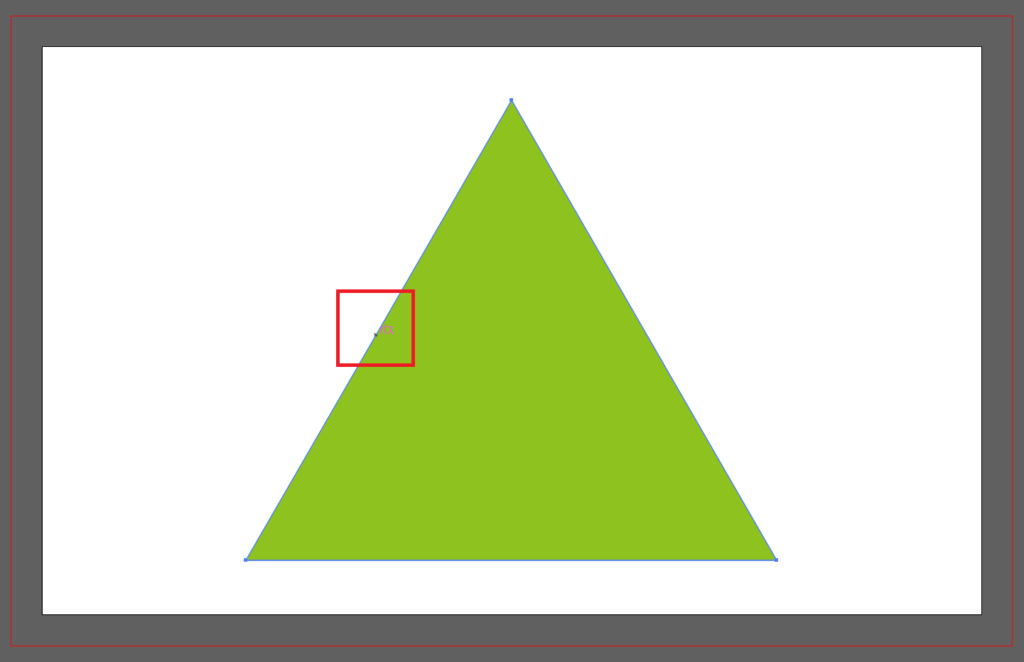
見た目はあまり変化がないように見えますが、それぞれの頂点に「アンカーポイント」と呼ばれる点ができています。

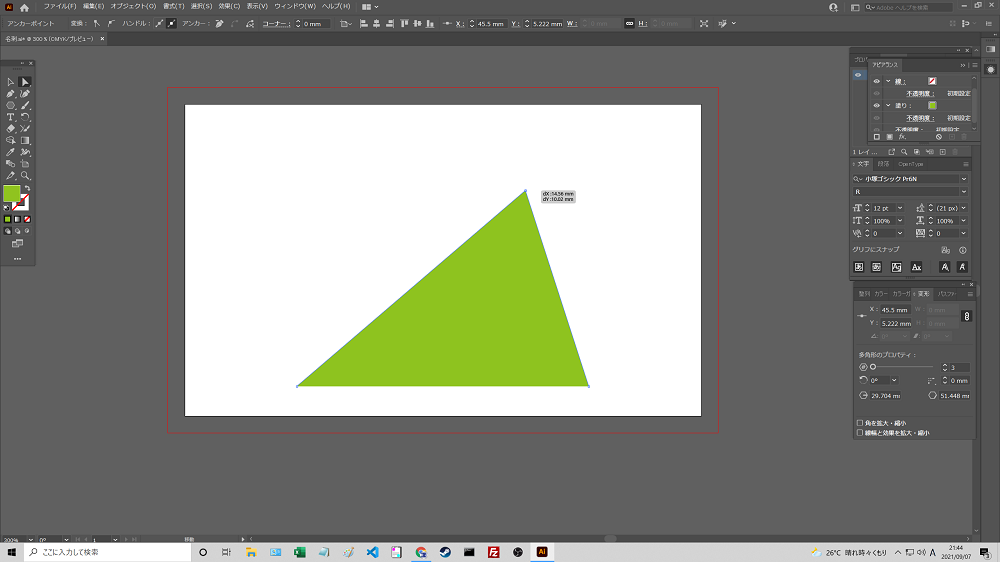
アンカーポイントが出ている状態で、動かしたいアンカーポイントをそのままダイレクト選択ツールでクリックし、ドラッグします。

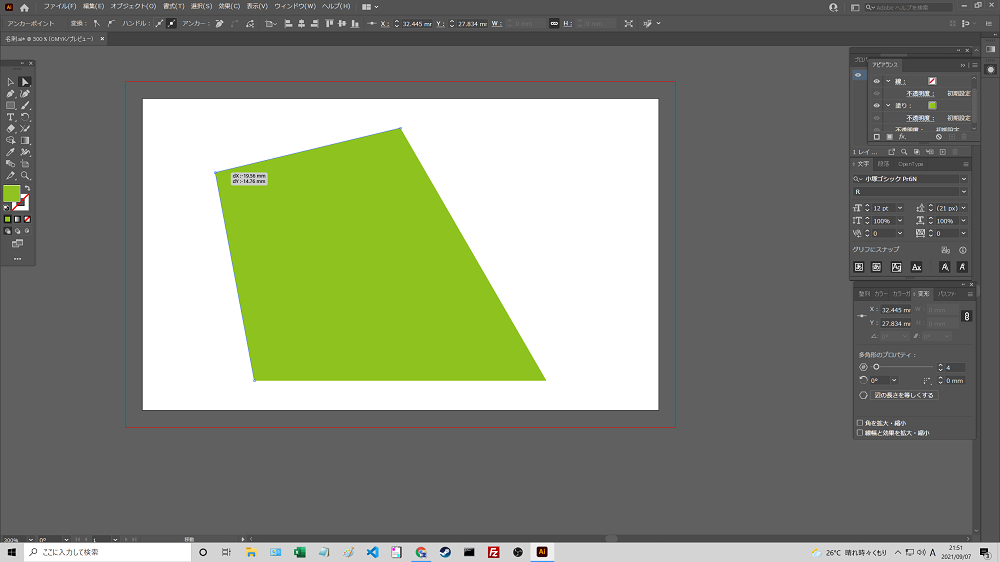
そうすると、このようにほかの頂点(=アンカーポイント)はそのままに、選択したアンカーポイントのみが移動します。
これによって、様々な図形に変形させることが可能となります。
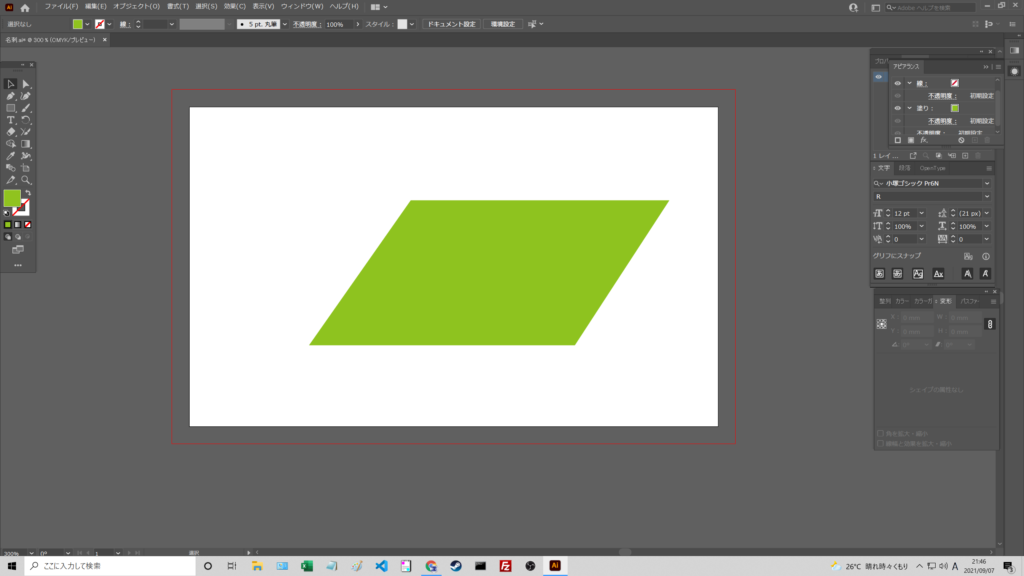
四角形を変形させることで、台形や平行四辺形のような形状も作成できます。

ペンツールも利用して、アンカーポイントを作成し、変形しよう
今までは元々あったアンカーポイントに対してダイレクト選択ツールを使用していました。
今度は、アンカーポイントを新たに作っての変形を行います。
まず、先ほど同様、三角形を用意します。

この三角形を「ダイレクト選択ツールで選択状態にした上で」、ペンツールに切り替えます。

そして、三角形の左の直線上にポインターを置き、クリックします。

これで、新たにアンカーポイントが作成できました。
そこで、再びダイレクト選択ツールに持ち替え、新しいアンカーポイントをクリックし、ドラッグで移動してみましょう。

すると、このようにアンカーポイントが移動し、それに伴って変形しています。
ペンツールでアンカーポイントを作る際には、「ペンツールの使用前にまずオブジェクトを選択しないといけない」というのが重要なポイントですので、作成時には留意しましょう。
ダイレクト選択ツールで図形を一部切り取ろう!
最後に、ダイレクト選択ツールの応用として、図形を一部切り取ってみましょう。
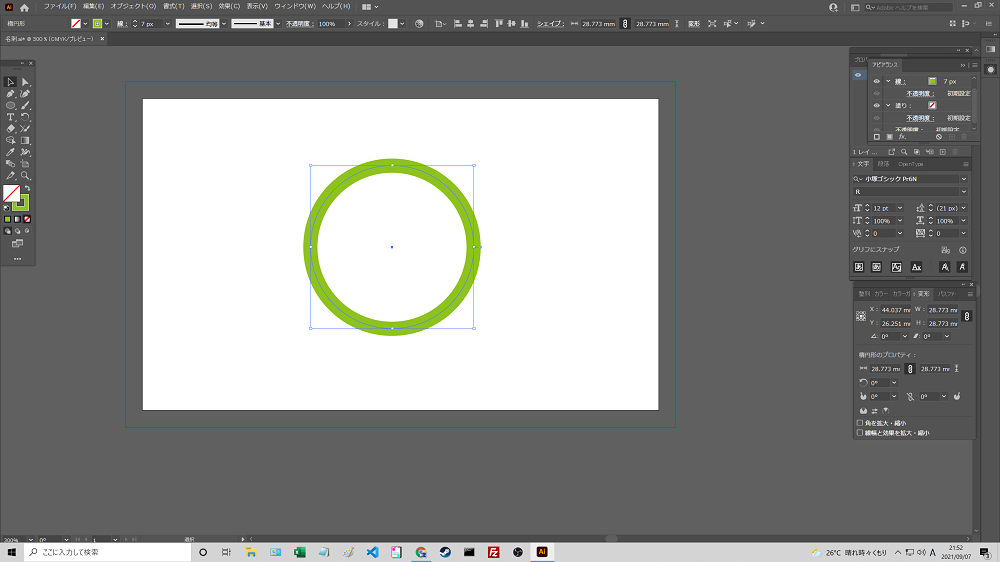
まずは例として、円の図形を作成します。わかりやすくするため、今度は線のみにしています。

円が作成出来たら、ペンツールに持ち替えます。

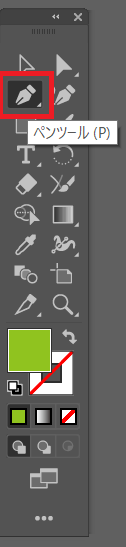
円の左側には元々アンカーポイントがありますが、それを挟むようにしてアンカーポイントを打ちます。

2か所アンカーポイントが打てたら、ダイレクト選択ツールで元々あったアンカーポイントをクリックして選択し、DELETEキーでアンカーポイントを削除します。

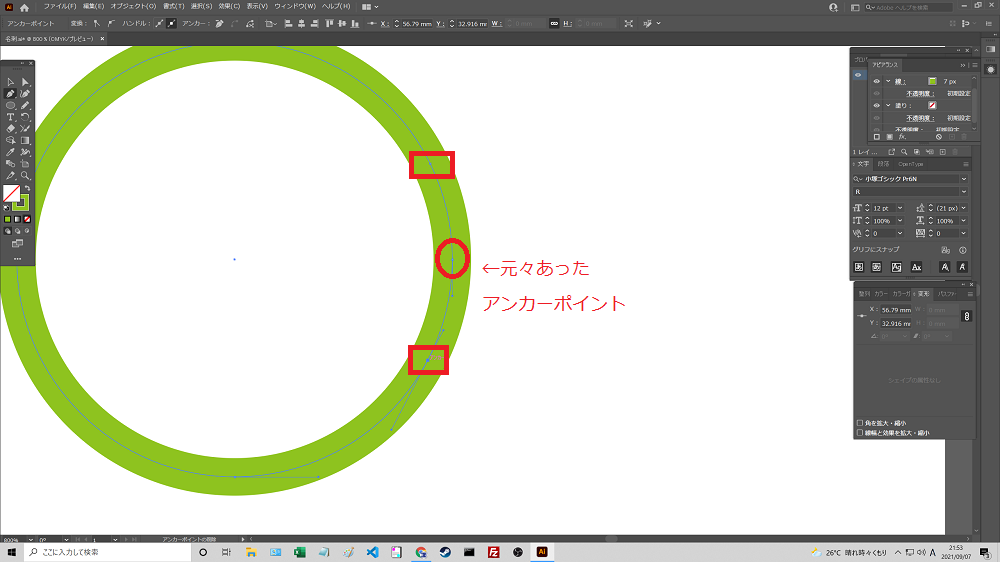
そうすると、このように図形を途中で切ることができます。
視力検査でよく見る図になりました。余談ですが、視力検査に使用する図を「ランドルト環」といいます。
厳密にはサイズ指定があるので、この図は当てはまらないのですが、雰囲気は伝わりましたでしょうか?
ダイレクト選択ツールで、もう一段階オリジナルの図形を作ろう!
ダイレクト選択ツールの解説は以上です。
基本の図形が描画できることが前提にはなりますが、このツールが使えるとできることが大幅に広がります。
これ以外にも、よく使用する変形方法はありますので、今後も解説していきます。
 Webデザインの入り口
Webデザインの入り口