このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
以前の記事でVSCodeをインストールする方法については解説したのですが、その後何をすればサイト制作ができるのか、ということについても解説します。
慣れてしまえばどうということもない作業で、何なら一回作成したらコピーで使いまわすこともできるのですが、何かあった際の振り返り用の記事として書いておきます。
※2023/9/27修正:先にフォルダを作成するように手順を修正しました。
画面はWindows11ですが、Windows10でもほぼ同様です。
フォルダの作成
まず最初にすることはフォルダづくりです。
HTMLファイルやCSSファイル、画像ファイルなどは基本的に相対パス(そのファイルから見てどの位置にあるか、を指示する指定方法)でつながるため、デスクトップ上にバラバラに置くのではなく、一つのフォルダ内にまとめるのが基本です。

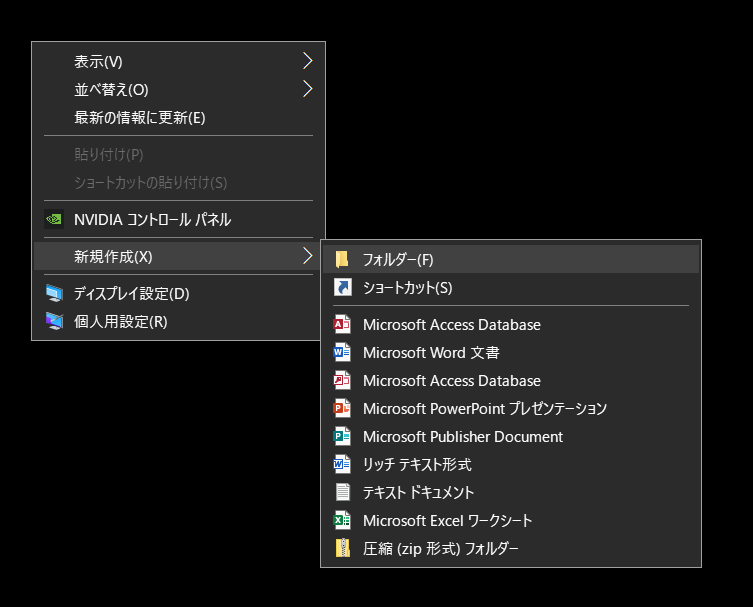
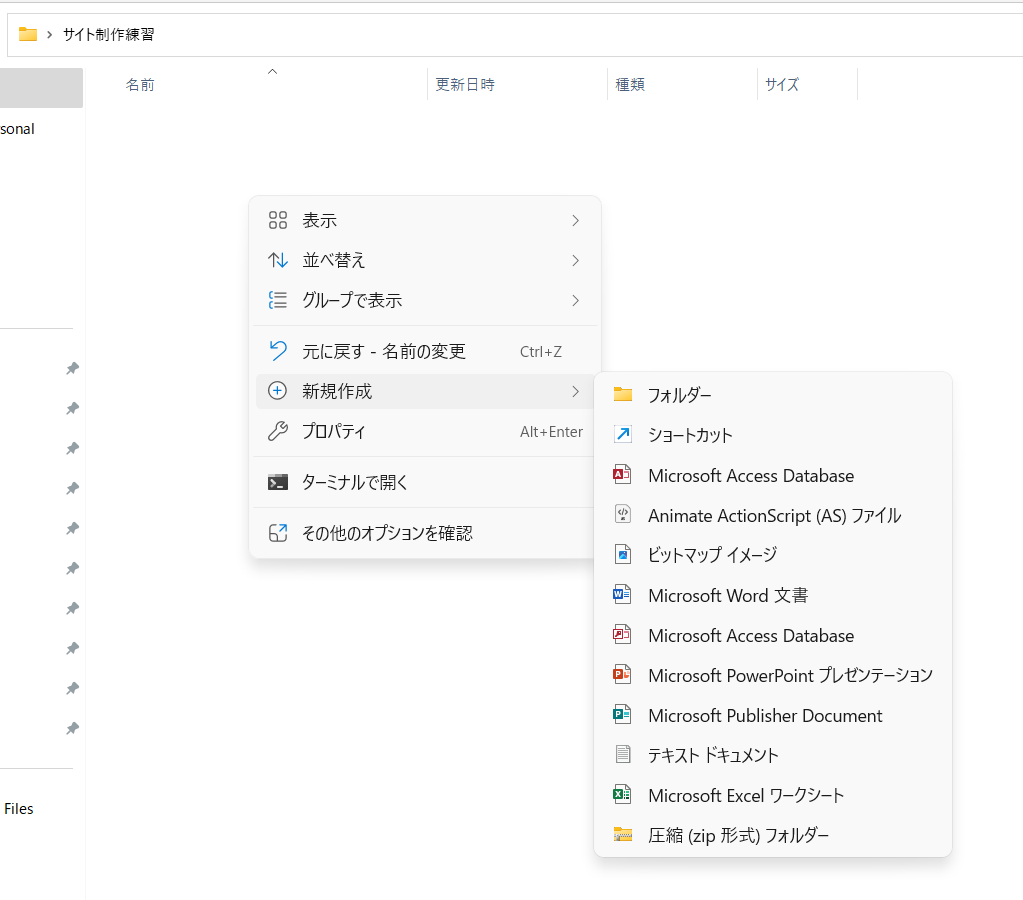
デスクトップで右クリックし、「新規作成」→「フォルダー」とすることでフォルダを作成できます。

サーバーにファイルをアップロードするのはこのフォルダの中身なので、フォルダ名は何でも構いません。
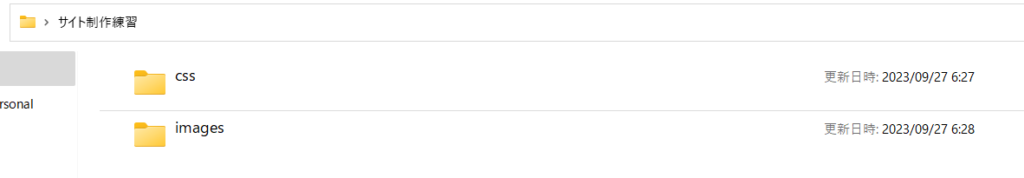
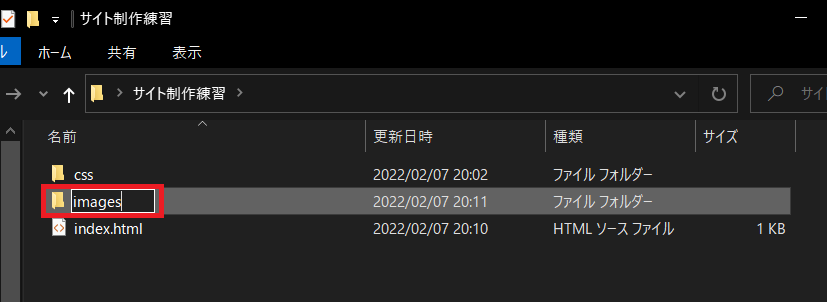
続いて、フォルダ内に「css」「images」フォルダを作成します。

フォルダを開いたらその内部で右クリックして、「新規作成→フォルダー」を選択します。
フォルダが作成されたら名前を書き換えます。

これで入れ物のフォルダは作成完了です。
ファイルの作成

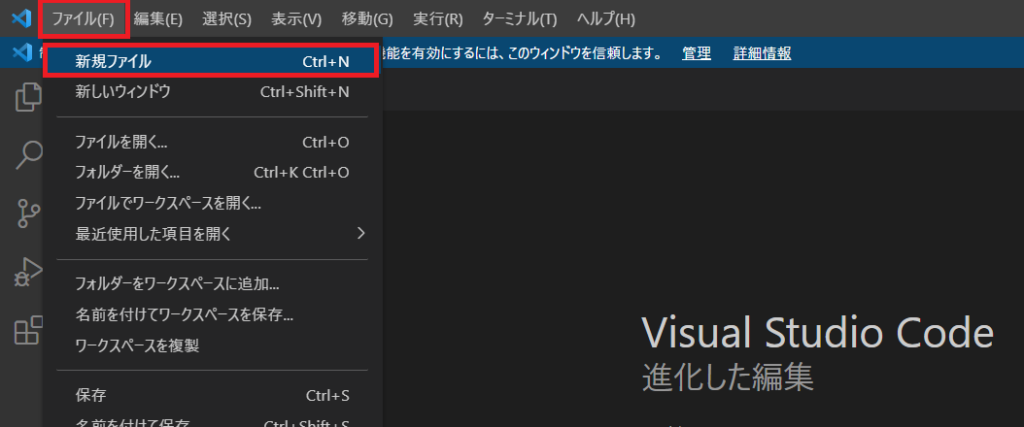
フォルダを作成できたら、VSCodeを開き、新規ファイルを作成します。

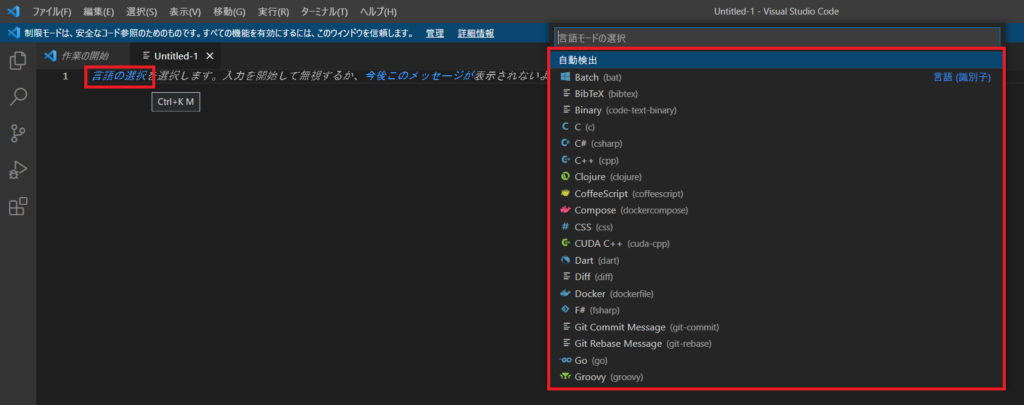
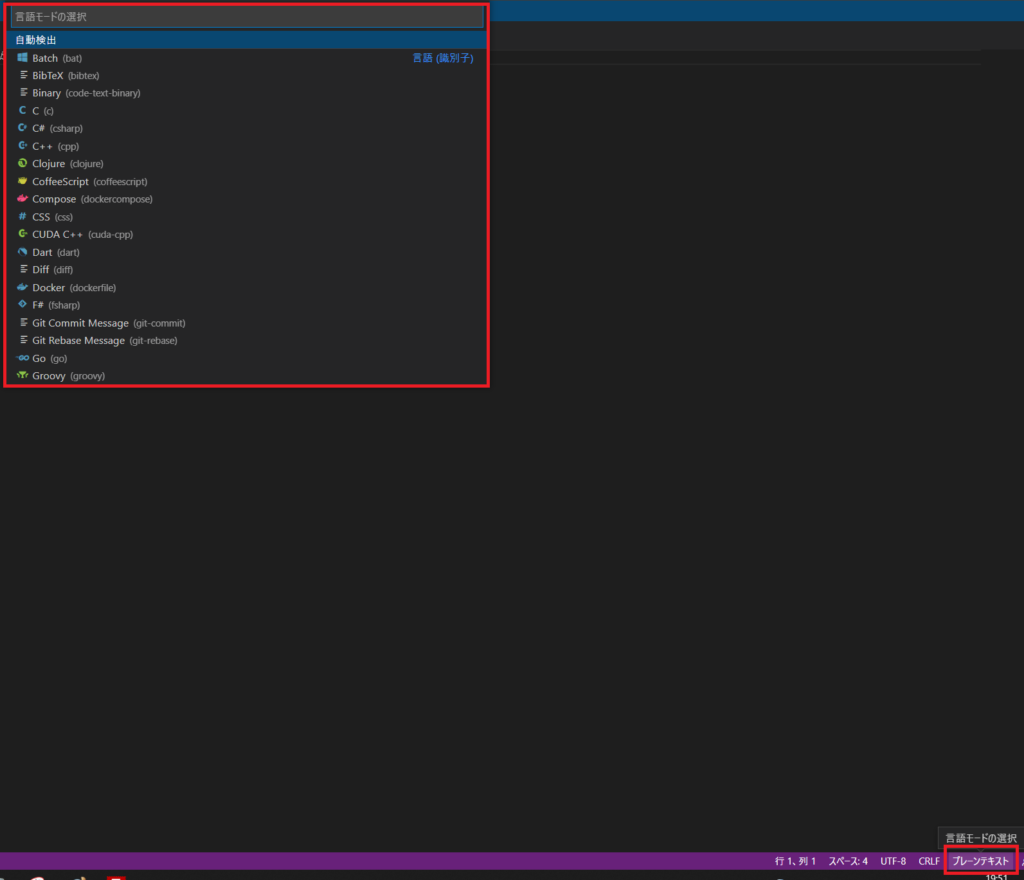
ファイルを作り「言語の選択」をクリックすると、どの言語で作成するかを選択するプルダウンメニューが出るので、「HTML」を選択します。

また、もし「言語の作成」が出てこないときは、右下の「プレーンテキスト」をクリックすると同じように選択が可能です。

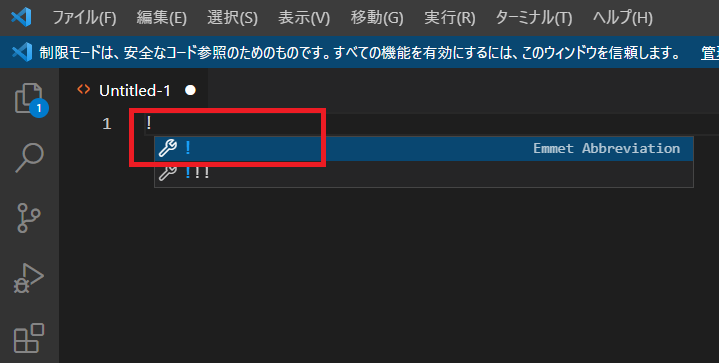
HTMLを選択し、ファイルの一番最初の部分に「!」を入力すると、画像のようにEmmetと呼ばれる提案機能が作動しますので、!が一つの方を選んでEnterキーを押しましょう。

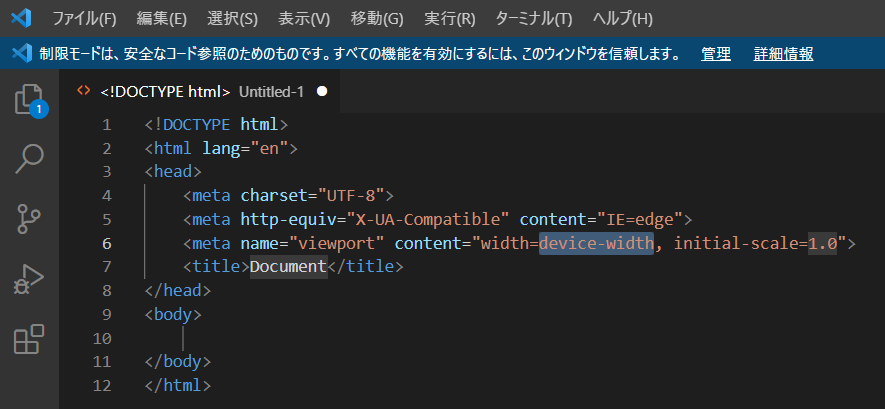
すると、上記の画像のように、必要なコードが一気に出てきます。
基本的に不要な行はないと思ってください。下手に消すと、モバイル対応ができなかったり、文字化けを引き起こしたりします。

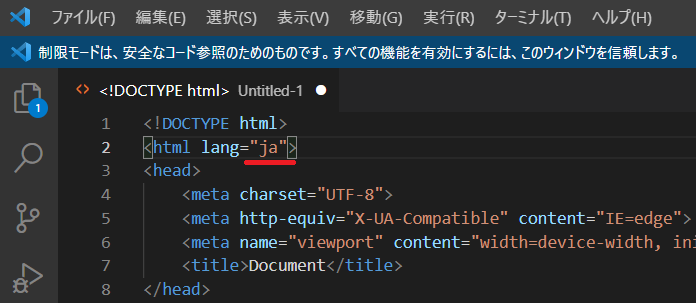
また、上から2番目の言語設定のところが「en」になっているので、日本語の「ja」に変更しましょう。

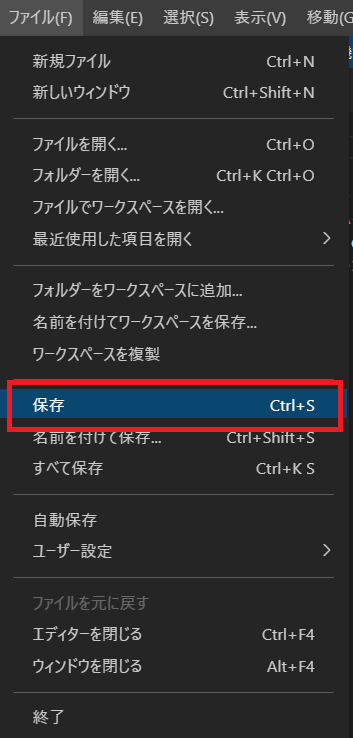
ここで一旦保存を行います。

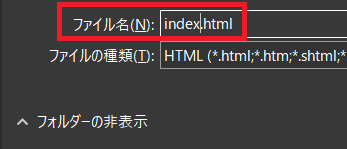
ファイル名は「index.html」とします。
最初に作成するHTMLファイルは「index.html」と決まっています。そのサイトの一番トップのページであると認識されるため、最初のページは必ず「index.html」としましょう。
続いて、CSSファイルを作成します。

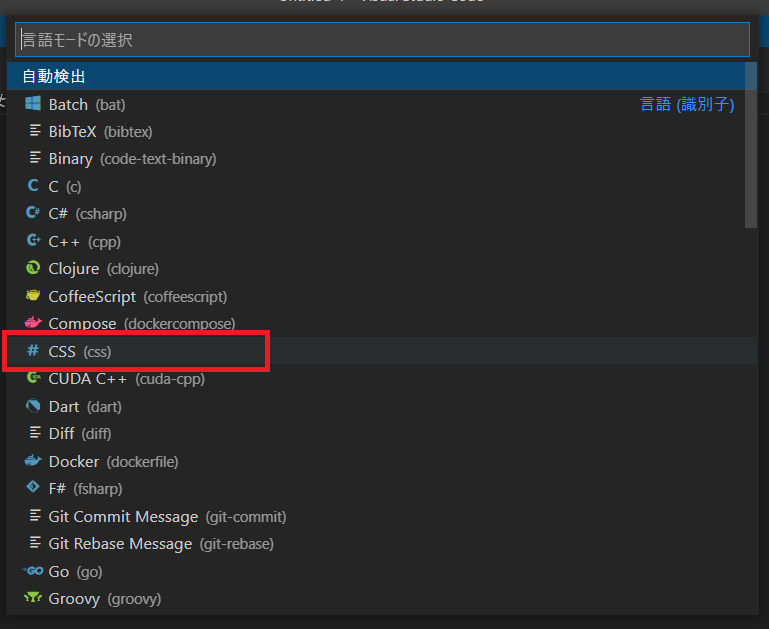
HTMLファイル同様に新規ファイルを作成し、言語の選択で「CSS」を選択します。

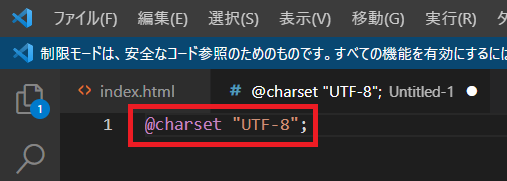
CSSファイルは最初に入れる設定は一行のみです。「@charset “UTF-8”;」と入力しましょう。
最後にセミコロン「;」を忘れずに。
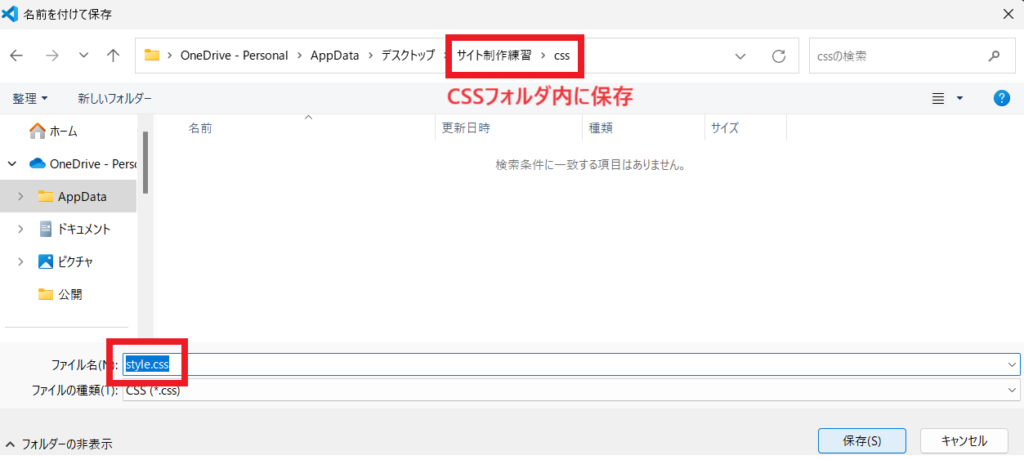
続いて、先ほど作成したcssフォルダ内に、「style.css」という名前で保存します。

こちらはindex.htmlと違い、名前は何でも構いません。しかし、日本語や空白(スペース)、一部の記号などはエラーのもとになるので、半角の英字にしておくのが無難です。(数字は先頭以外なら使用しても構いません。)
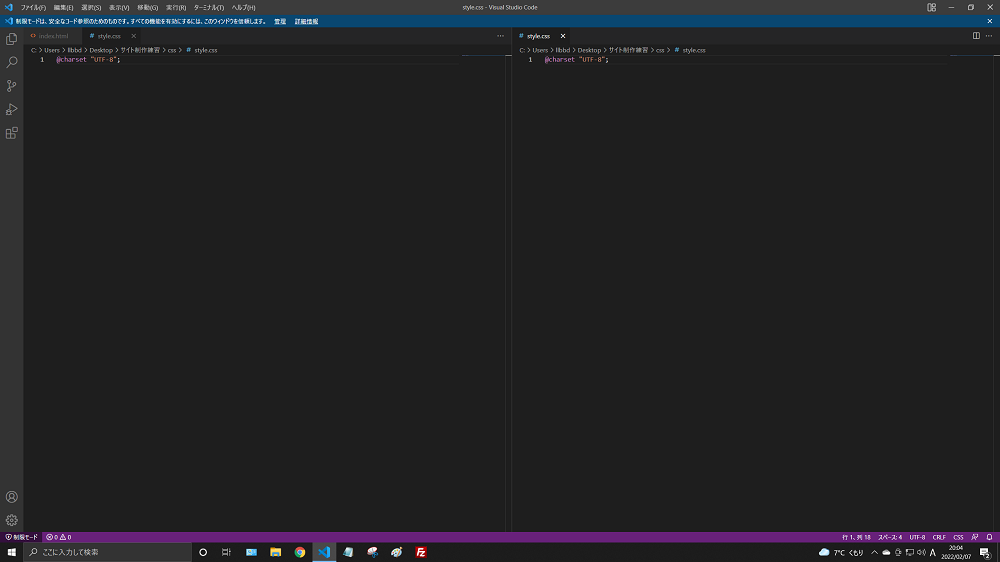
あとは、作成しやすいように、2分割画面にします。

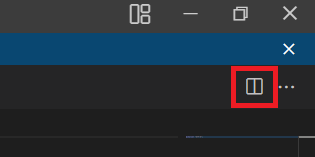
VSCodeの画面右上にある分割マークをクリックすると、画面が2分割されます。

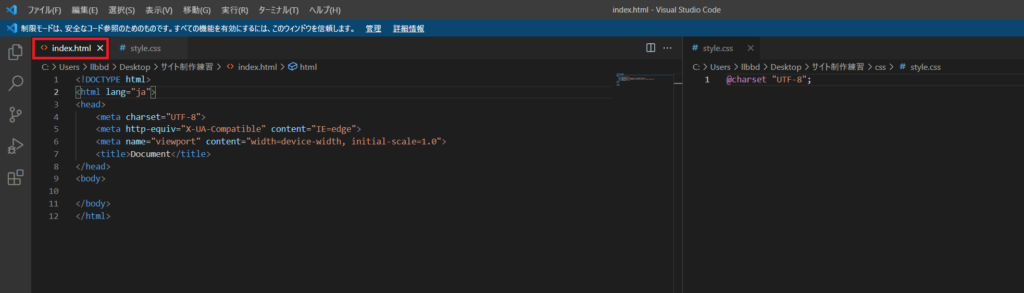
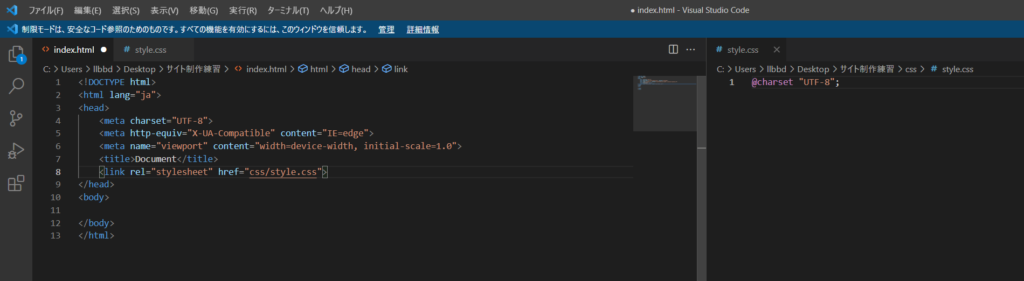
この時点では両方ともCSSファイルになっているので、左側のindex.htmlタブをクリックします。

これでHTMLファイルとCSSファイルが1画面で確認できるようになりました。
ファイル内の設定
最後に、ファイル内の設定を行います。

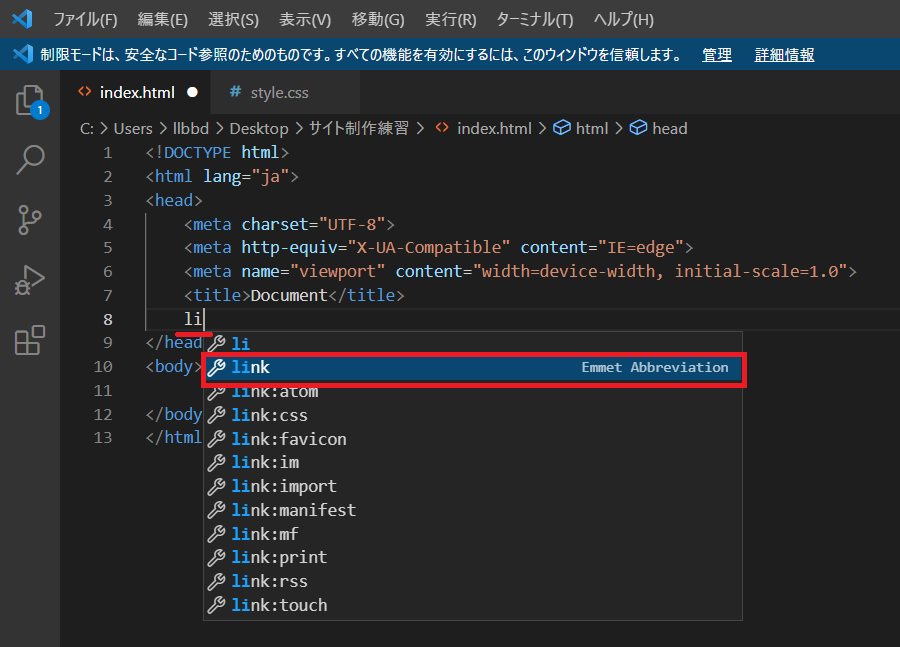
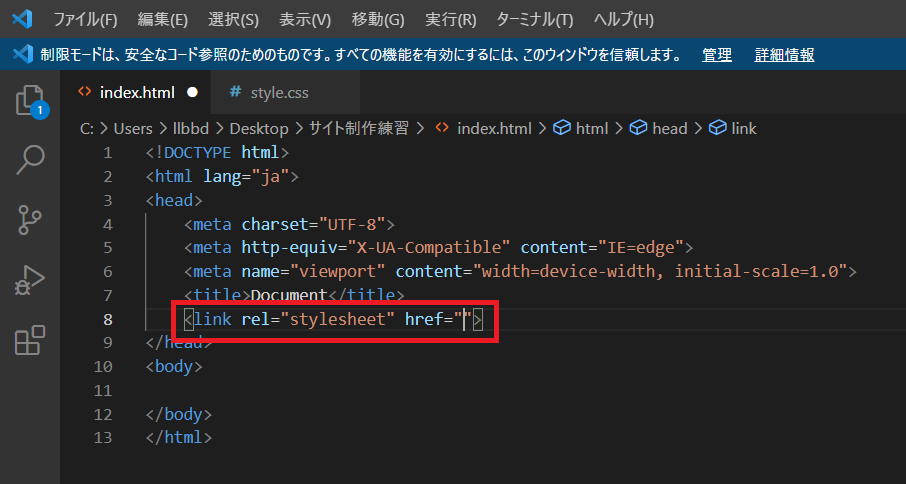
titleタグの次の行を改行して開け、「li」まで入力すると、提案機能で「link」と出てくるので選択してEnterキーを押します。

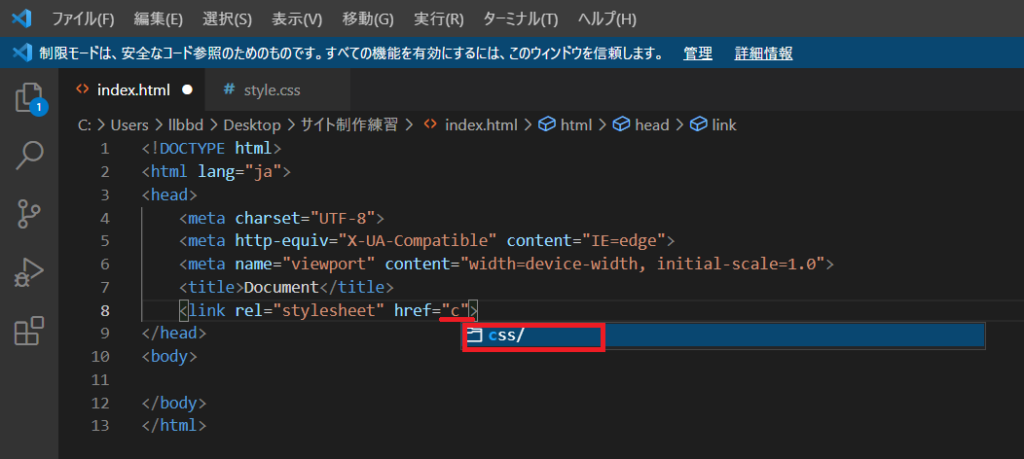
linkタグ内の情報がある程度自動で出てきますので、「href=””」の中に「c」とだけ入力します。

すると、「cssフォルダですか?」というように提案してくるので、Enterキーを押します。

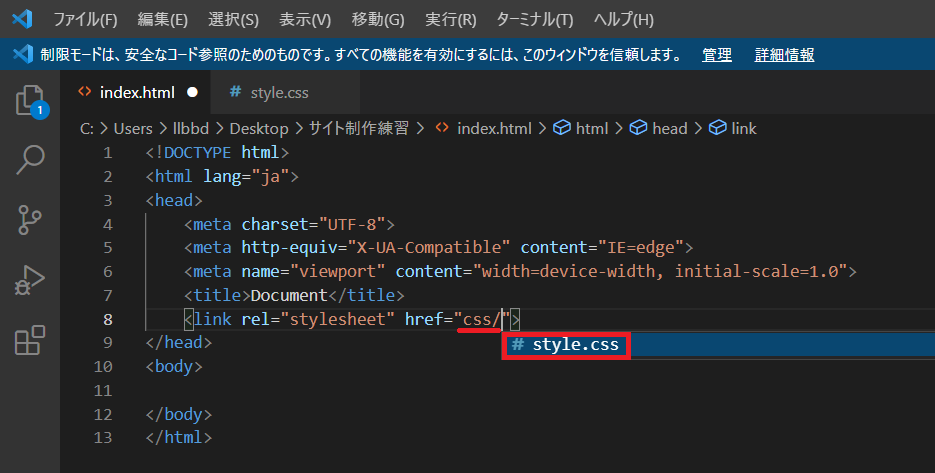
すでにcssファイルが作成されていると、フォルダ内のファイルの一覧が提案されるので、該当するファイル(ここではstyle.css)を選択してEnterキーを押します。

これで入力は完了です。
この工程がないとCSSファイルをいくら変更しても反映されませんので、最初の時点でこのように作成しておきましょう。

最後に、後々画像フォルダが必要になるので、あらかじめ作成しておきましょう。
最低限の準備をしたら、さっそくコーディングをしてみましょう
ここまでがサイト制作にまつわるファイルの最低限の作業です。
他にもtitleタグの設定や、検索結果に表示されるdescriptionの設定などがあるのですが、それは実際にサイトとして制作する段階で入れれば問題ありません。
まずはコードを入力し、意図したとおりに内容が変化することを確認し、練習していきましょう!
 Webデザインの入り口
Webデザインの入り口