このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
Webサイトが表示される仕組みは、Web制作をする人にとって必須の知識です
日頃何気なく見ているWebサイトですが、制作する側になると、どのような仕組みで表示されているかを知ることは非常に重要です。
この記事ではWEBサイトが表示される仕組みと、それにまつわる用語などについて解説していきます。
Webサイトの仕組み(概要)
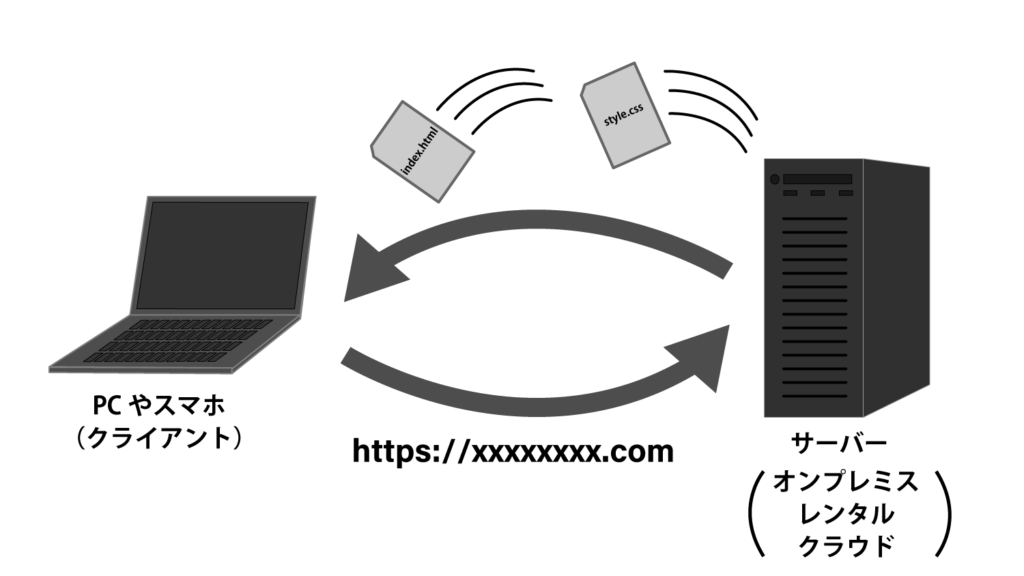
シンプルに言うと、Webサイトは、サーバー上にあるファイルをパソコンやスマホなどにあるブラウザソフトで翻訳することで表示されます。

パソコンやスマホなどは通常、サーバーの対義語として「クライアント」と呼ばれます。
クライアントからURLのリクエストがサーバーに送られ、サーバーは該当するファイルの情報をクライアントに送信します。
その際にサーバーから送信されるのが、index.htmlに代表される「HTMLファイル」と、sytle.cssのような「CSSファイル」になります。
※状況に応じて、JavascriptやPHPなどのファイルも送信します。
サーバーとは
サーバーとは、特定の用途に対して対応した機能を提供する高性能なコンピュータのことです。
用途としては主に以下のようなものが挙げられます。
Webサイトを閲覧、利用するためのファイルを保管しているサーバー。
HTMLやCSS,Javascriptなどで記述されたファイルはFTPという仕組みを使って送信されます。
電子メールの送信や受信などを行う際に使用するサーバーです。
メールサーバーにデータがあるので、どのPCやスマホからでも、設定さえしてしまえば受信したデータを閲覧することが可能です。
ファイルを保管するためのサーバーです。
企業などではお互いのファイルをファイルサーバーに保管することで、情報の共有を行ったり、データの損失をある程度防げたりできます。
サーバーの利用形態
サーバーはコンピュータではあるのですが、目的によって運用方法が大きく異なります。
ある程度ITやWebについて知っている方は「オンプレミス」という呼び方をします。
要は、「自社内にサーバーを設置する」ということです。
社内にデータを置いておけるので、漏洩などのトラブルが低減します。
その一方で、故障などに関しても自社で対応する必要があります。
常時温度調整の可能な専用のサーバールームを作る必要があったり、外部からエンジニアを呼んでメンテナンスしたりと、費用が大きくかかってしまうというデメリットがあります。
また、火事などの災害にあった際はデータの喪失リスクが高まります。
クラウドサーバーとは、インターネットを通じて接続できる別の場所(業者が管理している)のサーバーで構築されているサーバーです。
仮想サーバーとも言いますが、一台のサーバーに専用の領域を確保することで、あたかもオンプレミスのような自由度の高い運用が可能になります。
ただし、金額は従量課金であることが多く、アクセスが増えるほどにコストも上がっていきます。
有名なところでは、Amazonが提供しているAWS(アマゾンウェブサービス)や、Microsoft Azure、GCP(グーグルクラウドプラットフォーム)などがあります。
世界中で様々なアプリが利用しているため、サーバー障害などが起こると、アプリが一斉に使えなくなる、ということが、ごくまれにあります。
運営会社が保有しているサーバーを間借りする形で領域(ストレージ)を利用できるようにしたのがレンタルサーバーです。
マンションなどの集合住宅のイメージで考えてもらえばよいかもしれません。
費用が安く、1か月1,000円前後のため、多くの中小企業で利用されています。
Web制作をするときに使用するサーバーの多くがこのレンタルサーバーだと考えておいてよいかと思います。
サーバーの管理を、専用のエンジニアのいる運営会社に任せるため、自社での管理負担はなく、利用しやすいです。
ただし、同じサーバー内にあるWebサイトなどでアクセスが集中したりすると、同居しているサイトが影響を受けることもあります。
ブラウザとは
さて、サーバーからファイルの情報が送信されても、送信されるのはコードと呼ばれる文字列の集合体と画像ファイルなどですので、そのままでは見ている側は何のことかがさっぱりわかりません。
そこで、送信された情報を翻訳して、日頃見ているようなWebサイトとして表示してくれるのが「ブラウザソフト」と呼ばれるものです。
昔は「青いe」なんて呼ばれていたInternet Explorerが主流でしたが、近年では以下のように様々なブラウザが存在します。
- Microsoft Edge
- Google Chrome
- Firefox
- safari
OS(オペレーティングシステム)がWindowsの際はMicrosoft Edgeが標準で入っています。
また、MacやiPhone、iPadなどのapple製品はsafariが標準です。
加えて、別の記事で解説しますが、Webサイトを制作する際は、Google Chromeの開発ツールを使用することが多く、Googleのメールやドライブを使用することも多いので、Google Chromeも人気です。
Web制作でのブラウザの問題点
ブラウザの選択肢自体が多いことは良いことなのですが、Webサイトを制作しようとなると、事情が変わってきます。
それぞれのブラウザは、大きな仕様は共通しているものの、細かいところでは独自の仕様にしているため、ブラウザによって表示のされ方が微妙に違うことがあります。
特にCSSは顕著で、先進的なCSSはブラウザによっては使えたり使えなかったりします。
そのため、細部までこだわればこだわるほど制作にかかる工数は増えてしまい、納期が苦しくなったり、仕様変更をしたりと、Web制作に携わる人の悩みの種となっています。
余談ですが、 Internet Explorerはその独自の仕様のためサイト制作の大きな障害となることも多かったのですが、本格的に廃止される見通しになったので、そういった苦労はこれから軽減されるだろう、と言われています。
2023年8月追記:Internet Explorerは正式に廃止されました。多くのモダンなCSSが使用可能になり、様々な表現ができるようになっています。
これらに対してより詳しく知りたい方は、「クロスブラウザ対応」という言葉を検索してみてください。
Webの仕組みを理解すると、何が起こっているのかがわかります
最近はインターネットが高速化しているのでお目にかかるケースは少なくなりましたが、検索したりWebを表示したりする際に、画面の途中で表示が止まって白くなったことはありませんか?
これはなにがしかの原因で情報の送信が止まってしまい、HTMLファイルなどが十分に読み込めなかったときに起こる現象です。
また、アプリは起動したのに、「通信できません」と急に使えなくなったりするのも、サーバー側の障害だったりします。
Web制作に携わるうえではサーバーは絶対に外せない要素です。今回の記事ではほんのさわり部分ですが、学んでいくうちにもっと深く知ることも可能です。
仕組み自体は必ず理解しておきましょう。
 Webデザインの入り口
Webデザインの入り口