このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
WEBサイトはリンクでつながっています
WEBサイトに限らず、TwitterやFacebookなどのSNSやYouTubeのような動画共有サービスも含めて、「クリックしたら別のページへ移動する(これを『遷移』と言います)」という仕組みは使用する側としては当然のものとして認識されています。
では、実際にWEBサイトに実装する際にはどうしたらよいでしょうか?
HTMLにリンクを貼るための「aタグ」というものが存在しているので、それを利用してリンクを貼ることとなります。
リンクを貼ってみよう
まずはダウンロードして、デスクトップに展開してください。
エディタソフトでindex.htmlを開いたら、文章(pタグ)の下に以下のコードを追加しましょう。
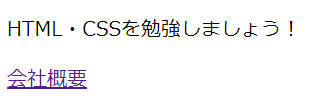
<a href="about.html">会社概要</a>そうすると、Google Chromeの表示はこのようになっているはずです。

青色(クリック後は紫色)で「会社概要」というリンクができています。
これをクリックすると、このようになります。

aタグの仕組み
<a>~</a>というタグで囲むと、ブラウザは自動的に「ここはリンクを貼ろうとしている」と判断します。
そのため、色が自動的についたり、アンダーラインがついたりします。
ただし、 <a>~</a> のみでは「どのページに飛べばよいか」というのがわからないので、href(読み方:エイチレフ)属性をつけることで、リンク先を設定します。
ここでは、href=”about.html”とすることで、「(index.htmlから見て)同じ階層にあるabout.htmlに移動して」という指示を出しています。
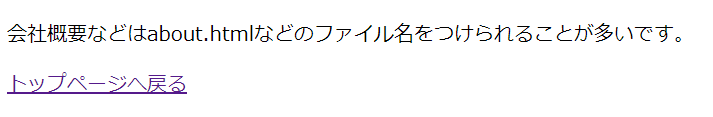
そして、about.htmlを開くとこのようになっています。
<P>会社概要などはabout.htmlなどのファイル名をつけられることが多いです。</P>
<a href="index.html">トップページへ戻る</a>下の行のaタグではhref属性がindex.htmlになっているので、「トップページへ戻る」をクリックすると、元のページへ戻るようになっています。
ちなみに、以下のように絶対パスでの指定も可能です。実際にやってみてください。
<a href="https://web-entrance.jp">WEBデザインの入り口-トップページ</a>https://~のアドレスを入力すれば、世界中のどのサイトに対してもリンクを貼ることが可能です。
href属性のURLを自分が良く見るWEBサイトのURLにしてみて、リンクが飛ぶことを確認してください。
 Webデザインの入り口
Webデザインの入り口