このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
WEBサイトの基本は文章を入れることです
何をもって基本というかは特に決まってはいませんが、世の中のほとんどのWEBサイトにおいて、文字ないしは文章は必ずと言っていいほど入っています。
その基本中の基本である文章を、まずは入れてみましょう。
練習用ファイルをダウンロード
以下のリンクから練習用のzipファイルダウンロードし、開いてください。
ファイルを開いて、pタグ内を編集してみよう!
ダウンロードしたファイルを開き、index.htmlをVSCODEで開きましょう。
※<body>タグ以外は基本的に変わらないので、以降の表示は<body>タグ内の表示とします。
ファイルを開いてみると、以下のようなコードがあります。
HTML
<P>HTML・CSSを勉強しましょう!</P>
<P>文章を入力するときはpタグを使用します。</P>
<P>文章を改行したいときは<br>
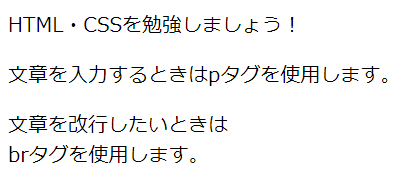
brタグを使用します。</P>index.htmlをGoogle Chromeで開くと、このような表示になっているはずです。

HTMLで文章を入力する際は、<p> </p>の間に文章を入れるのが基本です。
また、文章は端まで行けば自動で改行されますが、意図的に改行させたい場合は<br>タグを入れることで改行が可能です。
ただし、モバイル対応している場合は、PCの画面だけ見て改行するとスマホ上で見たときに変な位置で改行されることがあるので、過度に改行するのは控えておいた方が良いです。
以上が確認できたら、pタグの内容を書き換えてみて、Google Chromeで開いて表示が変化するか確認しましょう。
色やフォントはCSSで変更可能です!
文章を入れることはできたものの、「ここだけ赤色にしたい」とか、「この文章は太字にしたい」とか思うかもしれません。
それは、CSSの役割になりますので、CSSの説明記事で触っていきます。
まずは、文章の入れ方を身につけましょう!
 Webデザインの入り口
Webデザインの入り口