このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
エディタソフト選びはとても重要です!
HTMLやCSSを学ぶにあたって、当然ですが実際にWebサイトを作成することになります。
その際に絶対に欠かせないのが、「エディタソフト」です!
windowsに標準搭載されている「メモ帳」でもできないことはないのですが、近年ではより利便性の高いエディタソフトが多く出ています。
その中でも無料かつ高機能、windowsでもmacでも使用可能な「VSCode」の使用方法をこの記事ではご紹介します。
VSCODEの特徴
メモ帳など通常のエディタソフトに比べて、VSCodeは以下のような特徴があります。
- HTMLだけでなく、CSSやJavascript、その他多くのプログラミング言語に対してのハイライト機能(見やすく色分けする機能)がある
- タグの入力の際に補完機能が働く(自動で閉じタグが作られる、など)
- 便利なプラグインが豊富
- 開発しているのはMicrosoft(=開発が終了するリスクが低い)
- 2画面表示が可能なので、HTMLファイルとCSSファイルを並べて作業ができる
- 無料
ハイライト機能は多くのエディタソフト(メモ帳を除く)にありますが、エディタソフトの開発がストップしてしまうと、新しいタグなどが出てきた際にハイライト機能が効かなくなってしまいます。
その点、VSCodeはMicrosoftが開発しているため、そのように途中で開発が止まるリスクが低いと考えられます。
(※可能性が低いだけで、ゼロではありません。)
プラグインや補完機能に関しては他にもわかりやすい記事が多々出ていますので、慣れたらそういった記事をもとにカスタマイズしてみてもよいかもしれません。
インストール方法
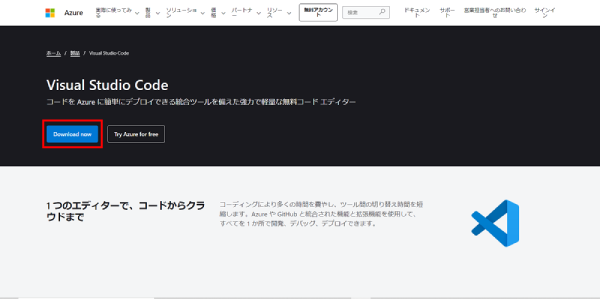
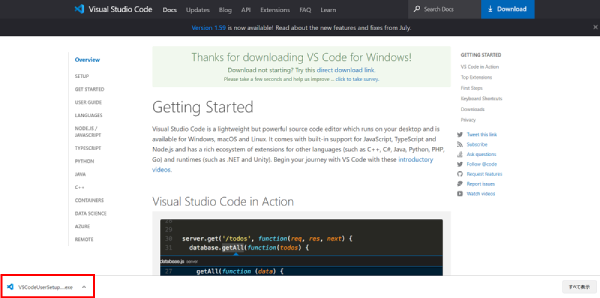
まずは検索で「VSCode」を検索し、公式のダウンロードページにアクセスします。
青いダウンロードボタンをクリックしましょう。

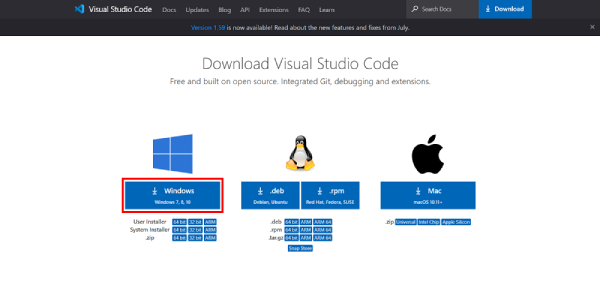
続いて、インストールするOSの選択画面が出ますので、使っているPCと同じリンクをクリックします。

リンクをクリックすると英語のページが出てきますが、内容は無視してかまいません。
この時点で自動でダウンロードが始まりますので、クリックして実行します。
(画像はGoogle Chrome)

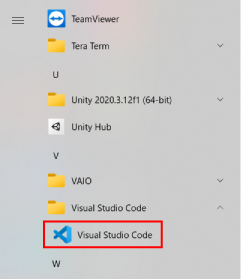
インストールが完了するとプログラムにVSCodeが入ってきますので、クリックして開きましょう。

使い方(HTMLの初期設定)
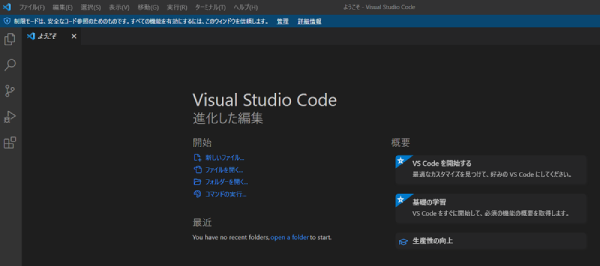
VSCodeを開くと、最初は下のような画面になります。アップデートのたびになにがしかの説明ページが開きますが、その画面は無視してかまいません。まずは 左上の「ファイル」から新規作成を行いましょう。

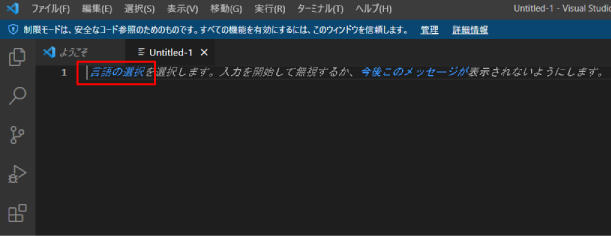
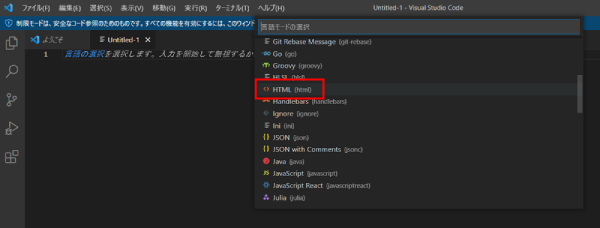
ファイルを新規作成すると以下のような画面になるので、「言語の選択」をクリックしましょう。

クリックすると言語の選択があるので、「HTML」を選択してください。
今後、CSSやJavascriptのファイルを作成する際もこの画面から適切な言語を選びましょう。

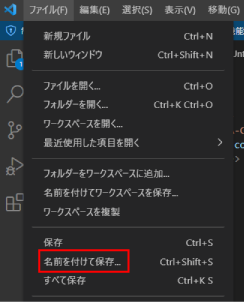
ファイルが開いたら、Untitled-1となっていますので、「ファイル」の「名前を付けて保存」をクリックします。

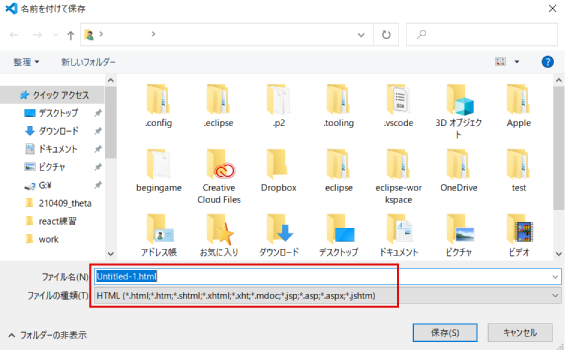
ファイルをひとまずデスクトップに保存しましょう。
ファイル名は「index.html」にしましょう。
※Webサイトの最初のページは必ず「index.html」になります。どのサイトでも共通ですので、誤って別サイトのファイルを上書きしないように注意しましょう。

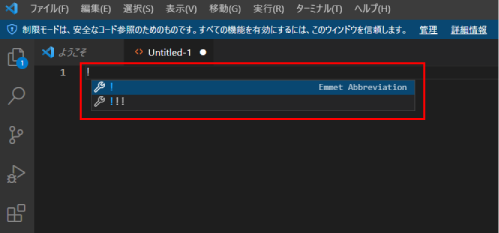
ファイルを作成したら、最初に「!」を入力し、サジェスト(入力された文字から内容を予測する機能)された中から、同じ「!」を選択しましょう。

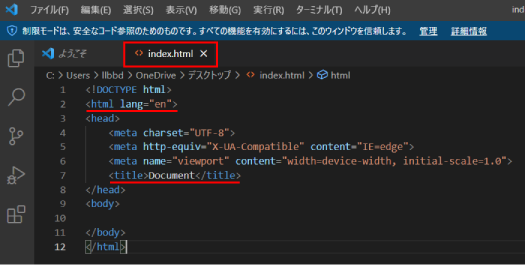
「!」を選択すると、HTMLファイルの初期設定で必要なタグが自動入力されます。

入力された内容から、以下の3つを行いましょう。
- <html>タグのlangを「en」から「ja」に変更(日本語サイトだと明示する)
- <title>タグの中身をサイトの名前に変更
- <link rel=”stylesheet” href=”style.css”>を<title>タグの下に追加(href=””はサイトの構成によって変化する)
準備は終了!あとは入力して学んでいきましょう!
ここまで終わればひとまず最低限の準備は終了です。
VSCodeは非常に便利なツールなので、ぜひ使いこなしましょう!
 Webデザインの入り口
Webデザインの入り口