このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
画像はWEBサイトに欠かせません
WEBサイトにおいて文章の次に用いられるのは画像です。
文章だけで伝わりづらいものも画像を入れることで理解が進みます。
画像はimgタグで挿入します
画像はimgタグを使用します。
<img src="画像のパスを入力" alt="画像が表示されないときはここの文章が表示されます">imgタグのsrc属性に「パス」を入力することで、パスが指定した画像がWEB上に表示されます。
※パスとは、「ファイルが存在している場所」を指します。https://~で指定する「絶対パス」と、表示されているhtmlファイルからみてどの位置にあるかを示した「相対パス」があります。
まずはファイルをダウンロードし、デスクトップに展開しましょう。
index.htmlをGoogle Chromeで開くと、以下のように文字だけ表示されています。

この状態から、今度はindex.htmlをエディタ(VSCODEなど)で開き、文章の下に以下のようなコードを追加してください。
<img src="img/sampleimg_1.png" alt="ここに画像が入ります">
<img src="img/sampleimg_2.png" alt="ここに画像が入ります">そうするとGoogle Chromeの画面を再読み込みすることで以下のように変化します。

画像ファイルが置かれている場所
コードを追加しただけで画像が出てきましたが、これはどこにあるのでしょうか?
先ほど追加したコードのsrc属性を見ると、“~”の部分に以下のように書かれています。
img/sampleimg_1.png
これは、「(index.htmlから見て)同じ階層にあるimgフォルダの中の sampleimg_1.png というファイルを参照してください。」という指示になります。
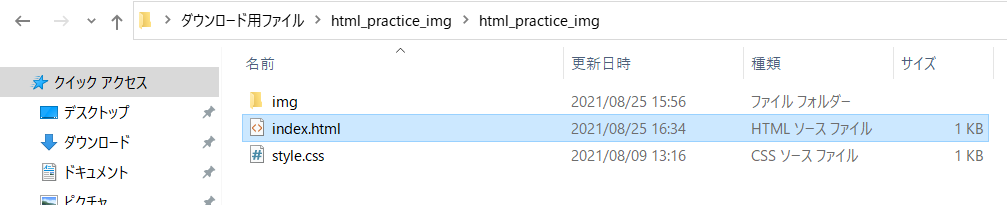
実際のファイル構成を見てみましょう。
まず、index.htmlファイルのある階層です。

index.htmlの上に、imgフォルダがあります。
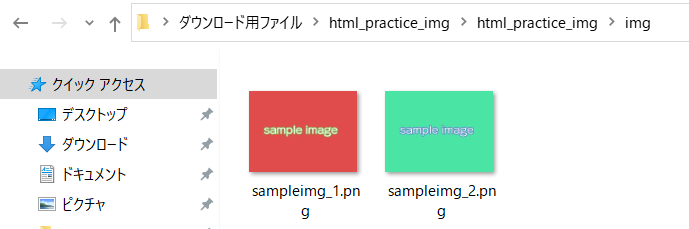
そして、imgフォルダを開くと、以下のようになっています。

この構成なので、相対パスでの記述は、img/sampleimg_1.pngとなります。
「imgフォルダの中の~」とする場合にはスラッシュ「/」で区切ります。
この相対パスの仕組みがわかれば、imgタグで画像を入れるのは非常に簡単です。よく使用するので覚えておきましょう。
一般的には画像を入れる際には、あらかじめimgフォルダを作り、そこに入れるケースが多いです。画像が多くなると管理が難しくなるので、特に初学者のうちは最初にimgフォルダを作成するクセをつけておきましょう。
 Webデザインの入り口
Webデザインの入り口