このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
CSSとは
CSSは「カスケ―ディングスタイルシート(Cascading Style Sheets)」の略で、HTMLなどのマークアップ言語の見た目やレイアウトを指定するコードです。
例えば、
- 文字の色を変更したい
- 背景色を変更したい
- 画像と文章をカード型のレイアウトにしたい
- ボタンにマウスを乗せたときに色を薄くしたい
などを実現したいときは、CSSを使用して変更します。
CSSは難しい?
CSSは、結論から言えば難しいです。
先ほど挙げたような例であれば大したことないですし、ちょっとした装飾であればすぐにでもできるのですが、少し凝ったようなレイアウトにしたり、アニメーションをつけたり、どのようなデバイスでも同じように表示させたり、ということを行おうとしたら、途端に難易度は跳ね上がります。
特に初学者は、仕組みを完全に理解しようとする方が多いのですが、私の経験上、初学者のうちは完全な理解を目指さない方が良いです。他のことに手が回らなくなります。
ある程度経験を積んでいる人が、より専門的な解説サイトや本を読んで、ようやく理解できるレベルですので、まずは「使える」を目標に身につけましょう。
CSSを触ってみよう
下記リンクから、zipファイルをダウンロードし、デスクトップに展開しましょう。
index.htmlをGoogle Chromeから開いてください。
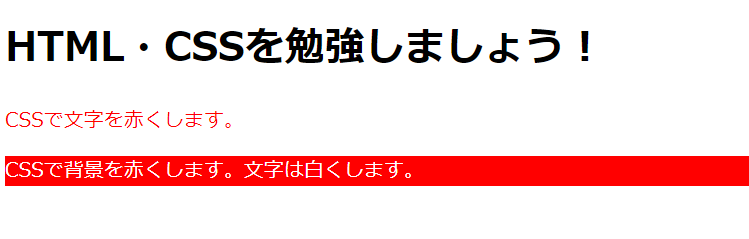
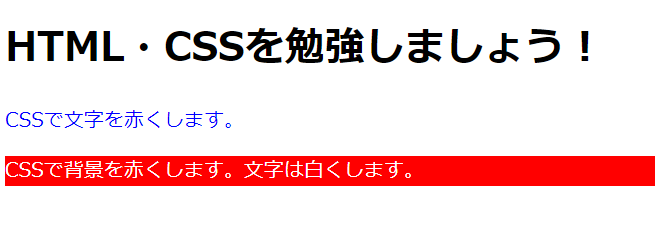
以下のように出ているはずです。

まず、HTMLファイルとCSSファイルのリンク方法について説明します。index.htmlをエディタで開きましょう。
ファイルが開けたらHTMLのtitleタグの下を見てください。
<link rel="stylesheet" href="style.css">このように記述されています。
linkタグを<head>内に記述すると、外部のファイルをそのHTMLファイルが読み込む(参照、と言います)ことができるようになります。
rel=”stylesheet”というのはCSSファイルですよ、という宣言のようなものなので、そのまま使用しましょう。
href=”style.css”は、imgタグの項でお話しした「相対パス」です。「index.htmlと同じ階層にあるstyle.cssをリンクさせましょう」という指示です。
この一行があればCSSファイルと連携が可能です。逆に言えば、これを書いていなかったり、相対パスを間違えたりすると一切CSSが効きません。初学者にはありがちなミスですので、ファイルを作ったら最初にリンクさせましょう。
続いて、HTMLの<body>の部分を見てみます。
<h1>HTML・CSSを勉強しましょう!</h1>
<p>CSSで文字を赤くします。</p>
<p class="bg_color">CSSで背景を赤くします。文字は白くします。</p>一番上の文字が大きいのは見出しの<h1>タグを設定しているためです。
しかし、下二つはHTML上は特に指示はありません。
そこで、index.htmlの次にある、style.cssをエディタで開いてみましょう。
@charset "UTF-8";
p{
color: red;
}
.bg_color{
background-color: red;
color: white;
}colorとかredとか、なんとなくここが関わっていそう、というイメージは沸きましたでしょうか?
このCSSファイルで色やレイアウトなどの指定を行うことができます。一つ一つ見ていきましょう。
@charset "UTF-8";
これは「文字コード」の指定です。WEBで扱う文字コードは基本的にUTF-8という方式を用いますので、原則的にこれは必要です。
p{
color: red;
}
段落を意味するHTMLのpタグに対して、color、つまり色を赤にしてくれ、という指示です。
ちなみに、文字色はcolorで、この後出てくる背景色はbackground-colorとなります。間違えやすいので気をつけましょう。
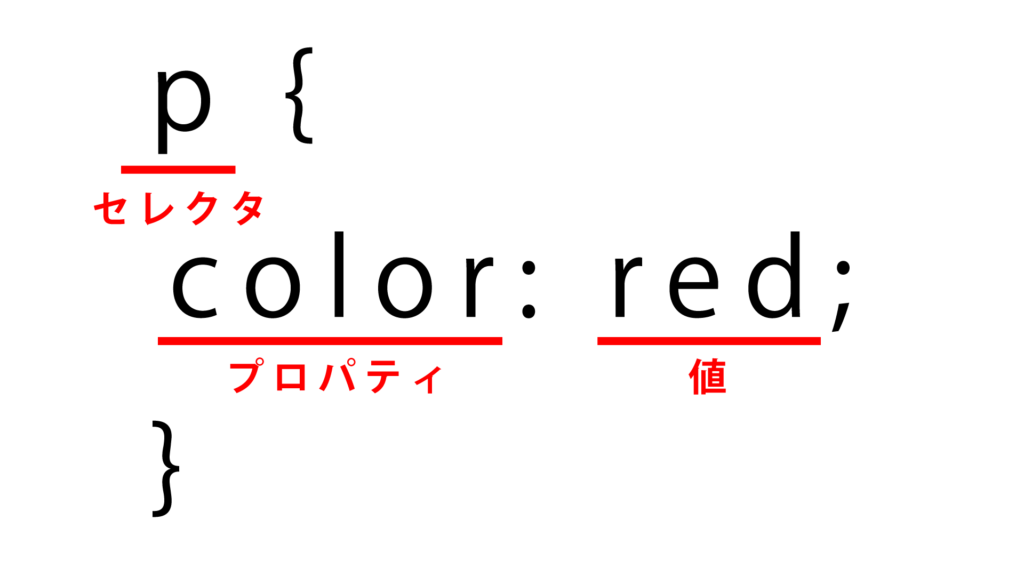
このコードをもとに説明すると、pはセレクタというもので、HTMLの要素(=タグ)を指定もできますし、後述するclassやidもセレクタとして指定できます。どこに対して、という指定です。
また、colorの部分はプロパティと言って、指定した箇所に行う指示を示します。
最後に、redの部分は値(あたい)と言って、プロパティを具体的にどうするのか、という指示が入ります。
なので、このコードを翻訳すると、「pという要素(セレクタ)に文字色を変える指示(プロパティ)を出します。赤色(値)にしてください。」という意味になります。
※理解を優先するため、あえて表現を変更しています。

セレクタの後ろは波かっこ{}で囲む必要があります。また、値は:;で囲まれなければいけません。
本来であれば
p{ color: red;}となるのですが、これだと複数のプロパティを入れるときに見づらくなるので、
p{
color: red;
}と、行を分けて表示するのが通例です。
では、このコードの値である「red」を「blue」に変更して、再度Google Chromeで確認してみましょう。
すでに赤色の時に Google Chrome を開いている方は左上の再読み込みボタンをクリックするか、F5キーを押してください。

2行目の文字が青くなっていれば成功です。
classを知ろう
さきほど、pタグに対してcolor:blue;と指定することで、2行目のpタグは青色になりました。
それでは、3行目のpタグは変わりましたでしょうか?そのままのはずです。
なぜそうなるかというのを、HTMLの3行目のコードを見て確認しましょう。
<p class="bg_color">CSSで背景を赤くします。文字は白くします。</p>pタグはついているのですが、その直後にclass=”bg_color”というものがついています。
これがclass(クラス)属性というもので、「ここだけ別のCSSにしたい」というときにつける属性になります。
このclass属性は、半角英数と一部の記号であれば自由につけることができますが、通常は、「何をしたいかが見てわかる」ような名前にすることが多いです。
ここでは、背景色を変更したかったので、bg_color(bgはbackgroundの略)としています。
極端な話、「haikeinoiro」とかでも構いません。ローマ字はめったにしませんが。
そして、class属性の設定が出来たら、CSSファイルを見てみましょう。
.bg_color{
background-color: red;
color: white;
}まず注目してほしいのが、最初にあるセレクタです。
先頭にドット( . )がついていますが、これは「class属性で設定したセレクタ」という意味です。
なので、HTMLファイルでのclass=”bg_color”は、CSSファイルでの.bg_colorと同一です。
そして、bg_colorの設定として、background-color:red;を設定しているので、背景色が赤色になります。
ただし、元の設定でpタグをcolor:red;にしているので、そのままだと赤背景に赤文字で見えなくなりますので、color:white;も設定して、文字色を白くしています。
このようにして、HTMLで記述した要素は、CSSを使用することで様々な表現が可能となります。
CSSは難しいけど実感がつかみやすいコードです
ここまで見て感じた方もいるかもしれませんが、CSSのプロパティは基本的に英語なので、日本語に訳せば働きがつかみやすいものです。
また、きちんと設定できれば見た目がすぐ変わるので、達成感もつかみやすいという特徴もあります。
最初の方で難しい、とも言いましたが、楽しめるようになれば自然と力がついてきます。
今後の記事でつまずきやすいものを中心に紹介していきますので、ぜひトライしてみましょう!
 Webデザインの入り口
Webデザインの入り口