このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
主にサイトの上部にあり、サイトの看板ともいえるロゴや、サイト内のメニューを載せている「ヘッダー」は、多くのWebサイトで重要なポジションを担っています。
ただ、一見シンプルに見えるこのヘッダー、実際にコーディングすると、慣れないうちは難しく感じてしまいます。
そこで、この記事ではよく使用されるパターンに限定してヘッダーの構造や作っていく過程を掲載していきます。
※制作者によって、ヘッダーは様々な作り方をされていますので、あくまでその中の一例だと思ってください。
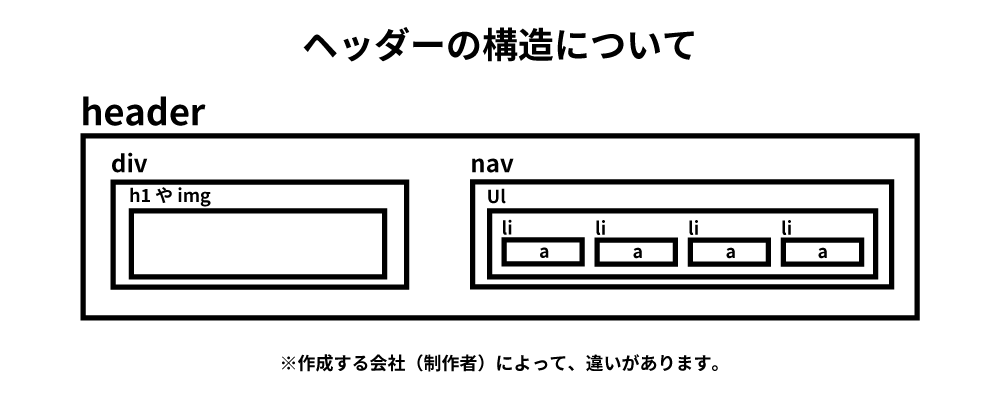
ヘッダーの構造について
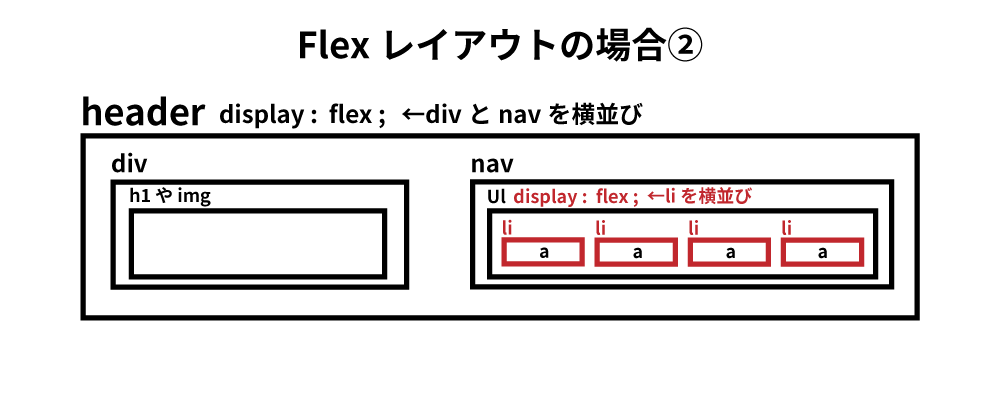
まず、作成する前にヘッダーがどのような構造になっているかの解説をします。

一番外側にheaderタグによる大きなボックスが作られています。
その中にロゴ部分になるdivと、メニュー部分になるnavが横並びになります。
そして、ロゴ部分にh1、もしくは画像タグが入り、navの中にulとliが入ります。
liの中にはaタグが入り、それに挟まれる形でメニューが表示されます。

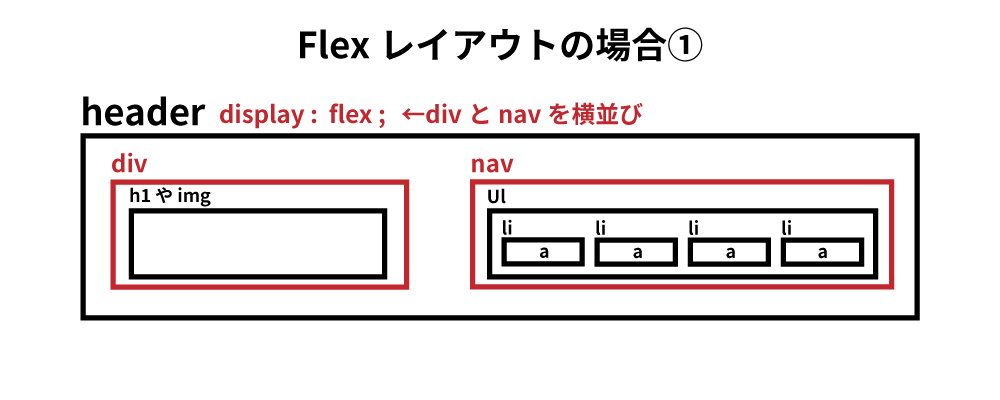
それでは、よく使用される「Flexレイアウト」を使用しての方法についてみていきましょう。
まず、全体を囲むheaderに対してdisplay: flex;をかけていきます。
そうすると、赤字の部分であるdiv(ロゴ部分)とnav(メニュー部分)がザックリと横並びになります。

ロゴ部分のdivはh1が入ったり、画像が入ったりと、サイトによって様々です。
その一方で、navの中にあるulに対して、display: flex;をかけ、liのメニューを横並びにしています。
画面上のレイアウトだけを考えるなら、必ずしも必要とはいえません。
しかし、navタグは「ここが主要なメニューです」と示す役割を持っており、視覚が不自由な方向けにサポートしたり、クローラーに要素を伝えたりできるため、現在ではメインのメニューに使用することが一般的となっています。
よく使用されるタグなので、今のうちに慣れておきましょう。
display: flex;は設定した要素の子要素を横並びにするので、この場合はulにかけることになります。
以上がヘッダーの基本的な構造です。
HTMLファイルにヘッダーを順番に実装してみよう
それでは実際に、ヘッダーを実装してみます。
くどいようですが、制作者によって方法が違うところが多々あるので、一つの例として考えてください。
また、以後のコードに関しては必要な部分しか載せていませんので、meta要素などは省略されています。
最初に、一番外のボックスであるヘッダーを入れてみます。
<header>
</header>これがないと始まりません。しかし、この時点では何も表示されません。
続いて、headerの子要素に当たるdivとnavを入れていきます。
<header>
<div class="logo">
</div>
<nav>
</nav>
</header>ロゴの部分のdivには「logo」というclassを設定しています。ここの名づけは自由なので、どのようなclass名でも構いません。
しかし、ここでもまだ何も表示されません。
ロゴ部分のコンテンツを先に入れてみます。
今回はh1でサイト名を入れるという形で進めます。
<header>
<div class="logo">
<h1>ヘッダーの練習</h1>
</div>
<nav>
</nav>
</header>ブラウザで確認してみましょう。

左上に出てきました。
続いて、メニューの中身に移ります。
<header>
<div class="logo">
<h1>ヘッダーの練習</h1>
</div>
<nav>
<ul>
<li>
ホーム
</li>
<li>
商品一覧
</li>
<li>
会社概要
</li>
<li>
お問い合わせ
</li>
</ul>
</nav>
</header>かなり縦長になりましたが、ひとまず入れ終わりました。
確認してみましょう。

縦並びではありますが、ひとまず表示はされました。
しかし、メニューにリンクが張られていないので、aタグでリンクを貼っていきます。
<header>
<div class="logo">
<h1>ヘッダーの練習</h1>
</div>
<nav>
<ul>
<li>
<a href="index.html">ホーム</a>
</li>
<li>
<a href="#">商品一覧</a>
</li>
<li>
<a href="#">会社概要</a>
</li>
<li>
<a href="#">お問い合わせ</a>
</li>
</ul>
</nav>
</header>aタグでメニューの文字を挟むことを忘れないようにしましょう。
ちなみに、ホームにはトップページである「index.html」、その他のページはまだファイルを作成していないので、仮の値として「#」を入れています。
この状態でブラウザを確認してみましょう。

蛍光色に近い青色で、下線が引かれているメニューになりました。
ここまででHTMLは終了です。
CSSファイルでレイアウト
骨組みであるHTMLは終わりましたので、続いてCSSに移ります。
必ず、というわけではありませんが、ブラウザによる微妙な違いを防ぐため、共通設定を入れます。
*{
margin: 0;
padding: 0;
}「*」は「ユニバーサルセレクタ」と言って、すべての要素に対して同じ設定をかけることのできるセレクタです。
ユニバーサルセレクタに対して上記の設定をすることで、不要な余白を一旦リセットできます。
この時点では、見た目はほぼ変わりません。
まず、一番外側の要素であるheaderに対して、Flexを設定します。
header{
display: flex;
}class名ではなくタグに対しての指定なので、セレクタに「.」は必要ありません。

下にあったメニューが右側に来ました。ぴったりくっついているので、引き離します。
header{
display: flex;
justify-content: space-between;
}どうなったか見てみましょう。

メニューが遥か彼方へ飛んでいきました。
細かい調整の前に、2段階目のFlexを設定してみます。
nav ul{
display: flex;
}セレクタを「nav ul」としているのは、「navタグ内にあるulだけこのCSSを使用して」という指示です。
ulにclassやidを設定することも多いですが、今回はできるだけシンプルにするため、この形にしています。
では、実際の画面を見てみましょう。

右側にあったメニューが横並びになりました。
メニューが横並びになると「・」がいよいよ邪魔になってきましたので、取り除きます。
nav ul{
display: flex;
list-style-type: none;
}
全く余白がないですが、「・」が取れて見やすくなりました。
今のままでは窮屈なので、メニューに余白を入れてみましょう。
nav ul{
display: flex;
list-style-type: none;
justify-content: space-around;
}余白を均等にとる「justify-content: space-around;」を入れてみました。
どうなっているでしょう。

全く空いていません。
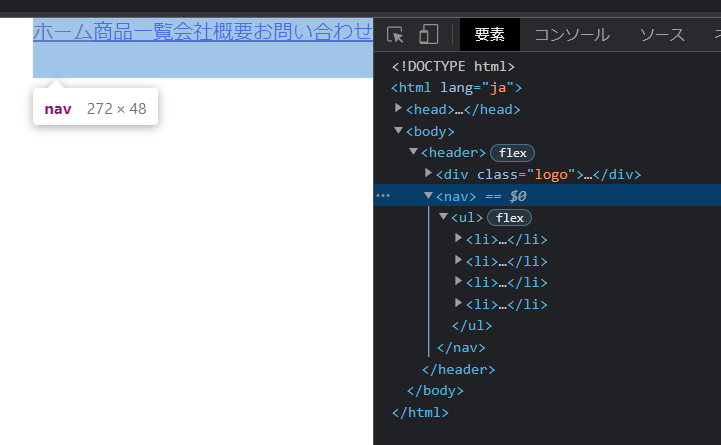
ここでF12キーを押して、「開発者ツール(Google Chrome)」を開いてみます。

navの幅が文字分しかありませんので、余白が作れない状況のようです。
navの幅を設定してみましょう。
nav{
width: 50%;
}とりあえずnavの幅をheaderの50%にしてみました。親要素であるheaderはブロック要素のため、何も指定がなければ横幅は画面いっぱいに広がっていますので、実質的に画面の50%です。
さて、どうなっているでしょうか。

無事、余白が広がりました。
navの幅をどれぐらいにするかはサイトの状況にもよりますので、慣れるまでは値を変えながら探ってみてください。
だんだんとヘッダーっぽくなってきましたが、メニューが画面の上に張り付いているため、不揃いな印象が出てきます。
そのため、ロゴ部分とメニュー部分の高さをそろえます。
header{
display: flex;
justify-content: space-between;
align-items: center;
}
わかりやすくするために開発者ツールで範囲表示してみました。
ロゴとメニューの高さが中央にそろっています。
もう一息です。ここは決まった値ではないのですが、高さがもう少し欲しいのと、ヘッダーの幅を少し狭めたいので調整し、中央に配置します。
header{
width: 100%;
height: 80px;
padding: 0 5%;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
}上4つが変更点です。
width:100%;は画面幅いっぱいに拡げているという意味です。(ただし、この場合は指定しなくても基本的に横幅いっぱいに広がります。)
height:80px;はロゴなどのバランスで変更して構いません。
padding: 0 5%;は、そのままだとロゴが端に行き過ぎるので、内側に余白を画面幅の5%とっています。
box-sizing:border-box;は、paddingが外に膨らむことを防ぐために入れています。
どうなったか見てみましょう。

幅を絞り、高さを広げたことで、余白に余裕が出てきました。
いよいよ最終段階です。
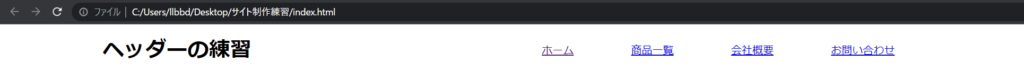
リンクが初期状態では、10年以上前の古いイメージが出てきてしまいます。
そこで、下線と色を変更します。
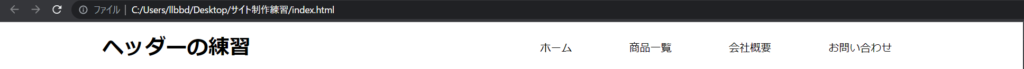
nav ul li a{
text-decoration: none;
color: #000;
}aタグまで指定しなくてもliタグまでで変わりそうな雰囲気もしますが、リンク色や下線はaタグにかかっており、直接aタグまで指定しないとCSSが利かないため、注意しましょう。

これでヘッダーが出来上がりました。
今回はロゴ部分が文章だったのでそのままレイアウトができましたが、画像となったときは幅や高さを調整する必要も出てきます。
それぞれのコードまとめ
以上の内容をコードとして全体を表示すると、以下のようになります。
<header>
<div class="logo">
<h1>ヘッダーの練習</h1>
</div>
<nav>
<ul>
<li>
<a href="index.html">ホーム</a>
</li>
<li>
<a href="#">商品一覧</a>
</li>
<li>
<a href="#">会社概要</a>
</li>
<li>
<a href="#">お問い合わせ</a>
</li>
</ul>
</nav>
</header>*{
margin: 0;
padding: 0;
}
header{
width: 100%;
height: 80px;
padding: 0 5%;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
}
nav{
width: 50%;
}
nav ul{
display: flex;
list-style-type: none;
justify-content: space-around;
}
nav ul li a{
text-decoration: none;
color: #000;
}細かい数値はサイト全体のイメージやメニューの数などで変化します。
また、beforeなどの疑似クラスなどを使用してメニューにアイコンを付けたり、hoverでマウスが乗った際に変化させたりと、いろいろな変化をさせることが可能です。
最初に書いていますが、headerの作り方は作る方によって違いがあり、絶対の正解は存在しません。max-widthでpx数値指定するやり方もよく見ますし、inner_headerのようなクラスを作成して内部の幅を別途調整したりなど、本当に様々です。
他の方のWebサイトを見る際に開発者ツールで見てみると、実装のための勉強になります。今回のコードは、あくまで一例だと思ってください。
今回は最もシンプルな形にしましたが、レイアウトに必要な要素がたくさん入っていますので、まずここからチャレンジしてみてください!
 Webデザインの入り口
Webデザインの入り口