このサイトにはプロモーションが含まれています。
このサイトは以下のサーバーで運営しています。
Illustratorにとっての画面操作とは?
Illustratorというデザインソフトは、様々なサイズの印刷物に対応できるようになっています。
しかし、仮に5メートルの横断幕のデザインをしようと思っても、表示されるディスプレイには限りがありますので、そのまま等倍で作業をする、というわけにはいきません。
そのため、Illustratorでは、画面を縮小して全体を見たり、逆に拡大して繊細な調整をしたり、ということが可能です。
この記事では、Illustrator準備編その2として、画面操作の方法をご紹介します。
縮小表示をしてみよう!
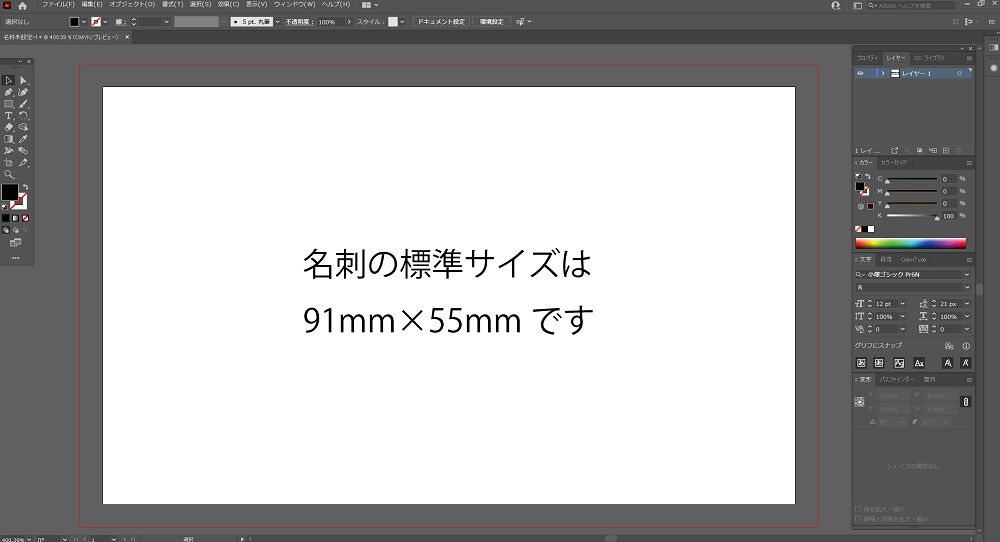
まずは、通常の画面を確認しましょう。

設定にもよりますが、基本的にはアートボードが大きめに表示されます。
この画像は名刺サイズ(91mm×55mm)で設定していますが、実寸サイズより明らかに大きいですよね。
そこで、以下の操作をしてみましょう。
Alt + マウスホイールを後ろに向けて回す
マウスホイールは設定によって逆になっているかもしれませんが、これで縮小されて表示ができます。
※Alt(オルト)キーは、キーボードの左下側にあります。
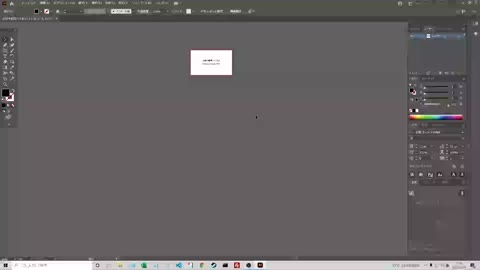
縮小されたのがこちらです。

アートボードがかなり小さくなったのがわかりますでしょうか?
画面の位置変更
小さくなったのは良いのですが、上の方に行ってしまいましたね。
作業などを行いたいときは中央の方がやりやすいため、画面の位置を変更しましょう。
Space + ドラッグ
Illustrator上にあるポインター(矢印)は、Spaceキーを押すと手のひらに変化します。

この手のひらツールの状態でドラッグすると、画面の位置を直感的に変更できます。

上記の画像はカクカクしていますが、実際は滑らかです。
このツールを使用してアートボードを中央に持ってきましょう。
拡大表示をしてみよう!
それでは、拡大表示をしてみます。
先ほどの縮小の逆ですね。
Alt + マウスホイールを前に向けて回す
そうすると、このように拡大されます。

すごく大きいですね。
このレベルに拡大すると、フォントの微妙な違いも分かりやすくなります。
このように大きくすることで、実寸サイズでは見えにくい細かい部分も調整が可能となります。
今回紹介したように、AltキーやSpaceキーをうまく使用すれば、拡大や縮小などが思いのままにできます。
ただし、拡大したままで細部をいじりすぎると、全体のバランスがおかしくなることもありますし、縮小したままで変更を加えると微妙なずれが発生します。
拡大で微調整をして縮小で全体のバランスを見る、というように、状況に応じて使い分けましょう!
 Webデザインの入り口
Webデザインの入り口