このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
「思ったようにレイアウトができない」ことはありませんか?
IllustratorやPhotoshopなどのツールはマウス操作で直感的に移動ができますが、HTMLやCSSを利用してのコーディングの場合、レイアウトが思ったようにならないことは日常茶飯事です。
しかし、単純な記述ミスなどを除けば、レイアウトがうまくいかないのは「ブロック要素」「インライン要素」への理解不足が原因であることが多いものです。
特に学びだしたばかりのころは理解しがたい内容になりますが、理解すると自力でのレイアウト修正が可能になりますので、ぜひ身に着けていきましょう!
今回は、習い始めでもわかりやすくするように、ザックリとした解説をします!
※厳密には現在のHTML(HTML Living Standard)では「ブロック要素」「インライン要素」という言葉はありませんが、、CSSのレイアウトとしては実質上、同様の機能を持っているので、そのままの呼称でお話していきます。
ブロック要素とは
ブロック要素は、日ごろ使うHTMLタグのほとんどを占めるものです。
aタグやspanタグ、imgタグ、そして inputタグ のようなフォームで使用するタグ以外は大体ブロック要素だと考えて構いません。(詳しく知りたい方は検索してみてください。)
特徴はおおよそ以下のような感じです。
- 親要素の横幅いっぱいに広がる
- 初期状態では下に書いたコンテンツが横に割り込むことはない
- widthなどで幅を決めても、空いた隙間にコンテンツが滑り込むことはない
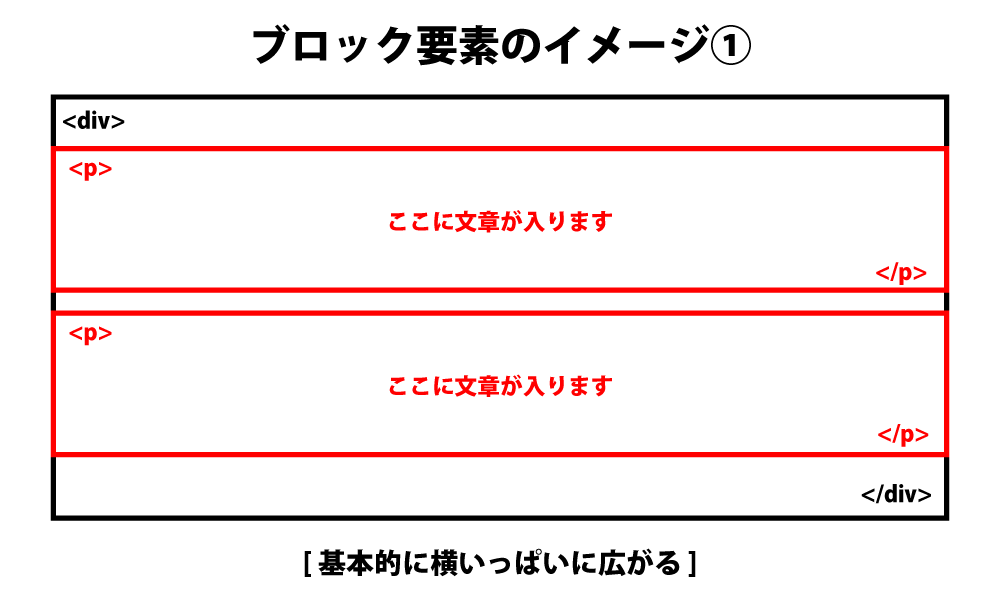
簡単な図にしてみます。

ブロック要素は、何もしなければ横幅を完全に占領します。ほかのコンテンツが入り込む隙はありません。
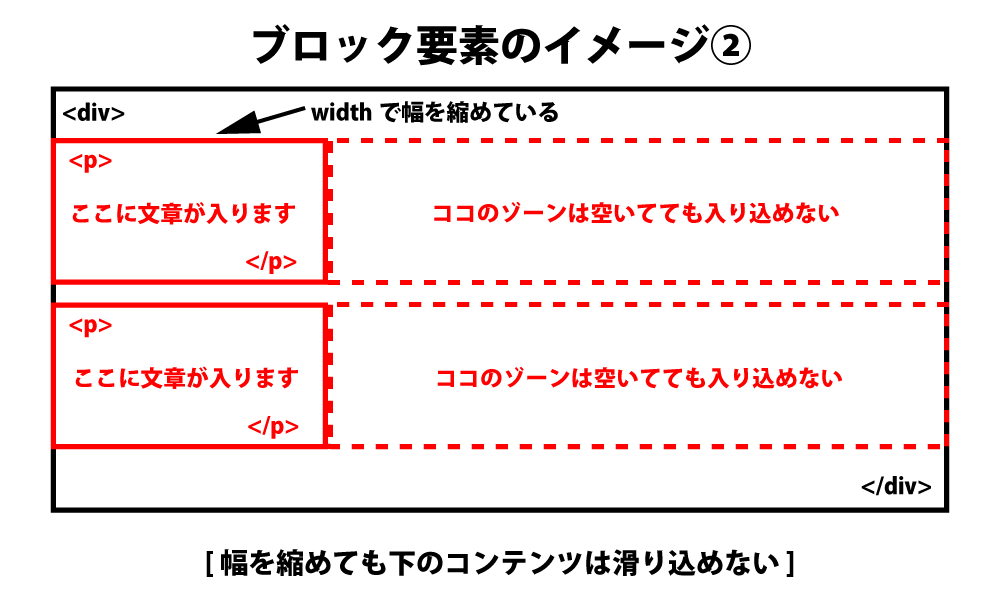
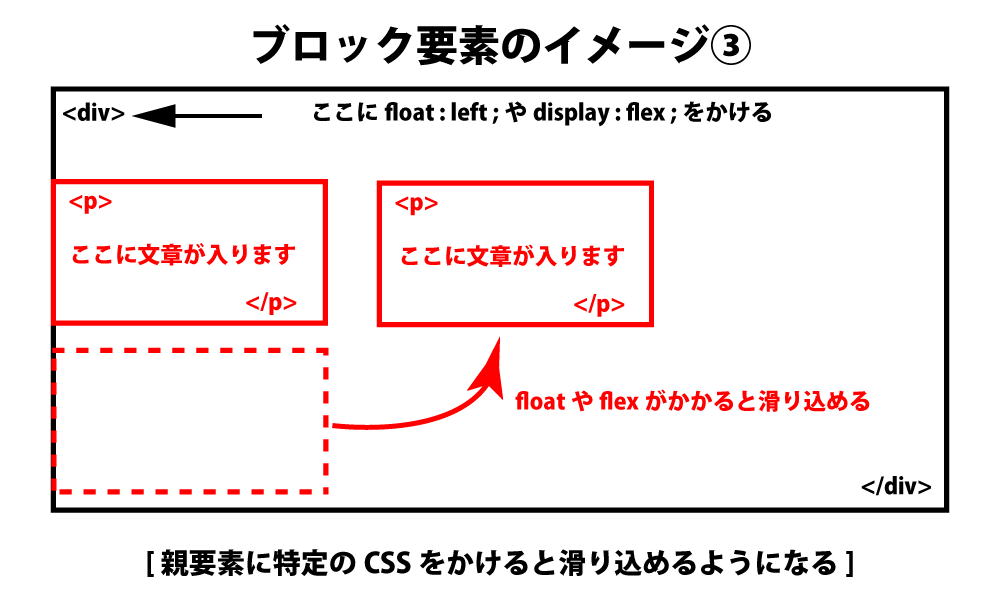
では、次の場合はどうでしょう?

それならと、widthを指定して幅を縮めました。何となく横に滑り込みそうな気がしますが、この場合でも、横のスペースは譲ってくれません。
なので、このような時は横並びのできるCSSを親要素に指定します。

昔だったらfloat:left;ですが、最近はdisplay:flex;などの便利なCSSが出てきましたので、親要素に指定してあげると、あっさり横を譲ってくれます。
・・・さっきから「親要素」を強調していますが、大事なところなので覚えておいてください。並べたいコンテンツを囲っている親要素にCSSをかけないと効きませんので注意です。
ブロック要素は幅を指定しても横に何も入ってこない、というのがレイアウト上の特徴です。
逆に言えば、横に何も入らせたくないときはブロック要素にしてしまえばよい、ということでもあります。
display:block;(要素を強制的にブロック要素として扱う)はそう言ったときに使用されることの多いCSSです。
具体的には、aタグのボタンが勝手に上の要素に滑り込むのを防いだりするときとか、ハンバーガーメニューの3本線にspanを縦並びにしたいときとかに使用することがあります。
インライン要素とは
インライン要素とは、主にブロック要素の中などで部分的に使用される要素を指します。
よく使用されるのは<a>や<span>などです。
もっと言ってしまえば、通常使用するのはほぼこの2つです。
<small>とか<strong>なんてのもありますが、出番が限定的なので、その都度覚えるのでかまいません。
主な特徴は以下の通りです。
- 横幅や高さは、中のコンテンツ分しかない(=幅と高さが設定できない)
- ブロック要素の中に入ることが多い
- 単独でも使用可能(あまりない)
- 何も指定がなければ空いているスペースに入り込もうとする
こちらも簡単な図で見ていきましょう。

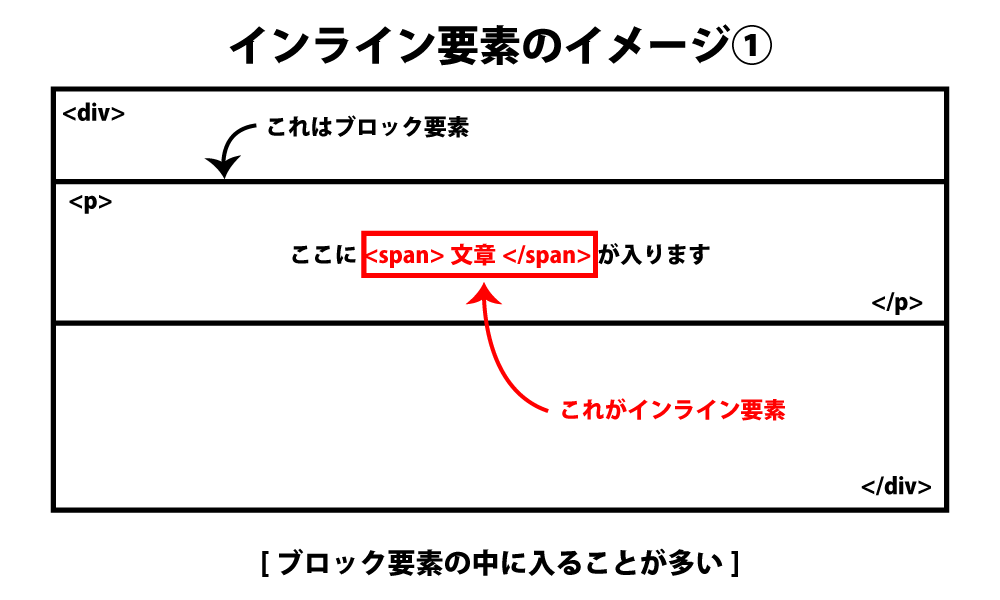
文章の一部にCSSを当てて、色を変えたりするケースです。
四角で囲んでいるように、コンテンツ(ここでは文字)が本来持っている幅と高さがそのままインライン要素の幅と高さになります。そのままでは幅と高さの指定はできません。

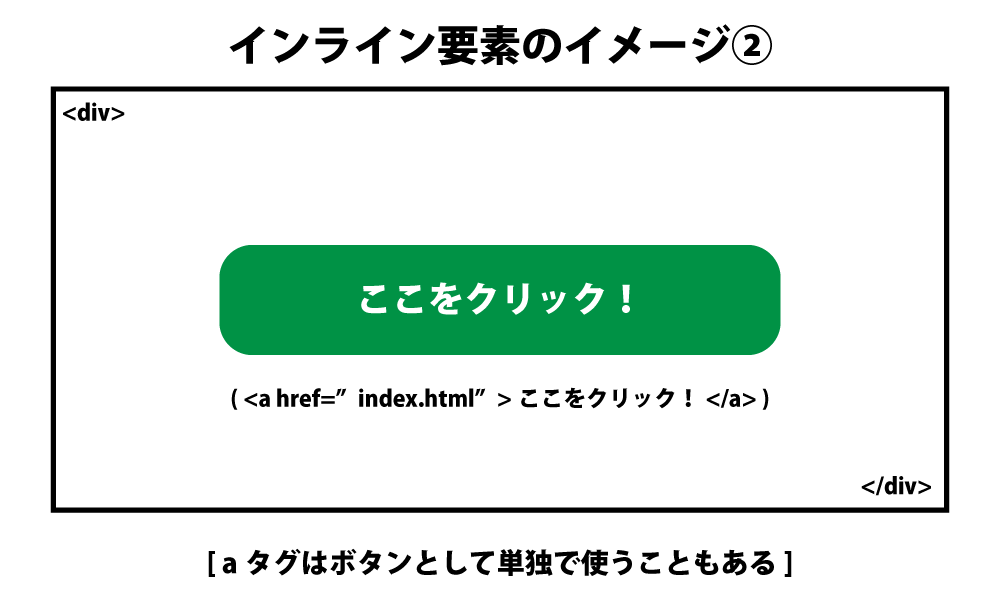
これはよく使用するパターンかもしれませんが、aタグにpaddingなどを設定してボタンにすることがあります。その場合は(大きな枠では囲まれていますが)、インライン要素単独で使用することも可能です。

ブロック要素は横並びにするのにひと手間必要でしたが、インライン要素は逆に、常に上のコンテンツに入り込もうとします。
これが原因で意図しないレイアウトになることもあるので、注意が必要です。
インラインブロック要素とは
画像を挿入するimgタグや、Googleマップで使用するiframeタグは、「inline-block(インラインブロック)」要素といって、両方の性質を併せ持ったものになります。
特徴は以下の通りです。
- 幅と高さが設定できる
- 特に指定がなければ要素自体が本来持っている幅と高さで表示する
- 上の要素がインラインやインラインブロックの時は、空いている部分に入り込もうとする
厳密にはいろいろと仕様があるのですが、最初は「幅と高さを変更できるインライン要素」のようなとらえ方でも問題ありません。
CSSのdisplayプロパティで性質を変化させることが可能
以上3つの形について解説しましたが、これらはcssのdisplayプロパティで性質を変えることが可能です。
他の方のコードを見て、display:inline;という風にコードがあれば、ブロック要素をインライン要素の性質にに変更しているあ可能性があります。
HTMLからはなくなりましたが、CSSのレイアウトでは存在します
最初に触れたように、現在のHTMLではこの考え方は廃止され、「コンテンツモデル」という考え方の下で定義されています。
ただし、CSSではレイアウト上の考え方として存在し、かつ、独学や職業訓練生などの初心者にとっては理解しないとレイアウトがうまくいかないものでもあります。
もしレスポンシブも含めてCSSに慣れてきたら、ぜひ本格的にこれらを調べてみてください!
 Webデザインの入り口
Webデザインの入り口